2017年 JavaScript 框架回顾 -- 后端框架
本文翻译自:https://www.npmjs.com/npm/the-state-of-javascript-frameworks-2017-part-3-back-end-frameworks
转载请注明出自:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
本文是2017年 JavaScript 框架回顾系列的最后的一篇文章,主要介绍 JavaScript 的后端框架情况。

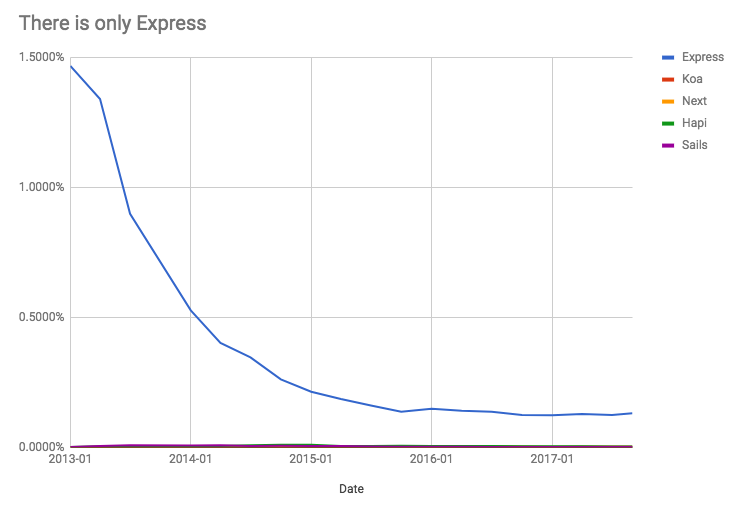
从上图中可以看到,Express 作为用 JavaScript 编写的后端服务的主流解决方案,占据了后端框架使用率的绝大部分,其次的四个最大框架对比于 Express 来说,占用率都很小。

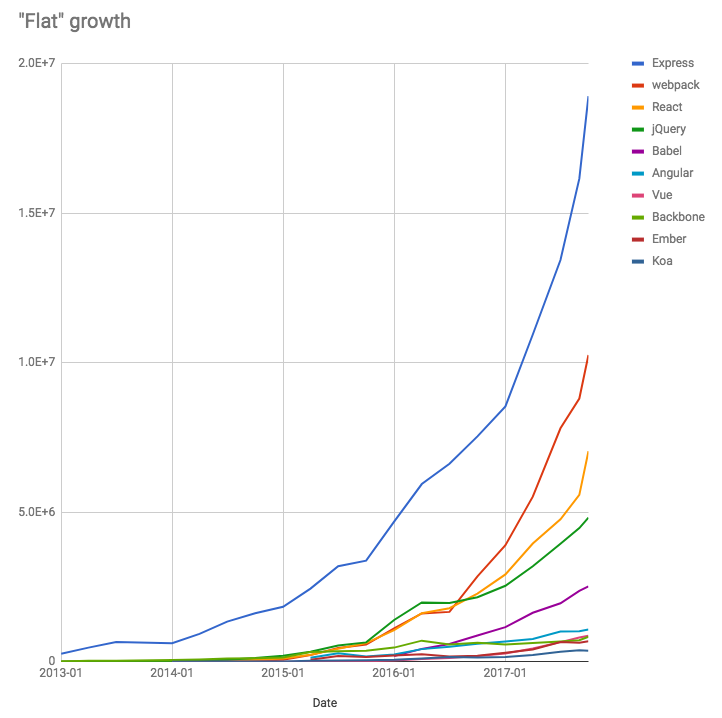
到目前为止,我们所讨论的几乎所有框架的绝对使用量都在不断增加。自2013年以来,Express 的使用率已经增长了6000%。之所以 Express 的6000%增长在第一张图中显示成下降的状态,是因为在同一时间内,总的 npm registry 增长了67,000%。也就是说,JavaScript 社区正在以编程语言史上前所未有的速度增长。
npm 的前端使用正在爆炸式增长
目前,大约83%的 npm 开发人员正在编写运行在前端的 JavaScript,而只有41%的人正在为后端编写代码(前后端开发者有重叠的部分)。前后端开发人员的比例为约为2:1,这也表明 npm 社区的未来在于前端的开发和工具制造。
接下来我们查看其它的后端框架。
其他后端框架
下面是除 Express 之外的四个最大的后端框架,分别为:
- Koa
- Hapi
- Sails
- Next
koa

