AngularJs的UI组件ui-Bootstrap分享(五)——Pager和Pagination
ui-bootstrap中有两个分页控件,一个是轻量级的Pager,只有上一页和下一页的功能,另一个是功能完整的Pagination,除了上一页和下一页,还可以选择首页和最后页,并且支持多种页数的显示方式。
这是Pager的例子:

1 <!DOCTYPE html>
2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <link href="/Content/bootstrap.css" rel="stylesheet" />
6 <title></title>
7
8 <script src="/Scripts/angular.js"></script>
9 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
10 <script>
11 angular.module('ui.bootstrap.demo', ['ui.bootstrap']).controller('PagerDemoCtrl', function ($scope) {
12 $scope.totalItems = 64;
13 $scope.currentPage = 4;
14 });
15 </script>
16
17 </head>
18 <body>
19 <div ng-controller="PagerDemoCtrl">
20 <h4>Pager</h4>
21 <uib-pager total-items="totalItems" ng-model="currentPage" next-text="下一页" previous-text="上一页" num-pages="totalPage"></uib-pager>
22 <pre>当前页:{{currentPage}},总页数:{{totalPage}}</pre>
23 </div>
24 </body>
25 </html>
效果为:

Pager中可以使用的属性有:
| 属性名 | 默认值 | 备注 |
| align | true | 上一页和下一页的按钮是否两边对齐 |
| items-per-page | 10 | 每页显示的数量.设置值小于1表示显示所有项 |
| next-text | Next » | 下一页的按钮名称 |
| ng-disabled | false | 是否禁用 |
| ng-model | 当前第几页 | |
| num-pages | angular.noop | 只读属性,表示总页数 |
| previous-text | « Previous | 上一页的按钮名称 |
| template-url | uib/template/pager/pager.html | |
| total-items | 总共有多少条数据 |
在Pager控件中,num-pages是只读属性,由控件根据total-items和items-per-page计算出总页数。
这是Pagination的例子:

1 <!DOCTYPE html>
2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <link href="/Content/bootstrap.css" rel="stylesheet" />
6 <title></title>
7
8 <script src="/Scripts/angular.js"></script>
9 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
10
11 <script>
12 angular.module('ui.bootstrap.demo', ['ui.bootstrap']).controller('PaginationDemoCtrl', function ($scope) {
13 $scope.maxSize = 5;
14 $scope.totalItems = 175;
15 $scope.currentPage = 1;
16 });
17 </script>
18
19 </head>
20 <body>
21 <div ng-controller="PaginationDemoCtrl">
22 <uib-pagination total-items="totalItems" ng-model="currentPage" max-size="maxSize" first-text="第一页" previous-text="上一页" next-text="下一页" last-text="最后页" boundary-links="true" boundary-link-numbers="true"></uib-pagination>
23 </div>
24 </body>
25 </html>
效果为:

Pagination中可以使用的属性有:
| 属性名 | 默认值 | 备注 |
| boundary-links | false | 是否显示第一页和最后一页的按钮 |
| boundary-link-numbers | false | 是否显示第一页和最后一页的页数,并在页数过多时用…表示被隐藏的页数 |
| direction-links | true | 是否显示上一页和下一页的按钮 |
| first-text | first | 第一页的按钮的名字 |
| last-text | last | 最后一页的按钮名字 |
| previous-text | Previous | 上一页的按钮名字 |
| next-text | Next | 下一页的按钮名字 |
| force-ellipses | false | 是否在rotate被设置为true并且页数过多时显示为"…" |
| rotate | true | 是否保持当前在可视范围的中间 |
| items-per-page | 10 | 每页显示的数量.设置值小于1表示显示所有项 |
| max-size | null | 可选择的页数范围(如果设置为5,当前页为10,总页数为100,那么可选择第8,9,10,11,12页) |
| ng-change | 页数变化时调用的函数 | |
| ng-disabled | false | 是否禁用 |
| ng-model | 当前页数 | |
| num-pages | angular.noop | 只读属性,表示总页数 |
| page-label | angular.identity | 设置页数标签的表达式 |
| template-url | uib/template/pagination/pagination.html | |
| total-items | 总共有多少条数据 |
boundary-link-numbers,rotate和force-ellipses是用来控制页数按钮的显示方式,并且可以组合使用。
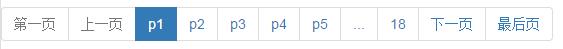
page-label是一个很有用的属性,可以设置一个表达式来改变页数按钮的文本,比如page-label="'p'+$page" 效果为:

目录:
AngularJs的UI组件ui-Bootstrap分享(一)
AngularJs的UI组件ui-Bootstrap分享(二)——Collapse
AngularJs的UI组件ui-Bootstrap分享(三)——Accordion
AngularJs的UI组件ui-Bootstrap分享(四)——Datepicker Popup
AngularJs的UI组件ui-Bootstrap分享(五)——Pager和Pagination
AngularJs的UI组件ui-Bootstrap分享(六)——Tabs
AngularJs的UI组件ui-Bootstrap分享(七)——Buttons和Dropdown
AngularJs的UI组件ui-Bootstrap分享(八)——Tooltip和Popover
AngularJs的UI组件ui-Bootstrap分享(九)——Alert
AngularJs的UI组件ui-Bootstrap分享(十)——Model
AngularJs的UI组件ui-Bootstrap分享(十一)——Typeahead
AngularJs的UI组件ui-Bootstrap分享(十二)——Rating
AngularJs的UI组件ui-Bootstrap分享(十三)——Progressbar
AngularJs的UI组件ui-Bootstrap分享(十四)——Carousel
posted on 2016-07-01 23:38 pilixiami 阅读(17773) 评论(0) 编辑 收藏 举报





