Windows Mobile 6.5 新功能widget开发
简介
本文通过一个Currency Converter(外汇兑换)例子,讲述Windows Mobile 新功能Widget开发的基本概念和步骤,同时讲述了Widget如何调用WebService。
背景
最近比较关心汇率波动,所以在Widget上实现一个汇率转换器程序。
什么是Widget
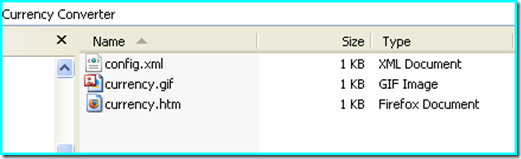
Windows Mobile 6.5引入了Widget功能。为Windows Mobile开发提供了新的方式,使得开发Windows Mobile程序变得更简便,Widget的规范请看下面链接:http://www.w3.org/TR/2008/WD-widgets-20081222/ 。Widget有三个关键文件如下图。
Config.xml为配置文件,配置Widget的属性,这些属性包括名字,使用的html文件,是否访问网络以及图标等等。
<?xml version="1.0" encoding="utf-8" ?>
<widget version="1.0" xmlns="http://www.w3.org/ns/widgets" id="">
<name>Currency Converter</name>
<content src="currency.htm" type="text/html" />
<access network="true" />
<icon src="currency.gif"/>
<description>This is a currency converter widget!</description>
</widget>
Currency.gif为图标文件,实际应用中,该文件可以为png,ico等其他图形格式。
Currency.htm为Widget的核心文件,开发Widget的核心就是开发该html文件,这里的html是指纯html(Raw HTML),开发者可以使用HTML来布局,使用CSS来定制样式,使用JavaScript来控制业务逻辑。开发widget使我想起几年前做JavaScript的日子,那时候还没有Ajax,ASP.net的服务器控件的交互性十分差,用户老是投诉界面的操作性,只好手工编写大量的JavaScript来提高用户体验。每次调试JavaScript只能在IE 5上执行,然后alert()出调试信息。开发Widget,我还没有找到很好的方法进行调试,还是有点像以前开发JavaScript那样,使用alert()的方式进行调试。
实现
HTML
<html>
<head>
<title>Currency Converter</title>
<script src="currency.js" type="text/javascript"></script>
</head>
<body>
<table>
<tr>
<td>
From
</td>
<td>
<select id="FromBox">
<option value="AUD" selected="selected">Australian Dollar(AUD)</option>
<option value="CNY">Chinese Yuan(CNY)</option>
<option value="HKD">Hong Kong Dollar(HKD)</option>
<option value="USD">U.S. Dollar(USD)</option>
</select>
</td>
</tr>
<tr>
<td>
To
</td>
<td>
<select id="ToBox">
<option value="AUD">Australian Dollar(AUD)</option>
<option value="CNY" selected="selected">Chinese Yuan(CNY)</option>
<option value="HKD">Hong Kong Dollar(HKD)</option>
<option value="USD">U.S. Dollar(USD)</option>
</select>
</td>
</tr>
<tr>
<td colspan=2>
<input type="text" id="Result" readonly onclick="clickConvert()" />
</td>
</tr>
</table>
</body>
</html>
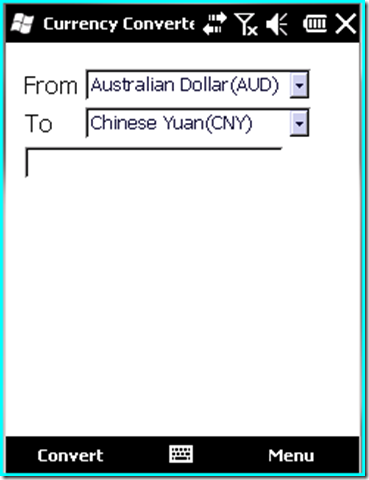
这里的HTMl十分简单,只是显示两个下拉框来表示币种,使用一个input text来显示Webservice查询结果。
菜单
菜单指的是Windows Mobile的左右操作菜单,widget.menu为 Windows Mobile特有,在PC上调试该菜单不能呈现。
var menu = widget.menu;
var menu1001 = menu.createMenuItem(1001);
menu1001.text = "Convert";
menu1001.onSelect = clickConvert;
menu.setSoftKey(menu1001, menu.leftSoftKeyIndex);
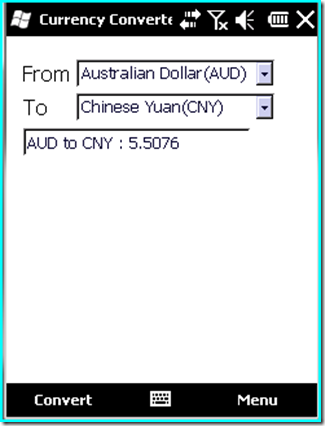
上面代码重写左边菜单,显示"Convert", 并且绑定事件方法 clickConvert,效果图如上。
调用WebService
