10天学会phpWeChat——第七天:创建一个自适应PC网站+H5移动端的模块
本教程基于phpWeChat核心框架1.1.0+版本。下载地址:http://s.phpwechat.com/app_38026ed22fc1a91d92b5d2ef93540f20
通过前面六讲的系列教程,我们完成了一个包含后台的文章管理模块。但,phpWeChat的初衷并不仅限于此,帮您迅速创建一个PC网站+微信公共号才是满足时代需求的模块。
今天,我们开始《10天学会phpWeChat》的第七讲:创建一个自适应PC网站+H5移动端的模块。
还以我们一开始创建的hello world模块为例。
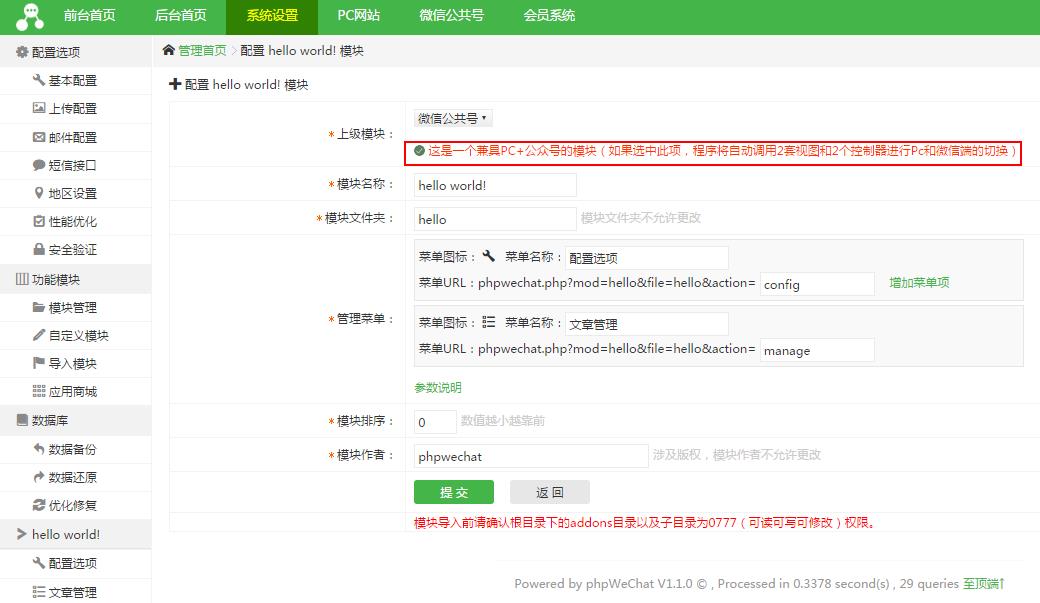
1、进入模块管理,进行模块配置,我们勾选:这是一个兼具PC+公众号的模块(如果选中此项,程序将自动调用2套视图和2个控制器进行Pc和微信端的切换)选项,如图所示:

在phpWeChat1.1.0+版本中,我们增加了这个选项,一旦勾选,系统将自动根据用户所处的浏览环境(PC还是手机)来自动调用不同的前端控制器和视图文件,从而实现同一模块、同一URL在不同操作环境下的不同视图展示。
2、编辑H5和PC的控制器和视图文件
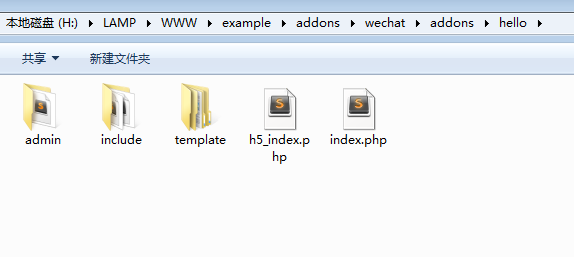
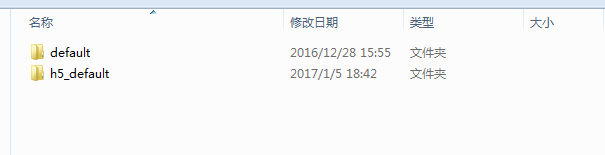
在phpWeChat1.1.0+版本的模块目录里,我们定义了h5_index.php为自适应模块的移动端前端控制器,index.php为自适应模块的PC端前端控制器;定义了template/h5_default/为自适应模块的移动前端视图目录,template/default/为自适应模块的PC端前端视图目录。
如果,一个模块不是自适应模块(即没有勾选[这是一个兼具PC+公众号的模块(如果选中此项,程序将自动调用2套视图和2个控制器进行Pc和微信端的切换)]选项),那么h5_index和h5_default 目录则是无效目录,实际开发中不用顾及。


