Silverlight for Windows Mobile非官方预览
背景
Windows Embedded CE 6.0 R3已经包含了Silverlight for Embedded的功能,开发人员可以使用WPF的方式来开发Wince应用程序。关于Silverlight for Embedded,我之前写了篇介绍性的文章,可以参考 User Interface Technologies for Windows Embedded CE。
什么是Silverlight for Windows Mobile
严格来说说Silverlight是浏览器的插件技术,不是应用程序开发技术。桌面技术叫做WPF,但是微软又把用于Windows Embedded CE应用程序开发技术叫做Silverlight for Embedded。到底在Windows Mobile平台叫什么,我也不知道,甚至到底什么时候发布也没有官方消息。我姑且称之为Silverlight for Windows Mobile,这是非官方命名,只做学习交流用。其实这个名称可能不妥当,因为IE for Mobile在不久将来加入对Silverlight的支持,所以Silverlight for Windows Mobile有可能是专门针对Windows Mobile浏览器富应用的开发,but anyway,名字就那样定,我的blog我做主。由于Windows Embedded CE 6.0 R3的Silverlight for Embedded只是支持Native C++的开发,有很多人猜测哪怕Windows Mobile 7 出来了,(备注:Windows Mobile 7 是基于Windows Embedded CE 6的),.NET Compact Framework的开发还是没办法使用Silverlight。其实不是这样的,进过 軒轅 TX的介绍,微软最近发布的Bing™ for Windows phone是基于.NET Compact Framework,并且使用XAML技术来表现界面的程序。
实现预览
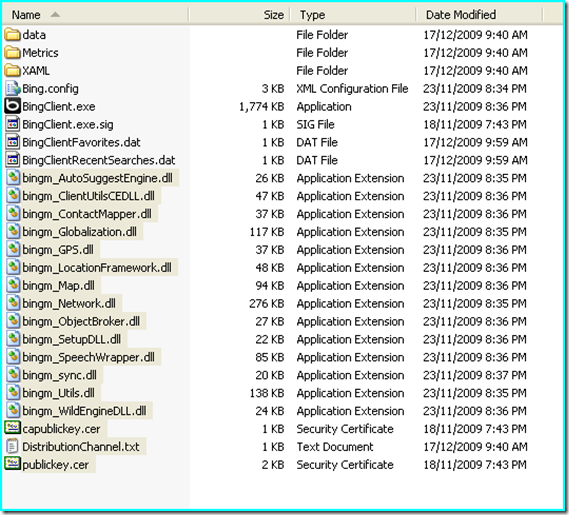
下面偷窥一下Bing™ for Windows phone 的实现,姑且算是Silverlight for Windows Mobile的非官方预览。Bing™ for Windows phone 把对XAML的分析和呈现都封装到BingClient.exe里面,我想未来的.NET Compact Framework会包含这些功能,现在微软只是在试验性的使用。先看一下安装目录。
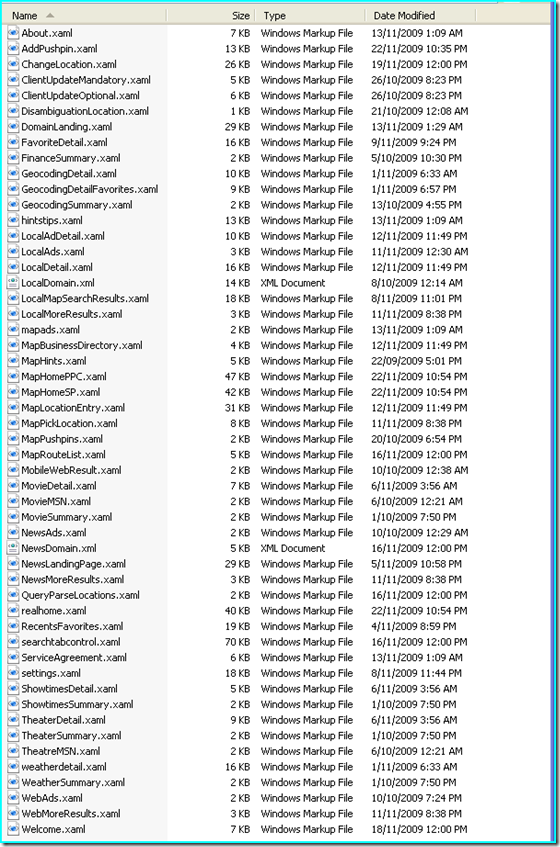
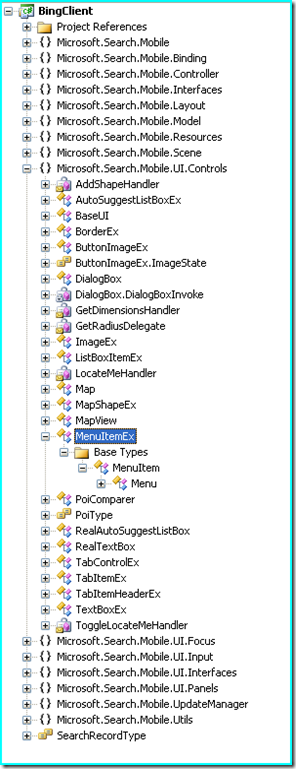
安装目录下包含了XAML文件夹,包含了所有界面布局和事件处理的定义。
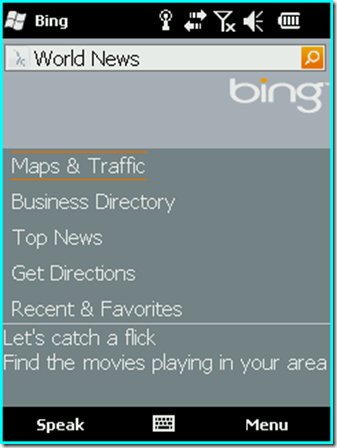
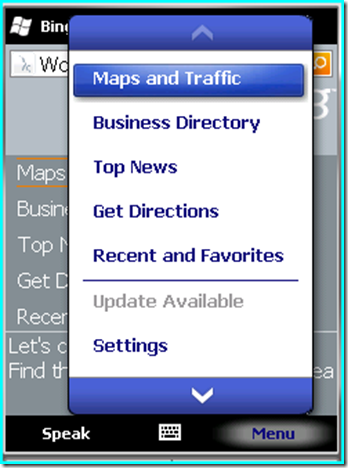
realhome.xaml用于表达主页面,主页面如下:
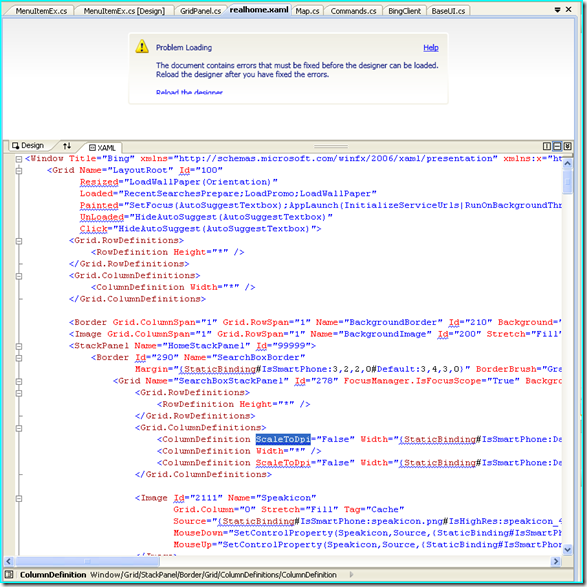
其对应的XAML文件realhome.xaml如下:
下面以菜单作为例子讲述其实现,下面是菜单部分XAML的定义