该汇率转换程序是通过查询WebService来实现的,我使用的是http://www.webservicex.net/免费的WebService。调用WebService的代码如下:
var xmlHttpRequest = null;
function clickConvert() {
if (window.XMLHttpRequest)
{
xmlHttpRequest = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
var url = "http://www.webservicex.net/CurrencyConvertor.asmx/ConversionRate?FromCurrency="
+ document.getElementById("FromBox").value
+ "&ToCurrency="
+ document.getElementById("ToBox").value;
xmlHttpRequest.open("GET", url, true);
xmlHttpRequest.onreadystatechange = getData;
xmlHttpRequest.send(null);
}
function getData() {
if ((xmlHttpRequest.readyState == 4) &&( xmlHttpRequest.status == 200))
{
var myXml = xmlHttpRequest.responseXML;
var xmlobject = null;
var XMLText = null;
if (window.ActiveXObject)
{
XMLText = myXml.childNodes[1].firstChild.nodeValue;
}
else
{
XMLText = myXml.childNodes[0].firstChild.nodeValue;
}
var result = document.getElementById("Result");
result.value = document.getElementById("FromBox").value
+ " to "
+ document.getElementById("ToBox").value
+ " : "
+ XMLText;
}
}
先生成XMLHttpRequest的对象,组成需要访问的WebService的Url,通过GET的方式进行访问。返回结果的处理是异步的,通过onreadystatechange 属性指定异步处理函数。在访问过程中,getData()会被回调几次,需要判断xmlHttpRequest的readyState 和 status 来决定结果的返回。返回结果的读取和WebService的接口有关,根据WebService的出口分析需要的数据。这样一个调用WebService的过程就完成了。
调试
可以通过PC的IE进行调试,但是由于IE上没有Windows Mobile的菜单,所以需要做一点点特殊处理,例如我把名为Result的input框加入菜单的事件,那样在IE上只要点击该input框就可以进行调试了。
<input type="text" id="Result" readonly onclick="clickConvert()" />
理论上也可以使用FireBug来进行调试,可是平台相关性的在Firefox就不能用了。
构建
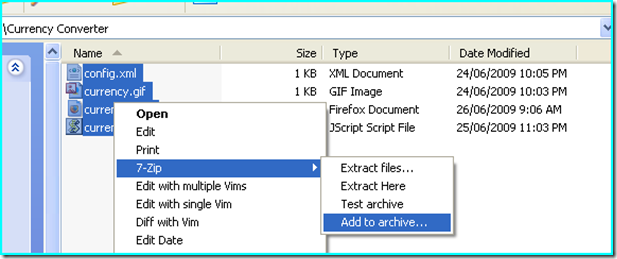
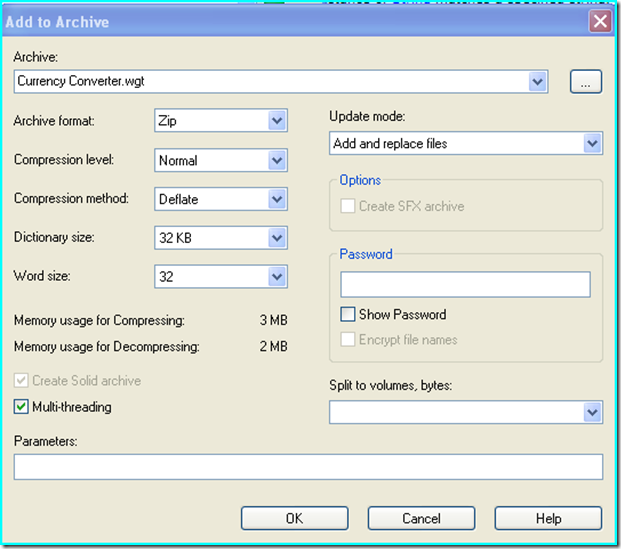
构建过程很简单,不需要编译,只需要压缩成zip格式的文件,把名字改成*.wgt或者*.widget就可以了。
我使用的7zip来进行构建,也可以写批处理文件进行构建,例如mark.bat文件,在批处理文件内进行压缩。
部署
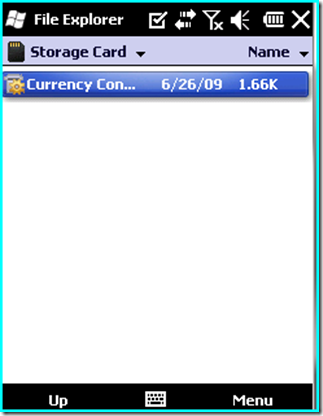
把*.wgt文件拷贝到SD card。在Windows Mobile打开SD Card。
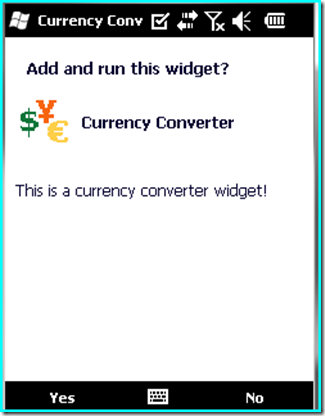
点击 Yes 进行安装。
运行
安装后在Start 菜单看到新的Widget。
运行结果如下。
目前为止一个调用WebService的Widget已经完成了。是不是很简单呢,我们基于免费WebService开发其他Widget。
关于JavaScript的WebService的开发,我参考了下面的文章,非常好。
Calling Cross Domain Web Services in AJAX
中文方面的资料可以参考 郭靖 的系列文章 http://www.shangducms.com/category/Windows-Mobile-65.aspx。
这周比较忙,写了好几天,终于写完了,大家都 have a good weekend.
源代码:CurrencyConverter.zip 请改名为Currency Converter.wgt。
运行环境:Windows Mobile 6.5
出处:http://procoder.cnblogs.com
本作品由Jake Lin创作,采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。 任何转载必须保留完整文章,在显要地方显示署名以及原文链接。如您有任何疑问或者授权方面的协商,请给我留言。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号