[WebApp]定宽网页设计下,固定宽度布局开发WebApp并实现多终端下WebApp布局自适应
前言
由于博主最近宝宝出生,工作上更换项目组,白天晚上都比较忙碌,所以最近未登陆博客园,一些童鞋得留言未能及时查看回复,在此表示歉意。由于留言的童鞋大部分是希望我能发送一份测试代码,为了一劳永逸,我把测试代码贴到了本文最后,方便大家及时获取。如有问题请留言,鉴于刚才提到的原因,回复可能不及时,望见谅。谢谢。
本文中所指Mobile WebApp是指运行在Mobile WebKit浏览器上的WebApp。本篇文章讲解如何像传统PC网页开发一样,使用定宽布局开发WebApp,并让WebApp适应多终端设备:
- 不使用Mobile UI框架
- 不使用响应式布局
- 适配多终端,适配WebApp布局宽度为终端设备分辨率宽度
- 一套CSS代码,一套布局方案
- 可以实现复杂的UI界面
- 支持iPhone、Android
闲扯
目前主流的WebApp UI开发框架有jQuery Mobile、Sencha Touch等,这些框架在处理不同设备分辨率的适配时,采用响应式布局和基于百分比的形式显示UI组件,UI可以根据设备的不同尺寸进行呈现。
虽然jQuery Mobile等框架很强大,但是在开发UI复杂的界面时,还是力不从心:百分比设置宽度不能适应复杂的布局要求。这时就需要固定宽度布局的开发方式了,但是网上的资料都在讲述“定宽网页设计,并不适用于多终端兼容的情况”,jQuery Mobile等框架也没有提供良好的解决方案,固定宽度布局在移动设备上真的不可行吗?
如果真的不可行,我也不需要写这篇文章了,哈哈。。。(不要扔板砖,下面进入正题)。。。
一、iPhone、Android自带浏览器如何显示定宽布局页面
viewport是网页可绘制的区域。虽然viewport可视面积和屏幕尺寸相匹配,但viewport有其自己的尺寸,确定网页的像素数量。也就是说,网页的像素数量超过定义的viewport尺寸,而不是设备屏幕尺寸的屏幕面积。例如,虽然设备屏幕上可能是480像素宽,viewport是800像素宽,这时网页设计定宽800像素的页面可以正好完全显示在屏幕上。
例如下面的代码片断,为HTML文档指定viewport属性。viewport的宽度为匹配设备屏幕的宽度,且禁用缩放。
<head> <title>WebApp</title> <meta name="viewport" content="width=device-width, user-scalable=no" /> </head>
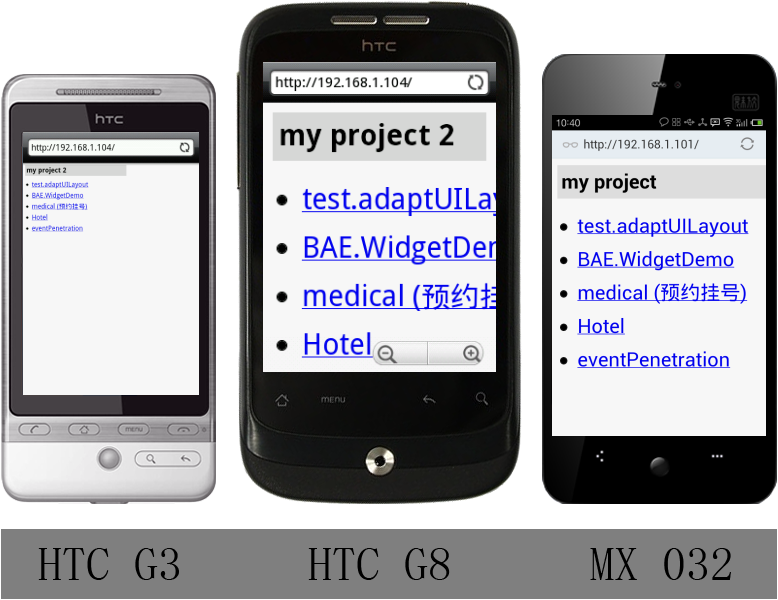
iPhone 和 Android 平台上,WebKit 内核的浏览器使用 980 像素宽的视见区或逻辑尺寸,相当于viewport的width=980px。当页面加载后,内容通常被完全缩放以便整个页面都可见,尽管内容会被缩放得非常小,甚至不可读。下面使用一个简单的定宽布局页面,在部分手机里使用自带浏览器访问,显示情况如下:



可以看到,部分手机中页面会缩得很小,另外的手机中,页面被放大,出现横向滚动条。无论哪种形式,都影响用户的使用体验。
二、如何让定宽布局的WebApp在iPhone、Android自带浏览器中,自适配终端,完美显示
iPhone3GS及以上设备的Safari支持修改viewport的width来改变页面的缩放情况,你可以将width指定为页面设计的宽度,如此一来,你的页面正好充满viewport并全屏显示,而不会缩放。如当页面设计宽度为480px时,可以设置viewport的width=480px:
<meta name="viewport" content="width=480px, user-scalable=no" />
遗憾的是Android4.0以下的手机系统自带浏览器中,不支持设置viewport的width,没关系,Android自带浏览器支持设置另一参数target-densitydpi来达成目的。经过测试,不同分辨率的手机上,如下值可以让定宽页面设计的网页正好填充全屏宽度,而没有滚动条:
|
手机 |
分辨率宽度 |
布局宽度480px |
布局宽度640px |
devicePixelRatio |
|
HTC Wildfire(G8) |
240px |
240dpi |
320dpi |
0.75 |
|
HTC Hero(G3) |
320px |
240dpi |
320dpi |
1 |
|
GT-I9100G |
480px |
240dpi |
320dpi |
1.5 |
|
Nexus S |
480px |
240dpi |
320dpi |
1.5 |
|
MT-870 |
540px |
213dpi |
284dpi |
1.5 |
|
MX032 |
640px |
240dpi |
320dpi |
1.5 |
|
note2 |
720px |
213dpi |
284dpi |
2 |
|
I9308 |
720px |
213dpi |
284dpi |
2 |
|
GT-N7108 |
720px |
213dpi |
284dpi |
2 |
|
GT-I9228 |
800px |
192dpi |
256dpi |
2 |
从这一庹数据中,会不会有一个放之众Android机而皆准的公式呢?
各位愿意偷懒的不用自己推了,就死我的脑细胞就可以了,就是下方这一条了:
target-densitydpi = UI-width / device-width * window.devicePixelRatio * 160;
//UI-width :WebApp布局宽度
//device-width :屏幕分辨率宽度
其实在上面的一庹数据中,note2和GT-I9228的target-densitydpi 是在得出公式计算出来,并验证了的。
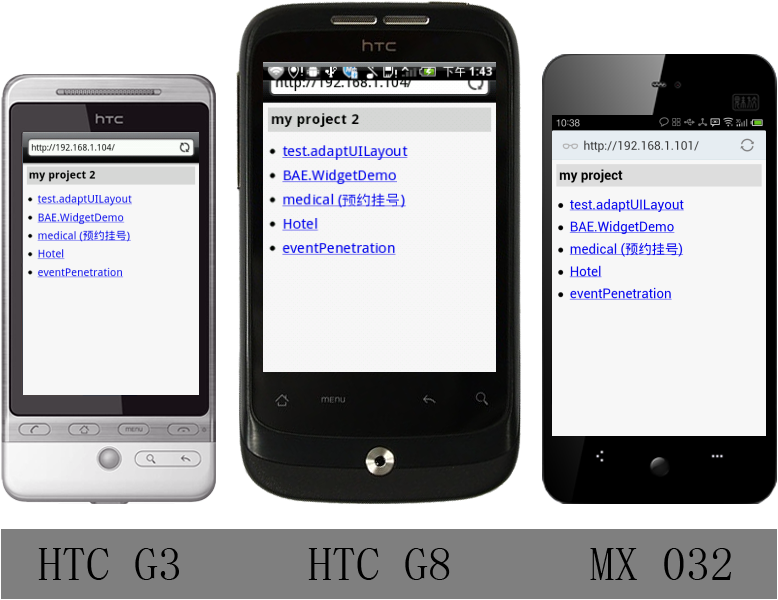
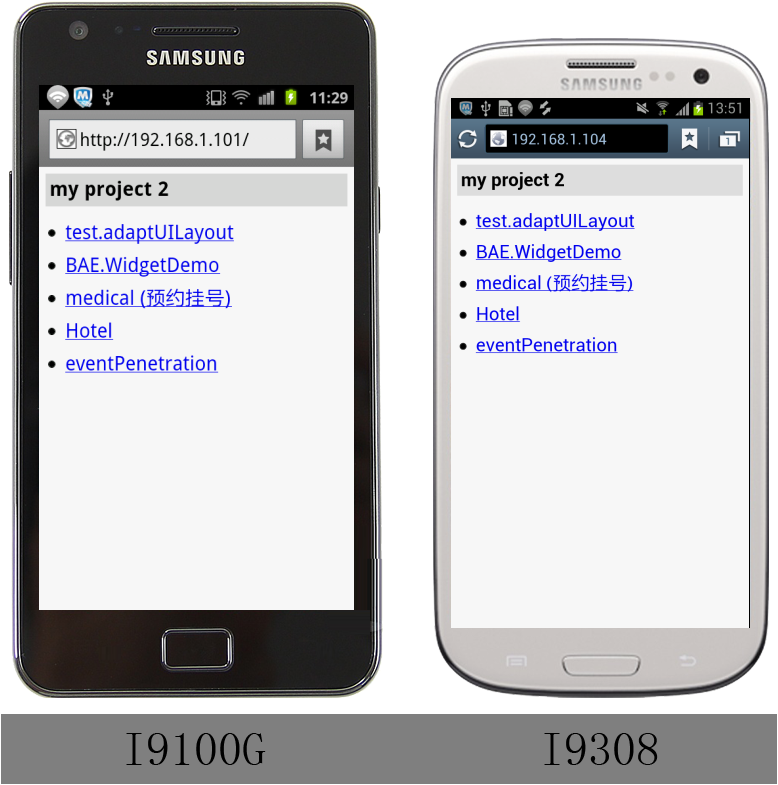
将Android的处理方式应用到刚才的页面,在上图中的手机中访问以作测试:



观察上图可见,在所测试的手机上,测试页面均自适配到手机屏幕的分辨率,全屏显示且无横向滚动条。
三、固定宽度布局WebApp多终端自适配方法总结
1、iPhone上,指定viewport 的width等于页面设计宽度:
<meta name="viewport" content="target-densitydpi=device-dpi, width=480px, user-scalable=no" />
2、Android上,根据公式计算得出target-densitydpi的值,指定到viewport:
get-target-densitydpi = UI-width / device-width * window.devicePixelRatio * 160;
//UI-width :WebApp布局宽度
//device-width :屏幕分辨率宽度
<meta name="viewport" content="target-densitydpi=get-target-densitydpi, width=device-width, user-scalable=no" />
后记
到了这一步就简单了,写一个函数针对平台设置不同的viewport属性,只需接收网页设计宽度即可完成设置。
不过在部分手机上,screen.width值不不一定等于屏幕分辨率,如三星 I9100G。该如何处理,等总结完成后写到新一篇里。。。
补充:自适应脚本和测试Demo
补充:之前因为代码未整理和详细测试,未能贴出来,以至于很多童鞋在评论区留言希望发送代码,在此表示抱歉。终于下定决心整理了一遍,并经erldy童鞋测试,应无大问题了,现贴出来,方便大家使用。如有问题和意见,请留言。这里对erldy童鞋的建议和测试表示感谢。
代码如下:
/* * 使用说明: * 本程序以完成固定宽度布局的网页在iPhone/Android设备上浏览时可以适配设备屏幕宽度(竖屏浏览, 暂未支持横屏浏览) * 为目的。正常运行的环境是: iPhone/Android设备的自带浏览器. * 如有问题,意见或建议,请到我的博客页面留言,或发送邮件. * 其他移动版浏览器的适配问题, 不在本程序处理范围, 若有相关问题, 请留言或发送邮件. * * 博客页面地址: * http://www.cnblogs.com/plums/archive/2013/01/10/WebApp-fixed-width-layout-of-multi-terminal-adapter-since.html * 邮箱: limuchen12@126.com * * 在引入本程序后,请执行如下两步操作: * 1、对于js不能够正确获取到屏幕宽度的设备, 请使用 * adaptUILayout.regulateScreen.add(设备name, 设备userAgent字符串标示或正则, { * width : 设备width, * height : 设备height * }); * * //Example: * adaptUILayout.regulateScreen.add('三星 I9100G', 'GT-I9100G', { * width : 480, * height : 800 * }); * 录入设备屏幕尺寸, 以便程序可以正确的处理适配. * 也可以将已知设备的尺寸都录入程序. * * ### 对于如上数据, 大家也可以到我的博客页面留言板块贴出来与大家分享, * 我会收集并添加到程序中去, 以互相帮助, 减少大家的整体工作量. 谢谢! * * 2、使用如下代码启动适配 * adaptUILayout.adapt(布局宽度); * * Example: * adaptUILayout.adapt(480); * */ var adaptUILayout = (function(){ //根据校正appVersion或userAgent校正屏幕分辨率宽度值 var regulateScreen = (function(){ var cache = {}; //默认尺寸 var defSize = { width : window.screen.width, height : window.screen.height }; var ver = window.navigator.appVersion; var _ = null; var check = function(key){ return key.constructor == String ? ver.indexOf(key) > -1 : ver.test(key); }; var add = function(name, key, size){ if(name && key) cache[name] = { key : key, size : size }; }; var del = function(name){ if(cache[name]) delete cache[name]; }; var cal = function(){ if(_ != null) return _; for(var name in cache){ if(check(cache[name].key)){ _ = cache[name].size; break; } } if(_ == null) _ = defSize; return _; }; return { add : add, del : del, cal : cal }; })(); //实现缩放 var adapt = function(uiWidth){ var deviceWidth, devicePixelRatio, targetDensitydpi, //meta, initialContent, head, viewport, ua; ua = navigator.userAgent.toLowerCase(); //whether it is the iPhone or iPad isiOS = ua.indexOf('ipad') > -1 || ua.indexOf('iphone') > -1; //获取设备信息,并矫正参数值 devicePixelRatio = window.devicePixelRatio; deviceWidth = regulateScreen.cal().width; //获取最终dpi targetDensitydpi = uiWidth / deviceWidth * devicePixelRatio * 160; //use viewport width attribute on the iPhone or iPad device //use viewport target-densitydpi attribute on the Android device initialContent = isiOS ? 