这是用Nancy和Simple.Data创建一个图片博客的第一部分:
placeholder:目录
前言:巴拉巴拉巴拉
步骤1:创建Visual Studio solution
创建一个空的ASP.NET Web应用,如何创建呢?首先去Github上的Nancy项目地址Accessories,下载到本机,然后找到Nancy.Empty.Web.Application.Template.Package.vsix,双击安装后重启Visual Studio。或者只下载这个模板。
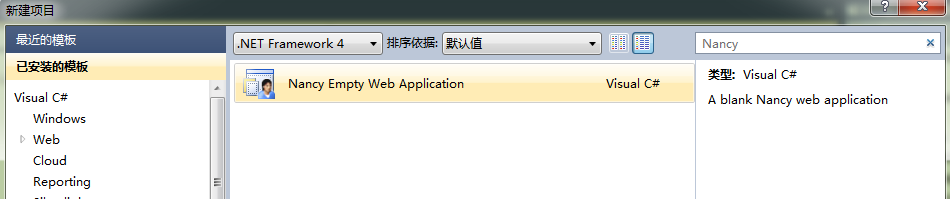
重启后就可以在新建项目中找到Nancy Empty Web Application这个模板,如果不好找,可以在搜索栏里搜索。如下图:

这样就会新建一个干净优雅的项目作为基础。此时可以打开root目录下的Web.config看看,是不是很干净。
下面是添加所需的Nancy 和Simple.Data库。
步骤2:添加Simple.Data
使用Nuget Package Manager Console。输入 Install-Package Simple.Data.SqlCompact40 回车执行,会自动下载并添加Simple.Data.SqlCompact40库,以及Simple.Data.Core库,后者作为前者依赖会被自动解析出来。
步骤3:添加Nancy
同样使用Nuget Package Manager Console,添加Nancy,Nancy.Hosting.Aspnet,Nancy.Viewengines.Razor三个库。
步骤4:配置Nancy
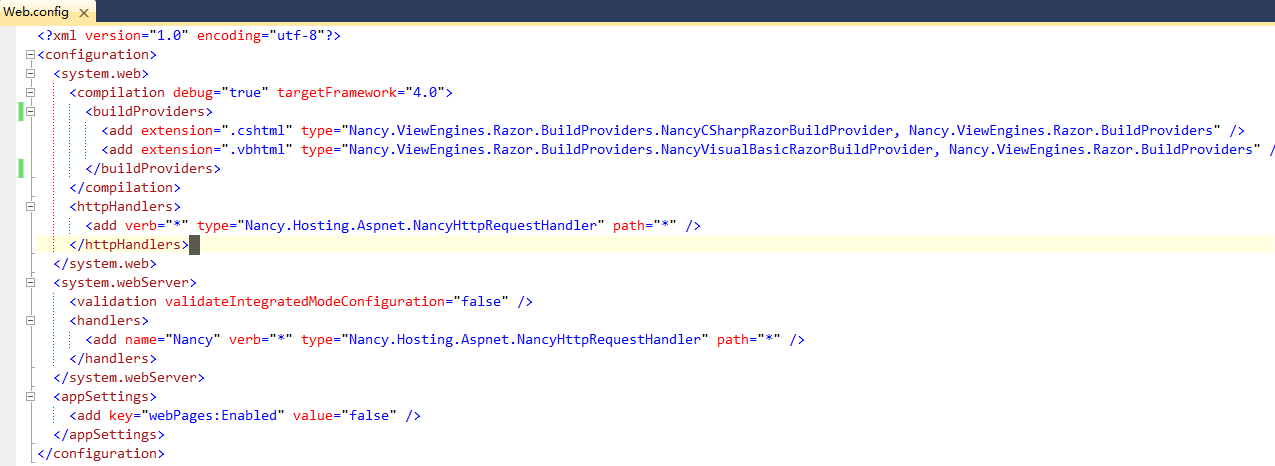
这时我们可以打开Web.config看看,发现里面已经自动写入了Nancy的相关配置。如下图:

没错,Nuget在不仅仅下载了Nancy库,而且帮我们已经安装和配置好了。是不是很酷!
如果你想手动添加配置的话,可以到Nancy项目主页上阅读她Wiki的相关页面。
OK了,目前就这么多,准备Nancy之旅吧。Let's go!
步骤5:添加我们的第一个NancyModule
回忆下MVC的第一步是什么?要在Global.asax中设置Routes,创建一个Controller和至少一个Action 方法,保证Action方法和一个Route相关联。使用Nancy,一切都变得简洁了。一个NancyModule 代替了Controller,并且Action方法和route都整合在了NancyModule 里。
首先先创建一个简单的NancyModule来验证一切是否正常运行(暂时先不管Simple.Data)。
在root目录添加一个类,我叫他MainModule。并且继承于NancyModule 。
然后确保URL("/")返回一些东西给浏览器。参看下面的代码修改。
1 namespace Web
2 {
3 public class MainModule:NancyModule
4 {
5 public MainModule()
6 {
7 Get["/"] = parameters =>
8 {
9 return "<h1>Welcome to My Photoblog!</h1><p>
10 Nothing to see here at the moment.</p>";
11 };
12 }
13 }
14 }
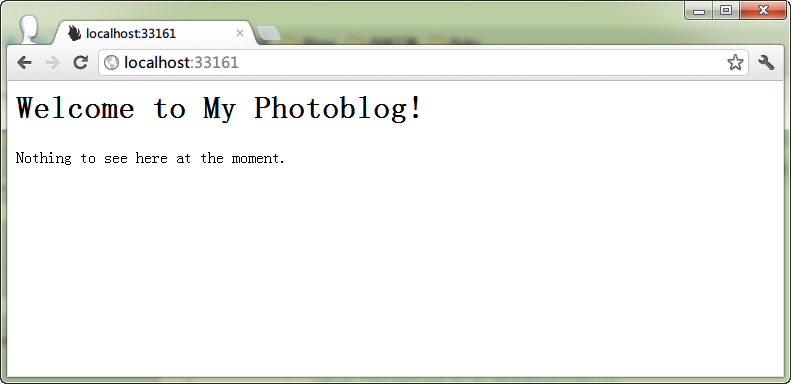
这样就告诉Nancy监听收到的和"/"有关的GET-request,并且返回一段字符串给浏览器。代码看起来非常简洁明了。可以Ctrl+F5试试看效果。

下面添加另一个route。这次我们加一个参数。参考下面的代码修改MainModule类:
01 namespace Web
02 {
03 public class MainModule:NancyModule
04 {
05 public MainModule()
06 {
07 Get["/"] = parameters =>
08 {
09 return "<h1>Welcome to My Photoblog!</h1><p>
10 Nothing to see here at the moment.</p>";
11 };
12 13 Get["/photo/{slug}"] = parameters =>
14 {
15 return String.Format("<h1>I'm sorry</h1><p>
16 We're having some problems finding photo '{0}
17 ' for the moment.</p>", parameters.slug);
18 };
19 }
20 }
21 }
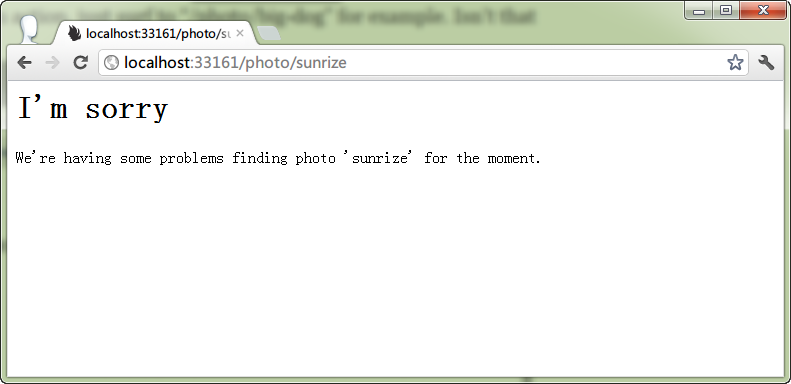
{slug}就是参数,用{}括起来。它告诉Nancy监听收到的以"/photo/"开头的GET-request。String.Format()里{0}就会显示URL里的值。试试看!

结论
可以看出来,使用Nancy真的非常直观方便。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号