在Silverlight中动态绑定页面报表(PageReport)的数据源
ActiveReports 7中引入了一种新的报表模型——PageReport(页面布局报表),这种报表模型又细分了两种具体显示形式:
o 固定页面布局报表模型(FPL)是ActiveReports 7中首创的一种 .NET报表模型,通过这种模型可以非常方便地设计出拥有复杂格式的报表模板。您只需定义好页面大小,然后以一种可视化的方式添加需要的控件并设置数据填充方式,剩下的工作将由报表引擎自动完成。
o 连续页面布局报表模型(CPL)主要通过数据区域来控制报表的布局,并能自动实现数据分页显示。这种报表模型非常适合于在同一个报表中显示多个数据集数据的需求,而且不必精细的控制数据在页面中的显示位置。连续页面布局报表还允许用户通过折叠/ 展开的方式来隐藏/显示报表内容。
下面就来看看在Silverlight平台中如果动态绑定PageReport数据源,本文中创建的报表选用的是连续页面布局模型(CPL)。
第一步:创建一个Silverlight项目
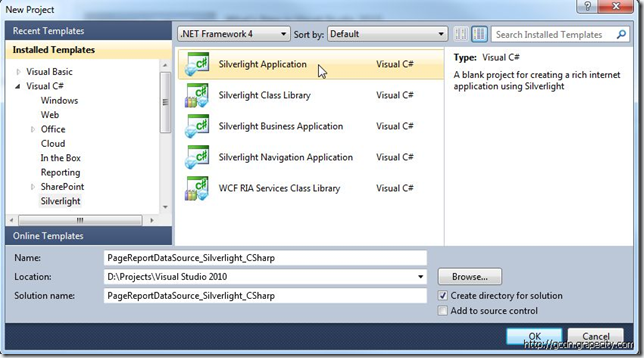
在VS2010中创建一个名为【PageReportDataSource_Silverlight_CSharp】的Silverlight应用程序
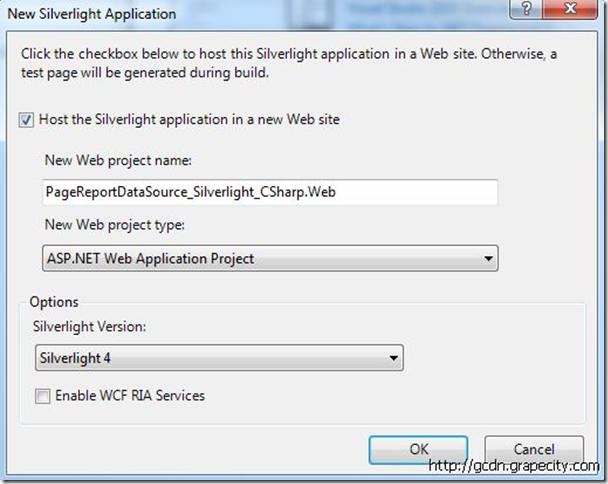
指定应用程序使用的Silverlight版本,我们选择Silverlight 4,并创建一个新的Web项目
这样我们就创建了一个最基本的Silverlight应用程序。
第二步:添加PageReport
在【PageReportDataSource_Silverlight_CSharp.Web】项目中添加一个PageReport,
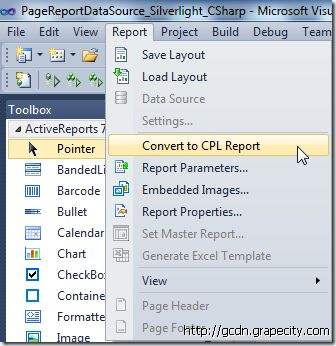
添加项目对话框中我们选择【ActiveReports 7 Page Report】模板类型。新添加的PageReport默认为“固定页面布局报表(FPL)”,我们打开PageReport的设计视图,然后在VS的菜单中可以看到一个【Report】菜单项,此时,我们可以通过【Report】菜单中的【Convert to CPL Report】菜单项,将报表转换为“连续页面布局报表(CPL)”
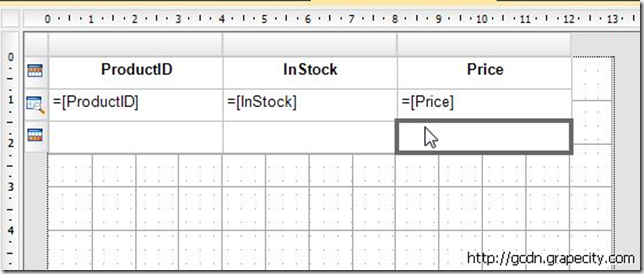
完成以上操作之后,我们在PageReport1报表中添加一个Table控件,并按照下图设置单元格的显示内容
到现在,我们完成了所有报表部分的开发工作,下面就需要给PageReport绑定数据源
第三步:获取Viewer控件所要显示的报表内容
接下来我们通过一个WebService来返回Viewer所需要的报表内容。
在【PageReportDataSource_Silverlight_CSharp.Web】项目中,添加一个WebService,在添加项目对话框中选择Web分类下的Web Service 模板
切换到ReportService.asmx的代码视图,并添加以下代码:
[WebMethod] public Byte[] GetProductsReport() { // 创建一个空白页面报表 GrapeCity.ActiveReports.PageReport rpt = new GrapeCity.ActiveReports.PageReport();
// 加载报表布局 rpt.Load(new System.IO.FileInfo(Server.MapPath("PageReport1.rdlx")));