'target-densitydpi=device-dpi, width=' + uiWidth + 'px, user-scalable=no' : 'target-densitydpi=' + targetDensitydpi + ', width=device-width, user-scalable=no'; //add a new meta node of viewport in head node head = document.getElementsByTagName('head'); viewport = document.createElement('meta'); viewport.name = 'viewport'; viewport.content = initialContent; head.length > 0 && head[head.length - 1].appendChild(viewport); }; return { regulateScreen : regulateScreen, adapt : adapt }; })();
测试代码:
<!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" /> <style> html, body, h2, div { margin : 0; padding : 0; } body { background : #F7F7F7; } .download { float : left; width : 480px; } .download h2 { margin : 10px; font-size: 30px; background: rgba(0, 0, 0, .1); line-height: 50px; text-indent: 0.2em; } .projectList li { font-size : 30px; line-height : 50px; } </style> </head> <body> <div class="download"> <h2 event="call-test-fn">my WebApp : width 480px</h2> <ul class="projectList"> <li><a href="#">粑粑拉</a></li> <li><a href="#">哈利波特大</a></li> <li><a href="#">负周几</a></li> <li><a href="#">尼美</a></li> </ul> </div> <script> adaptUILayout.adapt(480); //适配当前页面 </script> </body> </html>
------------------------------------------------------------------------------------------------------
本篇文章为博主原创,如需转载本篇文章,请保留原始地址:、
------------------------------------------------------------------------------------------------------
本文发布以来,有很多童鞋浏览,提问交流,却肿么只有2个推荐捏,反对竟然也一个都没有?交流啊,要交流啊骚年们。
如果本文有幸吸引您阅读到这里的话,那俺就厚着脸皮问您要一个推荐,如果您觉得本文无什可取之处,那您就反对一下,若果能得到您对本文的留言,那就是俺莫大的荣幸。
最后,感谢您阅读本文,工作愉快。。。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