10天学会phpWeChat——第二天:hello world!我的第一个功能模块
今天我们开始进入《10天学会phpWeChat》系列教程的第二天:创建我的第一个hello world! 功能模块。
1、登录后台,进入 系统设置——自定义模块,如图:

自定义模块参数说明:
上级模块:上级模块一共三个选项:会员member (一般很少会在其下面建立模块)、pc电脑端(建立Pc访问的官网、单页、商城模块等)、wechat微信公共号端(建立微信公共号端访问的微官网、微资讯、微商城等)
这里我们可以根据实际需求选择,此处示例我们选择wechat。
模块名称:模块的中文名称,命名没特殊限制。此处我们命名为hello world。
模块文件夹:模块的目录名称,命名要求由2-32位英文、数字组成,不能含有其他字符。此处我们命名为hello。
如果上级模块选择wechat 将在 addons/wechat/addons/下自动创建相同名称的目录;
如果上级模块选择pc 将在 addons/pc/addons/下自动创建相同名称的目录;
如果上级模块选择member 将在 addons/member /addons/下自动创建相同名称的目录。
由于我们第一步选择的是wechat ,所以点击提交后会在addons/wechat/addons/下自动创建名称为hello的目录
管理菜单:此处的作用是为了指定后台管理控制器的方法。
点击提交,提示自定义模块创建成功。

2、编写前端控制器。
如上图所示,模块创建成功后,自动进到模块管理列表页面,我们点击“复制模块链接URL”,然后在浏览器粘贴这个URL(http://www.example.com/index.php?m=hello&a=index)访问。系统提示:模板不存在的错误,如下图所示:

这是因为我们还没有创建视图和编写控制器逻辑。
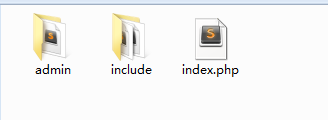
进入 addons/wechat/addons/hello 目录,如下图所示:

所有初始模块的目录结构都是相同的,其中:
admin目录是存储后台管理操作控制器和视图的目录;
include目录是存储模型操作类文件(xxx.class.php文件)和模块辅助函数文件(xxx.func.php)的目录;
index.php是前端访问控制器。
我们首先打开index.php是前端访问控制器文件。
1 <?php 2 use wechat\hello\hello; 3 use phpWeChat\Area; 4 use phpWeChat\CaChe; 5 use phpWeChat\Config; 6 use phpWeChat\Member; 7 use phpWeChat\Module; 8 use phpWeChat\MySql; 9 use phpWeChat\Order; 10 use phpWeChat\Upload; 11 12 !defined('IN_APP') && exit('Access Denied!'); 13 14 switch($action) 15 { 16 //以下 case 条件仅为 示例。您可以根据业务逻辑自由修改和拓展 17 18 //case 'index': 19 20 //在此写 index.php?m=hello&a=index 时的逻辑 21 22 //break; 23 24 //case 'list': 25 26 //在此写 index.php?m=hello&a=list 时的逻辑 27 28 //break; 29 30 //以此类推... 31 32 //case '...': 33 34 //在此写 index.php?m=hello&a=... 时的逻辑 35 36 //break; 37 38 default: 39 break; 40 } 41 ?>
根据访问URL(http://www.example.com/index.php?m=hello&a=index )的参数a 我们得出这个URL请求的是控制器的index路由。因此我们在index.php编写此路由代码:
1 <?php 2 use wechat\hello\hello; 3 use phpWeChat\Area; 4 use phpWeChat\CaChe; 5 use phpWeChat\Config; 6 use phpWeChat\Member; 7 use phpWeChat\Module; 8 use phpWeChat\MySql; 9 use phpWeChat\Order; 10 use phpWeChat\Upload; 11 12 !defined('IN_APP') && exit('Access Denied!'); 13 14 switch($action) 15 { 16 case 'index': 17 exit('hello world!'); 18 break; 19 //以下 case 条件仅为 示例。您可以根据业务逻辑自由修改和拓展 20 21 //case 'index': 22 23 //在此写 index.php?m=hello&a=index 时的逻辑 24 25 //break; 26 27 //case 'list': 28 29 //在此写 index.php?m=hello&a=list 时的逻辑 30 31 //break; 32 33 //以此类推... 34 35 //case '...': 36 37 //在此写 index.php?m=hello&a=... 时的逻辑 38 39 //break; 40 41 default: 42 break; 43 } 44 ?>
然后再次访问该URL,则出现了 hello world的文字。如图:

3、编写前端视图。
由于在 index 路由代码中,我们使用了exit,所以程序直接输出了hello world字符串,如果改成echo 这种非中断的输出,
1 <?php 2 use wechat\hello\hello; 3 use phpWeChat\Area; 4 use phpWeChat\CaChe; 5 use phpWeChat\Config; 6 use phpWeChat\Member; 7 use phpWeChat\Module; 8 use phpWeChat\MySql; 9 use phpWeChat\Order; 10 use phpWeChat\Upload; 11 12 !defined('IN_APP') && exit('Access Denied!'); 13 14 switch($action) 15 { 16 case 'index': 17 echo 'hello world!'; 18 break; 19 //以下 case 条件仅为 示例。您可以根据业务逻辑自由修改和拓展 20 21 //case 'index': 22 23 //在此写 index.php?m=hello&a=index 时的逻辑 24 25 //break; 26 27 //case 'list': 28 29 //在此写 index.php?m=hello&a=list 时的逻辑 30 31 //break; 32 33 //以此类推... 34 35 //case '...': 36 37 //在此写 index.php?m=hello&a=... 时的逻辑 38 39 //break; 40 41 default: 42 break; 43 } 44 ?>
则会同样报模板不存在的错误,

实际,此时我们需要创建一个视图。
根据上面的错误提示,我们需要进入 addons/wechat/addons/hello 目录,创建一个template目录,并在template 目录下创建一个default目录,然后在default 目录下创建一个名称为index.html的视图文件。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 </body> 10 </html>
此时再次刷新URL,则不再报错,正常输出了hello world 字符串。
4、将控制器的变量到模板里显示。
前面的例子我们都是通过php的 echo、exit等直接输出字符串,视图似乎并没有起到应有的作用。
事实上,在真正的模块开发中,控制器一般用于获取变量,然后通过视图将变量的值多样化的呈现给用户。
控制器端:
1 <?php 2 use wechat\hello\hello; 3 use phpWeChat\Area; 4 use phpWeChat\CaChe; 5 use phpWeChat\Config; 6 use phpWeChat\Member; 7 use phpWeChat\Module; 8 use phpWeChat\MySql; 9 use phpWeChat\Order; 10 use phpWeChat\Upload; 11 12 !defined('IN_APP') && exit('Access Denied!'); 13 14 switch($action) 15 { 16 case 'index': 17 $str= 'hello world!'; 18 break; 19 //以下 case 条件仅为 示例。您可以根据业务逻辑自由修改和拓展 20 21 //case 'index': 22 23 //在此写 index.php?m=hello&a=index 时的逻辑 24 25 //break; 26 27 //case 'list': 28 29 //在此写 index.php?m=hello&a=list 时的逻辑 30 31 //break; 32 33 //以此类推... 34 35 //case '...': 36 37 //在此写 index.php?m=hello&a=... 时的逻辑 38 39 //break; 40 41 default: 42 break; 43 } 44 ?>
视图端:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 {$str} 10 </body> 11 </html>
刷新URL,达到了同样的效果。

至此,一个小型的phpWeChat功能模块就诞生了。:)
注:本文是基于phpWeChat1.0.8版本讲解(下载地址:http://s.phpwechat.com/app_38026ed22fc1a91d92b5d2ef93540f20)。


