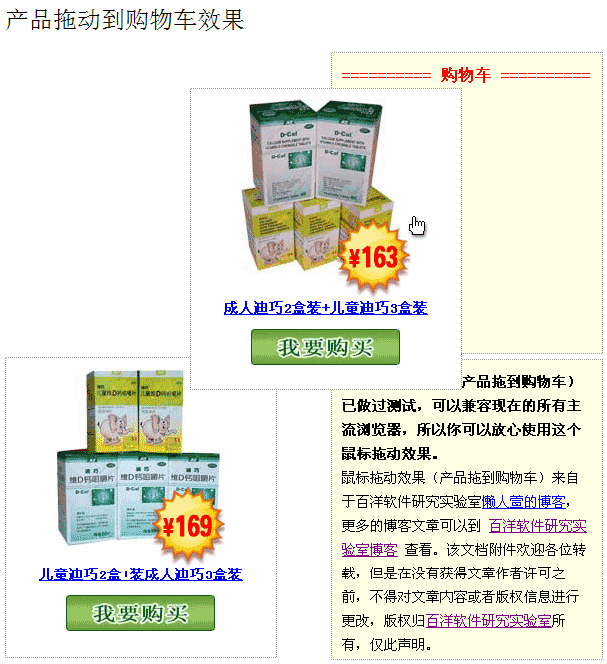
在几年前曾经看到过产品拖动到购物车的鼠标拖动效果,当时觉得很酷,不知道这种效果是怎么做出来的,偶然中发现了一种解决的方法,虽然懒人萱还没有将此鼠标拖动效果应用到项目当中,但是我想做个小型的购物系统还是很容易实现的。如图所示:
懒人萱只是做了一个简单的Demo,如果和复杂的购物系统相结合可能会有难度,要在现在代码的基础上做些改动,因为还没有将此鼠标拖动效果应用到项目当中,如果有机会用到,会做出一个比较复杂的鼠标拖动效果Demo供大家参考。当然如果大家有兴趣研究一下也欢迎大家一起讨论和共享!
所有的鼠标拖动效果源文件下载地址:http://www.po-soft懒人萱.com/blog/xuan/417.html 去掉懒人萱就可以了。
此鼠标拖动效果已做过测试,可以兼容现在的所有主流浏览器,所以你可以放心使用。
推荐文章:
超全的JS树形菜单源代码共享(有实例图)(强烈推荐)
图片横向滚动效果(图片从左到右、从右到左两个方向的滚动)
js滑动条(左右拖动)效果(可兼容各浏览器)
ExtJS实例KOA网络通讯功能模块FLASH演示
IE6下PNG图片透明效果(PNG图片做背景也可以)
可折叠的自动伸缩下拉菜单
类似163的顶部伸缩广告代码(可记录cookie哦)
js弹出对话框(半透明背景,兼容各浏览器)

产品拖动到购物车的鼠标拖动效果

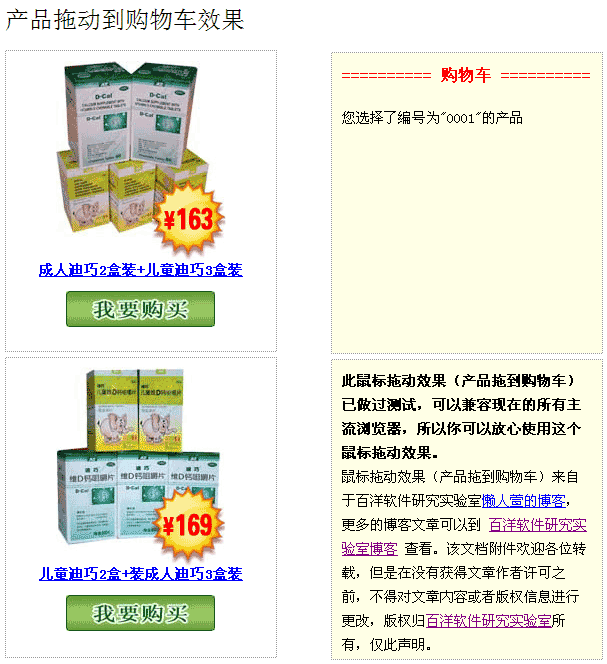
鼠标拖动后购物车内的变化
懒人萱只是做了一个简单的Demo,如果和复杂的购物系统相结合可能会有难度,要在现在代码的基础上做些改动,因为还没有将此鼠标拖动效果应用到项目当中,如果有机会用到,会做出一个比较复杂的鼠标拖动效果Demo供大家参考。当然如果大家有兴趣研究一下也欢迎大家一起讨论和共享!
所有的鼠标拖动效果源文件下载地址:http://www.po-soft懒人萱.com/blog/xuan/417.html 去掉懒人萱就可以了。
此鼠标拖动效果已做过测试,可以兼容现在的所有主流浏览器,所以你可以放心使用。
推荐文章:
超全的JS树形菜单源代码共享(有实例图)(强烈推荐)
图片横向滚动效果(图片从左到右、从右到左两个方向的滚动)
js滑动条(左右拖动)效果(可兼容各浏览器)
ExtJS实例KOA网络通讯功能模块FLASH演示
IE6下PNG图片透明效果(PNG图片做背景也可以)
可折叠的自动伸缩下拉菜单
类似163的顶部伸缩广告代码(可记录cookie哦)
js弹出对话框(半透明背景,兼容各浏览器)