<MenuItem Id="9800100" Name="MenuItemSpeak" Header="Speak" Click="Speech(SearchTabControl.xaml,Home)" />
<MenuItem Id="9800200" Name="MenuItemMain" Header="Menu">
<MenuItem Id="9800201" Name="MenuItemMaps" Header="Maps and Traffic" Click="HideAutoSuggest(AutoSuggestTextbox);LaunchMap(MapHomePPC.xaml,MapHomeSP.xaml,TheMap,NoPoi)" />
<MenuItem Id="9800202" Name="MenuItemBusinessDirectory" Header="Business Directory" Click="SetPropertyState(CurrentDomain,Local);SwitchPage(DomainLanding.xaml)" />
<MenuItem Id="9800203" Name="MenuItemTopNews" Header="Top News" Click="SetPropertyState(CurrentDomain,News);SwitchPage(DomainLanding.xaml)" />
<MenuItem Id="9800204" Name="MenuItemDirections" Header="Get Directions" Click="SwitchPage(MapLocationEntry.xaml)" />
<MenuItem Id="9800205" Name="MenuItemFavorites" Header="Recent and Favorites" Click="SwitchPage(RecentsFavorites.xaml);SwitchListTab(FavoriteRecentsTab,FavoritesTabHeader,Background,#a7b4bd,White,Foreground,White,#a7b4bd);SetFocus(FavoritesTabHeader)" />
<MenuItem Id="9800206" Name="MenuItemSeparator1" Header="-" />
<MenuItem Id="9800207" Name="MenuItemClientUpdate" Header="Update Available" Click="UpdateClient" Enabled="{Binding PropertyState.AllowClientUpdate}"/>
<MenuItem Id="9800208" Name="MenuItemSettings" Header="Settings" Click="SwitchPage(settings.xaml)" />
<MenuItem Id="9800209" Name="MenuItemHelp" Header="Help">