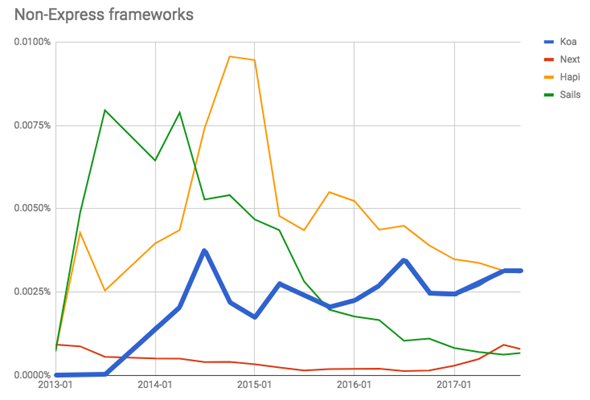
蓝色代表的是 koa 的相对使用率情况。Koa 是 Express 的开发人员使用一套更紧密的设计原则编写的,旨在创建一个更小、更富表现力同时也更健壮的 Web 框架。虽然 Koa 具有不低的使用量,但其增长速度还不是很快。
Hapi

Hapi 是一个用于构建应用和服务的丰富框架,Hapi 使得开发者更专注于编写可复用的应用逻辑,而不必把时间花费在基础设施的搭建上。2014年底,Hapi 有一个短暂的繁荣时期,然而自此之后,Hapi 的使用率就一直处于下滑状态。
Sails

Sails 是 JavaScript 的 Ruby on Rails 克隆。尽管最初在2012年年底推出时,Sails 非常受欢迎,但它却也遵循着“半衰期”的衰退模式,这也表明 Sails 不再被新项目采用。
Next.js

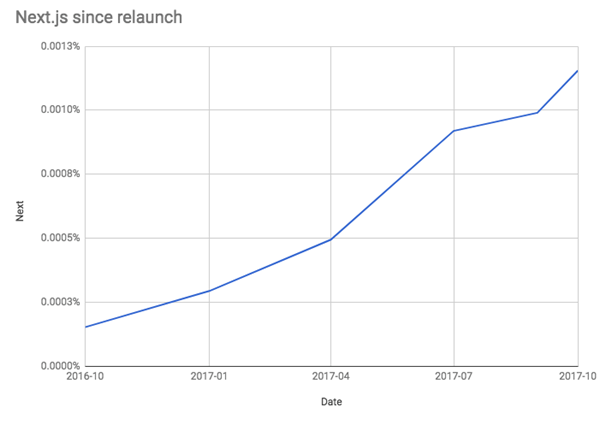
Next.js 是一个基于 React 的通用 JavaScript 框架,同时也是一个较新的框架。
Zeit 的开发团队在 React 的基础上创建了 Next.js。Next.js 提供了一种很方便的方式来创建新的 Web 应用。当前 Next.js 的使用率尽管还很低,但是却一直保持着上升的趋势,值得关注。
Npm 中的前后端对比

前面已经提到,当前前端开发者的数量远超后端开发者的数量,但这种情况是否反映在 npm 的前后端安装包数量上呢?
尽管前后端的安装包也存在重叠的情况,但是整体数量还是后端安装包数量高于前端。
npm 中的前端使用情况

2013年以前,npm 中的前端框架使用量非常大,Backbone 的流行也是促成这种情况的原因之一。但是,随着 Express 和其它服务器端框架的持续增长,Backbone 变得不那么流行了。
npm registry 的前端使用率在经过两年的下滑之后,2015年开始再次开始增长。
跟踪 npm 前端的具体使用情况
为了弄清楚 npm 前端的具体使用情况,我们将关注于提供前端代码的一些库,主要包括:
- Bable
- Webpack
- Browserify
- Bower
- RequireJS
- SystemJS
Bable