我们分别编辑h5_index.php和index.php
h5_index.php
1 <?php 2 use wechat\hello\hello; 3 use phpWeChat\Area; 4 use phpWeChat\CaChe; 5 use phpWeChat\Config; 6 use phpWeChat\Member; 7 use phpWeChat\Module; 8 use phpWeChat\MySql; 9 use phpWeChat\Order; 10 use phpWeChat\Upload; 11 12 !defined('IN_APP') && exit('Access Denied!'); 13 14 switch($action) 15 { 16 case 'index': 17 echo '这是自适应模块的移动端前端控制器'; 18 exit(); 19 break; 20 default: 21 wealert('违法请求',false); 22 break; 23 } 24 ?>
index.php
1 <?php 2 //自适应模块的PC前端控制器 3 use wechat\hello\hello; 4 use phpWeChat\Area; 5 use phpWeChat\CaChe; 6 use phpWeChat\Config; 7 use phpWeChat\Member; 8 use phpWeChat\Module; 9 use phpWeChat\MySql; 10 use phpWeChat\Order; 11 use phpWeChat\Upload; 12 13 !defined('IN_APP') && exit('Access Denied!'); 14 15 switch($action) 16 { 17 case 'index': 18 //从数据表读取数据并赋给数组$data 19 //$data=Hello::dataList(); 20 echo '这是自适应模块的PC端前端控制器'; 21 exit(); 22 break; 23 case 'detail': 24 $data=Hello::dataGet($id); //$id 可以改成$_GET['id'] 25 break; 26 case 'tougao': 27 28 break; 29 case 'tougaosave': 30 //print_r($info); 31 32 $op=Hello::dataInsert($info); 33 34 if($op) 35 { 36 echo '文章投稿成功,ID为'.$op; 37 } 38 else 39 { 40 echo '文章投稿失败'; 41 } 42 exit(); 43 break; 44 //以下 case 条件仅为 示例。您可以根据业务逻辑自由修改和拓展 45 46 //case 'index': 47 48 //在此写 index.php?m=hello&a=index 时的逻辑 49 50 //break; 51 52 //case 'list': 53 54 //在此写 index.php?m=hello&a=list 时的逻辑 55 56 //break; 57 58 //以此类推... 59 60 //case '...': 61 62 //在此写 index.php?m=hello&a=... 时的逻辑 63 64 //break; 65 66 default: 67 break; 68 } 69 ?>
3、查看效果
在谷歌浏览器里直接访问http://www.example.com/index.php?m=hello&a=index,呈现如下图:

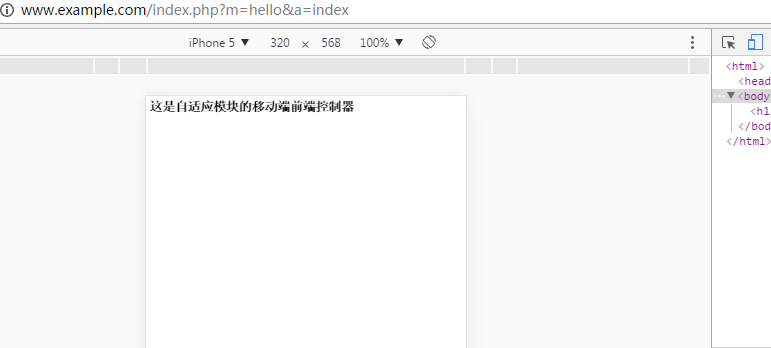
在谷歌浏览器里模拟手机访问,然后刷新,则呈现如下图:

如预期所想,我们达到了自己的目的。
在上面的示例中,我们简单的实现了一个自适应PC+手机的小型模块,至于如何在分别的控制器中读取视图数据库数据并展示给视图,原理和操作方法跟前面几讲说的是一样的。只是需要编写2个控制器和2套视图文件而已。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步