// 创建并设置数据源 GrapeCity.ActiveReports.PageReportModel.DataSource myDataSource = new GrapeCity.ActiveReports.PageReportModel.DataSource(); myDataSource.Name = "DataSource1"; myDataSource.ConnectionProperties.DataProvider = "OLEDB"; myDataSource.ConnectionProperties.ConnectString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=|DataDirectory|\\Reels.mdb";
// 设置数据集 GrapeCity.ActiveReports.PageReportModel.DataSet myDataSet = new GrapeCity.ActiveReports.PageReportModel.DataSet(); GrapeCity.ActiveReports.PageReportModel.Query myQuery = new GrapeCity.ActiveReports.PageReportModel.Query(); myDataSet.Name = "DataSet1"; myQuery.DataSourceName = "DataSource1"; myQuery.CommandType = GrapeCity.ActiveReports.PageReportModel.QueryCommandType.Text; myQuery.CommandText = GrapeCity.ActiveReports.Expressions.ExpressionInfo.FromString("SELECT TOP 50 * FROM Product"); myDataSet.Query = myQuery;
// 添加字段 GrapeCity.ActiveReports.PageReportModel.Field _field = new GrapeCity.ActiveReports.PageReportModel.Field("ProductID", "ProductID", null); myDataSet.Fields.Add(_field); _field = new GrapeCity.ActiveReports.PageReportModel.Field("InStock", "InStock", null); myDataSet.Fields.Add(_field); _field = new GrapeCity.ActiveReports.PageReportModel.Field("Price", "Price", null); myDataSet.Fields.Add(_field);
// 将数据源和数据集绑定到报表中 rpt.Report.DataSources.Add(myDataSource); rpt.Report.DataSets.Add(myDataSet);
// 保存Rdf格式的报表 GrapeCity.ActiveReports.Export.Rdf.RdfRenderingExtension rdfe = new GrapeCity.ActiveReports.Export.Rdf.RdfRenderingExtension(); GrapeCity.ActiveReports.Rendering.IO.MemoryStreamProvider ms = new GrapeCity.ActiveReports.Rendering.IO.MemoryStreamProvider();
rpt.Run(); rpt.Document.Render(rdfe, ms);
GrapeCity.ActiveReports.Document.SectionDocument doc_rdf = new GrapeCity.ActiveReports.Document.SectionDocument(); doc_rdf.Load(ms.GetPrimaryStream().OpenStream() as System.IO.MemoryStream);
return doc_rdf.Content; }
第四步:在Silverlight中浏览报表内容
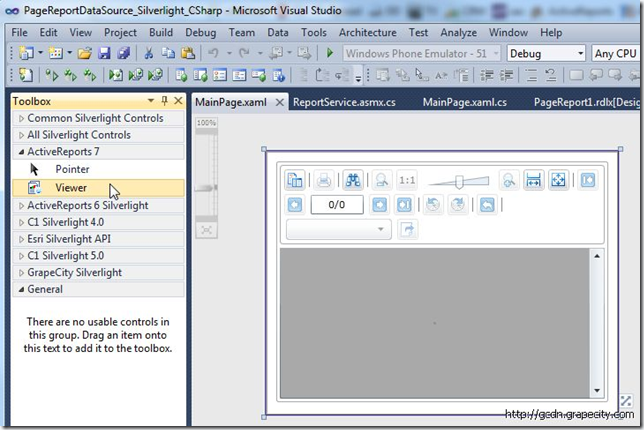
切换到【PageReportDataSource_Silverlight_CSharp】工程中,打开“MainPage.xaml”的设计视图,此时在VS工具箱的“ActiveReports 7”分类下可以看到一个Viewer的控件,将该控件添加到“MainPage.xaml”中
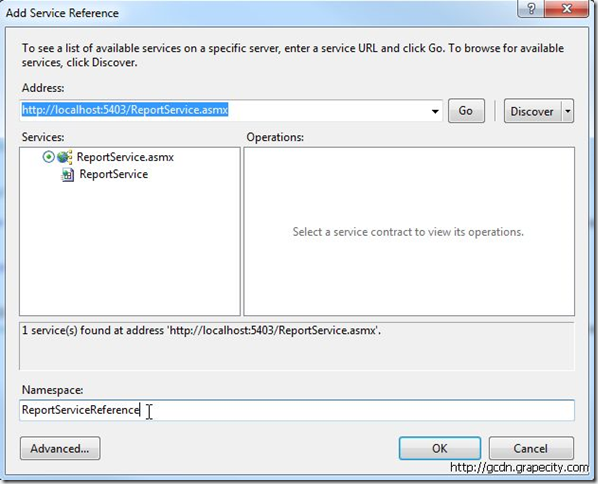
在【PageReportDataSource_Silverlight_CSharp】工程中,添加ReportService.asmx的引用:
完成以上操作之后,切换到“MainPage.xaml”的代码视图,添加Viewer.Loaded事件的代码:
private void viewer1_Loaded(object sender, RoutedEventArgs e) { // 从WebService加载报表 ReportServiceReference.ReportServiceSoapClient client = new ReportServiceReference.ReportServiceSoapClient(); client.GetProductsReportAsync(); client.GetProductsReportCompleted += new EventHandler<ReportServiceReference.GetProductsReportCompletedEventArgs>(client_GetProductsReportCompleted); }
void client_GetProductsReportCompleted(object sender, ReportServiceReference.GetProductsReportCompletedEventArgs e) { // 显示报表 System.IO.MemoryStream ms = new System.IO.MemoryStream(e.Result); GrapeCity.Viewer.Common.StreamDocumentLoader loader = new GrapeCity.Viewer.Common.StreamDocumentLoader(ms, GrapeCity.Viewer.Common.DocumentFormat.Rdf); viewer1.LoadDocument(loader); }
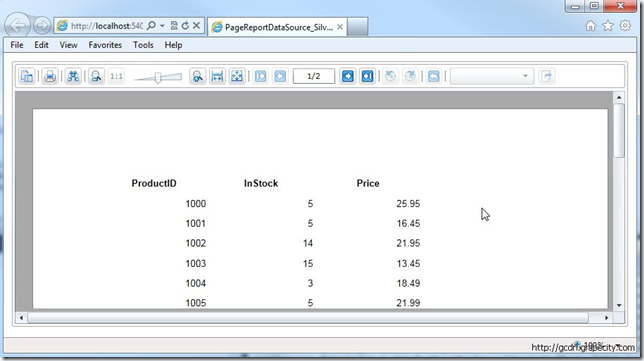
运行工程,我们可以得到以下结果:
源码下载:在Silverlight中动态绑定页面报表(PageReport)的数据源