Babel 是一个转译器,用于将现代的 JavaScript 版本转换为与 Node.js 中的服务器端 JavaScript 以及浏览器兼容的 JavaScript 旧版本。Babel 非常受欢迎,被用于前端和后端应用程序中。
Webpack

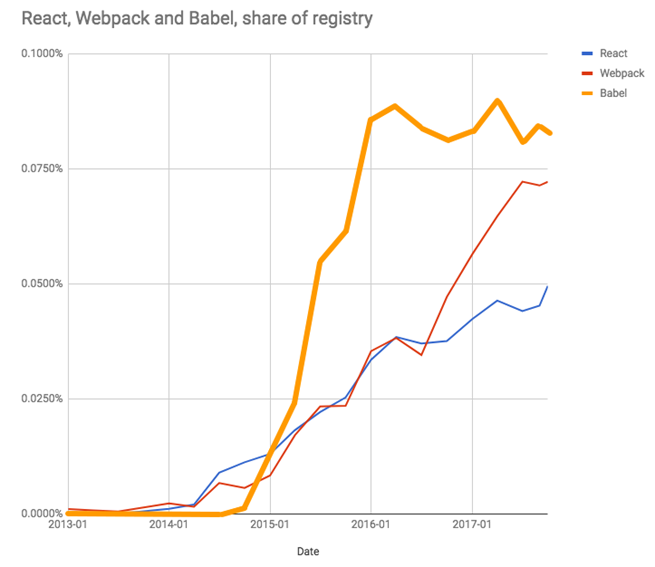
Webpack 是专门为浏览器提供 JavaScript 代码的工具。React 一直使用 Webpack 为浏览器服务做准备,很长一段时间,React 和 Webpack 都保持着相同的增长趋势。
但是从2016年年中开始,Webpack 的使用率开始超过 React。这也表明,Web 开发人员已经开始更广泛的采用 Webpack,而不仅仅是 React 应用程序。
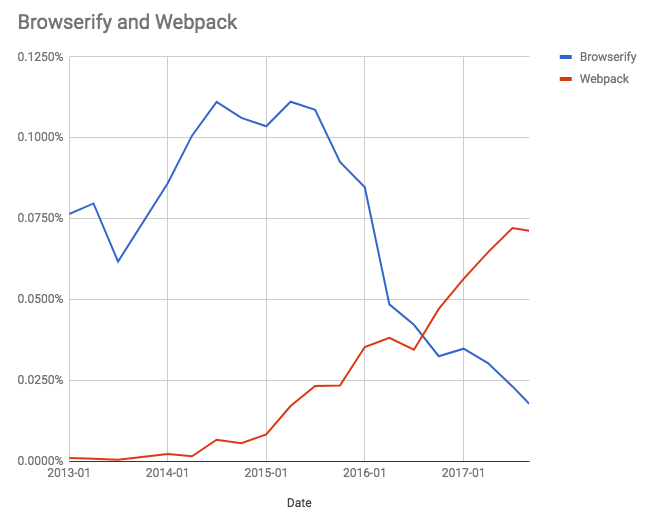
Browserify