<MenuItem Id="9800219" Name="MenuItemHints" Header="Tips and Tricks" Click="SwitchPage(hintstips.xaml)" />
<MenuItem Id="9800229" Name="MenuItemFaq" Header="FAQ" Click="GoToUrl(http://appserver.m.bing.net/webdocs/en-us/brew/help.htm)" />
<MenuItem Id="9800239" Name="MenuItemAbout" Header="About" Click="SwitchPage(About.xaml)" />
<MenuItem Id="9800249" Name="MenuItemFeedback" Header="Feedback" Click="GoToUrl(https://feedback.discoverbing.com/default.aspx?productkey=bingmobile|P1=WinMo,mkt,Market,P2,ModelNumber,P3,BinaryVersion,P4,OSVersion,P5,Partner)" />
</MenuItem>
<MenuItem Name="MenuItemClose" Id="2613" Header="Exit" Click="Close" />
</MenuItem>
对应的菜单呈现如下:
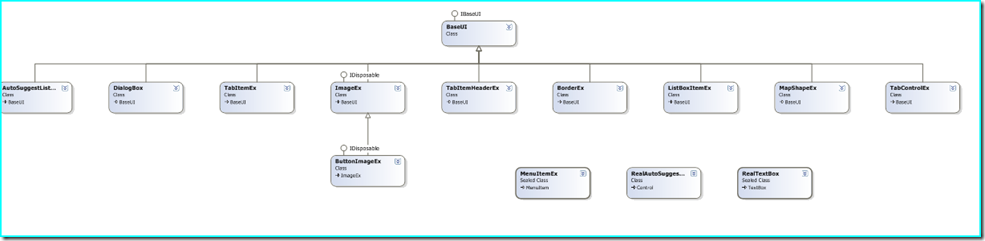
菜单类MenuItemEx继承了Winform的System.Windows.Forms.MenuItem。位于Microsoft.Search.Mobile.UI.Controls下,Microsoft.Search.Mobile.UI.Controls用于封装所有解析XAML和呈现的控件。
把各个控件呈现到Winform里面是通过一个form类View来实现。这样XAML就可以通过传统的Winform来呈现了。
public class View : Form而这个View类由ViewManager类来控制到底如何呈现,呈现什么,如何转换呈现的内容。
public sealed class ViewManager : IViewManager
public interface IViewManager
{
void Dispose();
bool GoBack();
bool GoForward();
bool LoadView(string viewName, bool justParseXaml);
}
说到这里,有兴趣自己下载一个Bing™ for Windows phone 看一下。不管怎样,我还是很高兴知道微软在做Silverlight for Windows Mobile的开发,在不久的将来,我们就可以使用XAML的模式来开发Windows Mobile应用程序来。本文内容只是用于学习研究,不能有任何其他用途。
出处:http://procoder.cnblogs.com
本作品由Jake Lin创作,采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。 任何转载必须保留完整文章,在显要地方显示署名以及原文链接。如您有任何疑问或者授权方面的协商,请给我留言。