ActiveReports 报表应用教程 (5)---解密电子商务领域首张电子发票的诞生(套打报表)
6月27日京东商城发布了中国电子商务领域首张电子发票,同时宣布相关系统正式上线,这标志着中国电子商务的步伐又向前迈出了重要的一步。目前“电子发票”覆盖的服务范围是在北京地区购买图书、音像商品的个人消费者。消费者在进行指定品类网上消费时可选择开具普通纸质发票或电子发票。本文将揭秘如何通过葡萄城ActiveReports报表报表实现电子发票的功能。
在使用葡萄城ActiveReports报表控件实现发票打印、发货单打印、物流清单打印、商品条码印刷、员工工卡印刷之类的功能时,您只需在设计报表阶段加载套打纸作为报表背景图片,实际打印时仅将数据打印到套打纸的相应位置。
1、创建报表文件
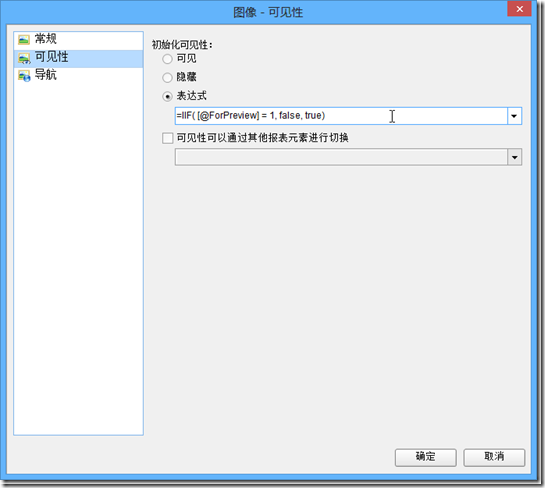
创建报表,添加背景图片,并根据打印参数来显示或者隐藏背景图片
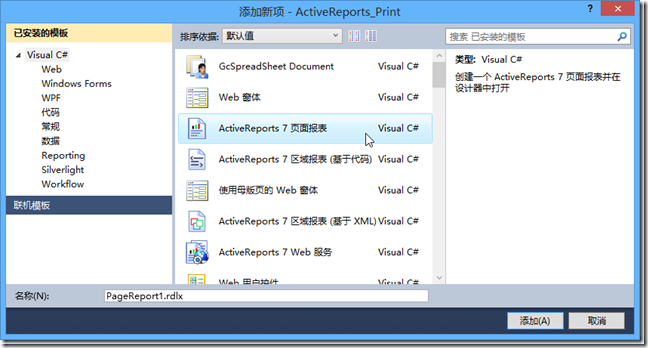
在工程中添加ActiveReports报表,报表模板选择【ActiveReports 7页面报表】,命名为rptInvoice.rdlx
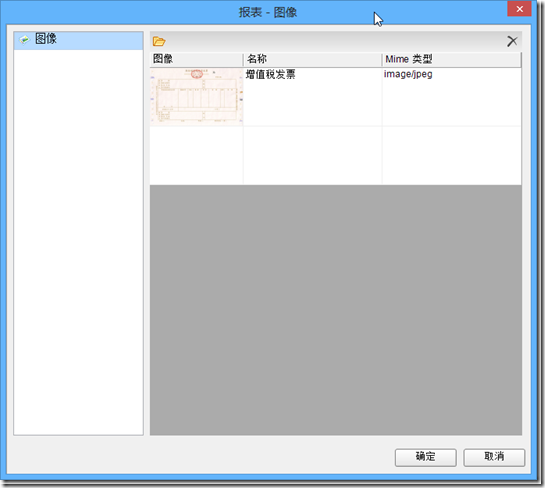
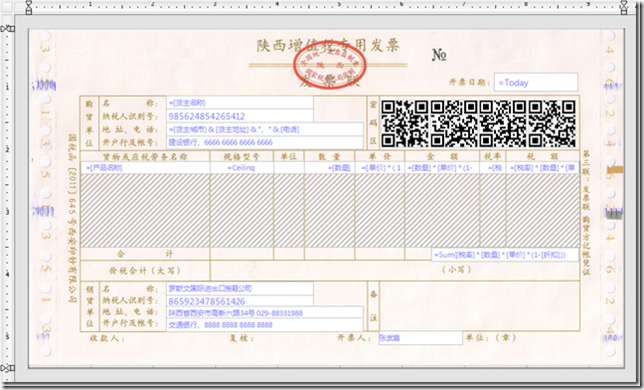
报表添加完成之后,在报表资源管理器中的【嵌入式图像】节点中添加增值税发票背景图片
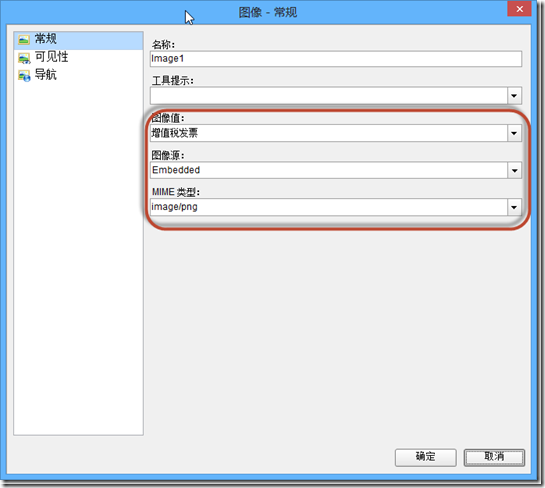
从VS工具箱中将 Image 控件添加到报表设计界面,并设置 Image 控件的值,如下所示:
添加完背景图片之后,我们在相应文字添加 TextBox 控件用于显示数据,最终得到的设计效果如下:
2、自定义 WebViewer 控件
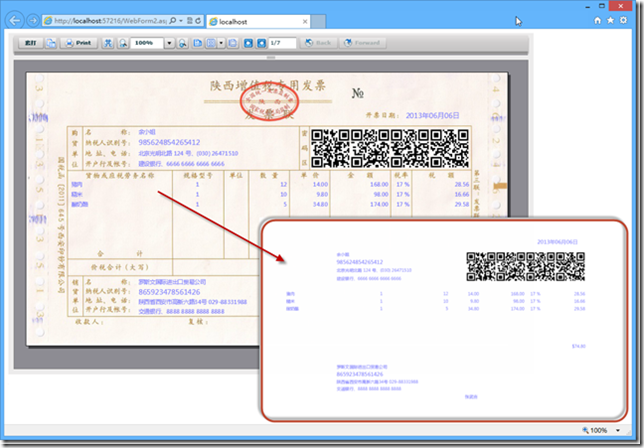
自定义 WebViewer 控件,在工具栏中添加【套打】按钮,当用户点击【套打】时运行报表(不显示背景图)并打印
在工程的ASPX页面中添加两个 WebViewer 控件,一个用于报表预览,一个用于报表打印. 添加完成之后设置两个WebViewer控件的ViewerType为FlashViewer, 并设置FlashViewerOptions中的UseClientApi为True.
在页面中添加以下 JavaScript ,用于报表的打印操作:
1 <script language="javascript" type="text/javascript"> 2 var viewer, viewerforprint; 3 var pages; 4 5 window.onload = function () { 6 GrapeCity.ActiveReports.Viewer.OnLoad("<%=WebViewer1.ClientID %>", function () { 7 viewer = GrapeCity.ActiveReports.Viewer.Attach("<%=WebViewer1.ClientID %>"); 