在 WebPack 成为流行的 JavaScript 代码工具之前,Browserify 一直是浏览器端转化服务器端 JavaScript 的重要工具。Browserify 也曾在2015年中期保持很高的受欢迎程度,但是从2016年开始,随着 Webpack 的逐渐流行,Browserify 的受欢迎度出现了急剧下滑的现象。
这也许和两个工具的设计目的有关。Browserify 为浏览器带来了 Node.js API surface(包括用于许多后端的API),Webpack 则是一个更通用的模块系统和编译工具,用于加载图片、CSS和其它前端资源。因此,对于非 Node.js 开发者来说,Webpack 更为有用。随着 npm Registry 前端使用的急剧增加,Webpack 已经成为一个非常有吸引力的选择。
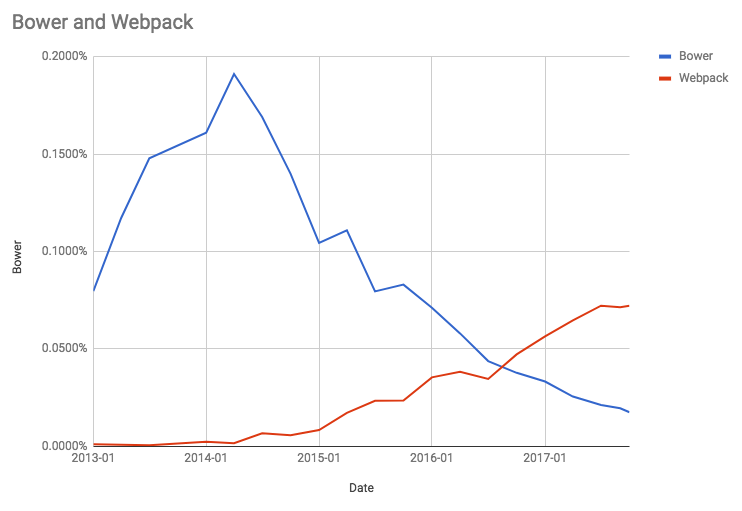
Bower

浏览器端模块化 JavaScript 的另一个解决方案是 Bower,Bower 将模块引入了浏览器。尽管 Bower 客户端是由 npm Registry 托管和安装的,但是 Bower 却是一个完全独立的非 npm 模块。
虽然 Bower 的开发人员认为其客户端具有许多优秀的特性,但是他们还是赞同 CommonJS(大多数 npm 包所使用的 JavaScript 模块的格式)是一种更为灵活和流行的解决方案。Bower 的受欢迎程度自2014年起开始出现了持续的下滑。
RequireJS 和 SystemJS

Bower 的模块并不是 CommonJS 的唯一选择,RequireJS 是另一种具有模块格式的可选方案。RequireJS 在2013年初很受欢迎,但自2014年之后,开始与 Bower 一同出现下滑。2015年发布的 SystemJS 增长很缓慢。
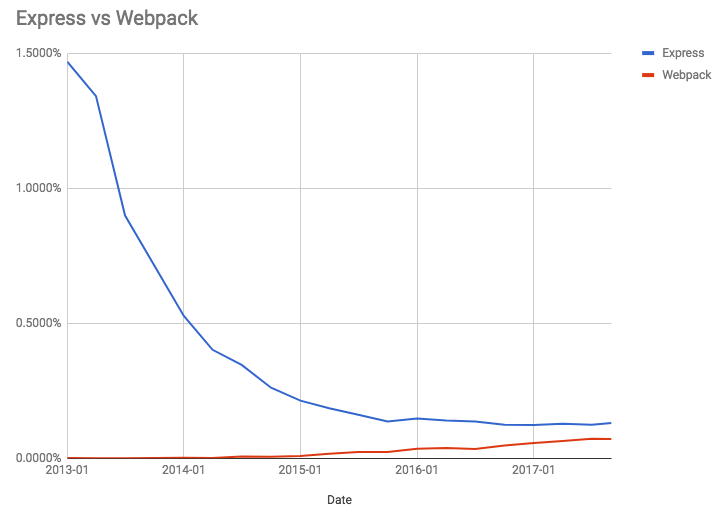
Webpack 和 Express

目前,我们判断 npm 前端使用量的最可靠依据就是 Webpack。相比于 Express 的相对使用率,可以看到,Webpack 在三年时间内,相对使用率迅速攀升到了 Express 的一半。
我们大胆预测 Webpack 将继续增长,甚至可能会超过 Express,这也与我们所见到的 Webpack 的新用户比例一致。几年后,npm 将是一个主要的前端工具。
总结

npm 生态系统中前端和后端的使用量增长,对于 JavaScript 的整体而言都是一个好消息。JavaScript 语言所具有的灵活性和易用性,是一种很大的优势。
也许 JavaScript 的广泛采用,正是由于 JavaScript 的内置特性很少,使得 JavaScript 语言在被使用时,有了很多的其它选择。
现在 JavaScript 使用量正在急剧增长,npm 也在与之同步增长。
相关阅读:
2017年 JavaScript 框架回顾 -- React生态系统

