升级react 15.4,常见的错误及解决方案
最近项目由react0.14.X升级到react 15版本,因为react15还是做了一些相对大一点的更新的(详情可以参考一下我的另一篇文章关于react15的一点总结),相对;来说react升级之后但react问题并不太多。但是react相应的配置,例如babel,react-hot-loader等相也做了一些升级。放到一起来说问题还是多一点的。这里把遇到的一些问题和注意点拿出来给大家分享一下,能避免的坑还是要尽量绕开的不是。
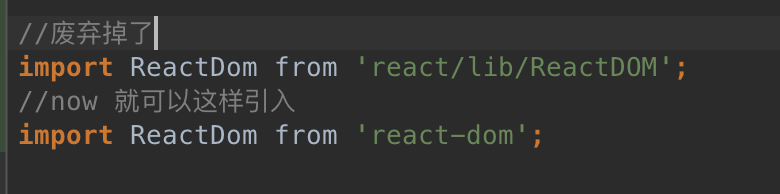
一、首先react15的包分成了react和react-dom两部分分别打包,所以用到react-dom的地方,导入的位置就要换掉了。如下面图示:

二、react,babel是环环相扣的。升级了react之后升级babel是在所难免的过程了,
注意升级的顺序,babel->babel-*其他相关项->babel-core。原有相关依赖项不先行升级的话对babel-core的是有版本要求的,会导致升级失败。
三、升级babel之后,原有babel5的写法已经被废弃,所以会报错:
ReferenceError: [BABEL] XXXX.jsx: Unknown option: stage(或loose)babel6只支持presets和plugins两个属性了。babel 最新版本babel6的相关配置解析可以看下这篇文章。此外,如果少引用了某个插件。会有类似下面的报错:
Module build failed: SyntaxError: index.js: Unexpected token
四、如果你用到了react-hot-loader实现热加载的话,会遇见下面的错误: Cannot resolve module 'react/lib/ReactMount'
switch to react-hot-loader 3.x!
刚才提到的相应配置也要升级,这是比较麻烦的一点。所以react-hot-loader要升级到3.X,不过我发现npm上最新的版本竟然也是beta版,希望不会有其他变动。
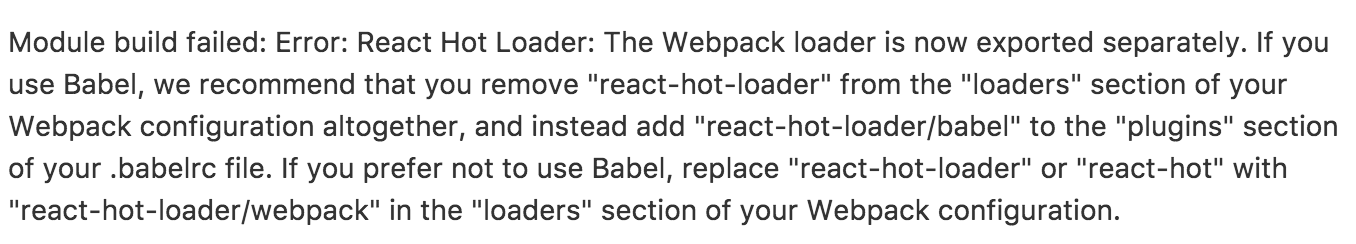
五、仅仅是把react-hot-loader升级到3.X还不算完,升级完之后react-hot-loader的用法也要有相应改变。此时会有下面的错误:
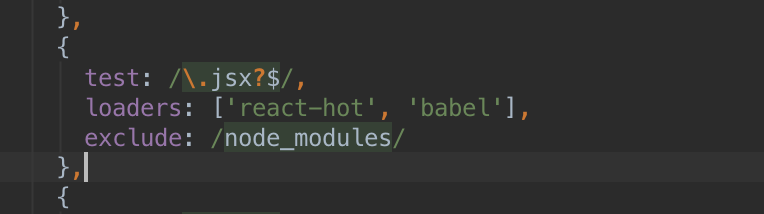
 不能像原来一样在webpack中直接加载react-hot-loader:
不能像原来一样在webpack中直接加载react-hot-loader:

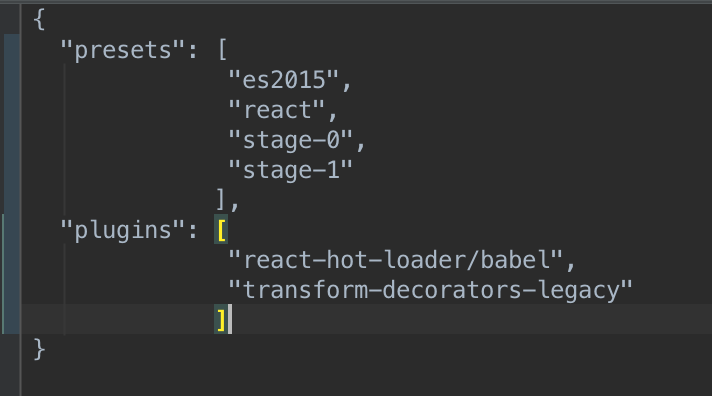
需要从webpack中移除react-hot loader。.barbelrc中增加plugins属性:react-hot-loader/babel。此处问题比较多,大致应该装以下预设和插件(babel 最新版本babel6的相关配置解析可以看下这篇文章,更好理解):

六、上面说到的相关配置还有一个,如果你用到react-router的话。同样需要升级到3.X版本,如果是1.X的版本的写法也需要做些改变,当遇到下面的错误时:

根据hash匹配的路由,不需要自己创建hsitory对象,直接导入react-router 3.X 现有的hashHistory对象即可。
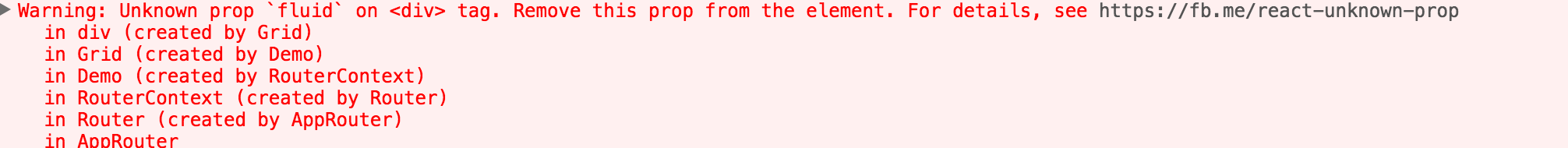
七、react15官方文档中提到,增加了比较人性化的报警和错误信息。但是个人认为有点矫枉过正的感觉,下面的warning是肯定会看到的:

官方解释:You are using a non-standard DOM attribute, perhaps to represent custom data. Custom data attributes should always have a data- prefix, as described in https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Using_data_attributes
也就是说,如果不是dom元素原生的属性的话,必须要带上data-,否则认为是unknown的,就会报警。但是个人认为现在提这个所谓的规范有点为时已晚,因为大型的项目都已经比较成熟了,如果为了这个标准再去修改相应的内容,大部分人应该是不情愿的,有种矫枉过正的感觉。考虑到大家的反馈,react开发小组的成员已经妥协了,未来的版本会去掉这种校验。In future versions of React we plan to pass such props “through” without the whitelist。
八,建议避免bind来绑定this,可以用箭头函数来替换。不然babel转译的时候会有报错的情况。
以上就是本次项目升级过程中暂时碰到一些问题,做个总结为后面的同学做个参考。对于还没有升级的项目,个人建议暂时不要升级了,毕竟有些配置还是非稳定版本,等稳定了再动。这次升级我只是在备用分支上做了操作,目前来看还是比较明智的。在升级的过程中有好多问题,搜索引擎是不给力的,还是需要自己摸索的,所以感觉有必要总结一下给后来者一个参考,共同学习提高。