8 viewer.setEventsHandler({ 9 OnToolClick: function (e) { 10 if (e.Tool == "套打") { 11 printreport(); 12 return false; 13 } 14 }, 15 OnLoadProgress: function (e) { 16 if (e.State == "Completed") { 17 pages = e.PageCount; 18 } 19 } 20 }); 21 }); 22 23 GrapeCity.ActiveReports.Viewer.OnLoad("<%=WebViewer2.ClientID %>", function () { 24 viewerforprint = GrapeCity.ActiveReports.Viewer.Attach("<%=WebViewer2.ClientID %>"); 25 }); 26 } 27 28 function printreport() { 29 var orient = "None"; 30 var scale = "None"; 31 var from = 1; 32 var to = pages; 33 var ops = viewerforprint.CreatePrintOptions(); 34 ops.AdjustPaperOrientation = orient; 35 ops.ScalePages = scale; 36 ops.ClearPageRanges(); 37 ops.AddPageRange(from, to); 38 39 viewerforprint.Print(ops); 40 41 } 42 43 </script>
切换到ASPX后台代码视图, 添加以下代码在 WebViewer 工具栏中添加[套打]按钮:
1 private void CustomizeToolbar() 2 { 3 // 隐藏打印范围按钮 4 ToolBase btnRang = WebViewer1.FlashViewerToolBar.Tools["PageRangeButton"]; 5 btnRang.Visible = false; 6 7 // 隐藏打印按钮 8 ToolBase btnPrint = WebViewer1.FlashViewerToolBar.Tools["PrintButton"]; 9 btnRang.Visible = false; 10 11 ToolButton btnCPrint = Tool.CreateButton("套打"); 12 btnCPrint.Caption = "套打"; 13 btnCPrint.ToolTip = "套打"; 14 15 WebViewer1.FlashViewerToolBar.Tools.Insert(0, btnCPrint); 16 }
3、运行程序
在线演示及源码下载地址:
http://www.gcpowertools.com.cn/products/activereports_demo.htm

相关阅读: