js/jquery学习笔记(附百度统计初探??)
2011-11-10 08:54 PHP淮北 阅读(8756) 评论(9) 编辑 收藏 举报javascript简介
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言.
不同于服务器端脚本语言,例如PHP与ASP,JavaScript是客户端脚本语言,也就是说JavaScript是在用户的浏览器上运行,不需要服务器的支持而可以独立运行 .
JavaScript是一种脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。解释语言的弱 点是安全性较差,而且在JavaScript中,如果一条运行不了,那么下面的语言也无法运行。而且由于每次重新加载都会重新解译,加载后,有些代码会延 迟至运行时才解译,甚至会多次解译,所以速度较慢。
关键词:基于对象,事件驱动,客户端语言
- 基于对象:所谓万物皆对象,不提供抽象、继承、重载等有关面向对象语言的功能
- 事件驱动:js的触发都是以事件触发引起,必须有事件触发才可以
- 客户端语言:指js的解析和执行由浏览器来解释
javascript作用
JavaScript 使网页增加互动性。JavaScript 使有规律地重复的HTML文段简化,减少下载时间。JavaScript 能及时响应用户的操作,对提交表单做即时的检查,无需浪费时间交由CGI 验证….
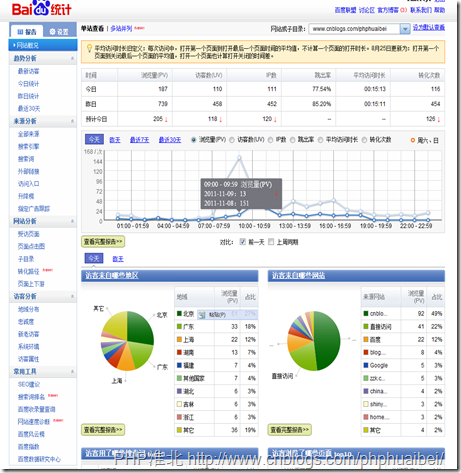
百度统计个人初探
本人博客统计使用了百度统计,很是好奇百度统计是怎么统计我的博客一些信息,研究了一下js部分实现没有什么技术可言,如何把采集的数据处理感觉才是很牛逼,不多说了,先说说百度统计实现功能:
百度统计实现功能
网站统计:访客数量计数
趋势分析:--受访页面浏览轨迹 开始时间 停留时间 页面url ,包括上下游
来源分析---搜索工具(页面)
访客属性---地域属性,浏览器,职业属性,新老访客,访问页面数量(忠诚度)
网站统计:访客数量计数
下面使用js cookie原理实现一个访客计数的js
<script language="JavaScript">
<!--
var caution = false
function setCookie(name, value, expires, path, domain, secure) {
var curCookie = name + "=" + escape(value) +
((expires) ? "; expires=" + expires.toGMTString() : "") +
((path) ? "; path=" + path : "") +
((domain) ? "; domain=" + domain : "") +
((secure) ? "; secure" : "")
if (!caution || (name + "=" + escape(value)).length <= 4000)
document.cookie = curCookie
else if (confirm("Cookie exceeds 4KB and will be cut!"))
document.cookie = curCookie
}
function getCookie(name) {
var prefix = name + "="
var cookieStartIndex = document.cookie.indexOf(prefix)
if (cookieStartIndex == -1)
return null
var cookieEndIndex = document.cookie.indexOf(";", cookieStartIndex + prefix.length)
if (cookieEndIndex == -1)
cookieEndIndex = document.cookie.length
return unescape(document.cookie.substring(cookieStartIndex + prefix.length, cookieEndIndex))
}
function deleteCookie(name, path, domain) {
if (getCookie(name)) {
document.cookie = name + "=" +
((path) ? "; path=" + path : "") +
((domain) ? "; domain=" + domain : "") +
"; expires=Thu, 01-Jan-70 00:00:01 GMT"
}
}
function fixDate(date) {
var base = new Date(0)
var skew = base.getTime()
if (skew > 0)
date.setTime(date.getTime() - skew)
}
var now = new Date()
fixDate(now)
now.setTime(now.getTime() + 365 * 24 * 60 * 60 * 1000)
var visits = getCookie("counter")
if (!visits)
visits = 1
else
visits = parseInt(visits) + 1
//setCookie("counter", visits, now)
document.write("您是第" + visits + "访客!")
// -->
</script>
趋势分析:--浏览轨迹 开始时间 停留时间 页面url
jsDOM里面有这些值的获取:
<!--获得上级url--> <script type="text/javascript"> document.write(document.referrer);//上级url document.write(document.URL);//当前url document.write(document.domain);//域名 //document.write(document.cookie);//cookie值 document.write(document.lastModified);//当前文档修改最新时间 document.write(document.title);//当前页面标题 </script>
上面js可以获得用户从那个页面跳转到你的页面,实现浏览轨迹 上下游页面的url
还有一个就是获取到在页面停留的时间:
 View Code
View Code
<!--页面停留了多少时间-->
<form name=forms>
<p>你在网页已停留了:</p>
<input type=text name=input size="12">
<script language="javascript">
var second=0;
var minute=0;
var hour=0;
idt=window.setTimeout("interval();",1000);
function interval(){
second++;
if(second==60){second=0;minute+=1;}
if(minute==60){minute=0;hour+=1;}
document.forms.input.value=hour+"时"+minute+"分"+second+"秒";
idt=window.setTimeout("interval();",1000);}
</script>
</form>
来源分析---搜索工具来源
if(document.referrer.indexOf(“baidu”)!=-1){
alert(‘欢迎从百度搜索到PHP淮北的博客!’);
}
根据这一原理,判断百度 谷歌 雅虎 等等搜索来源就很简单的实现了
注:园友问关于关键词的分析,这里浅析一下搜索关键词,以百度为例:
百度 搜索“PHP淮北”的url:http://www.baidu.com/baidu?wd=php%BB%B4%B1%B1&tn=monline_dg
其中wd部分就是搜索关键词,你可以js解码获得搜索关键词,同理可以分析其他搜索工具的搜索关键
访客属性---地域属性,浏览器,职业属性,新老访客,访问页面数量(忠诚度)
访客的属性根据用户的ip信息来获取到地域熟悉,我们可以使用第三方的ip接口来实现获取地理位置,如新浪接口
<script language="javascript" type="text/javascript" src="http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js"></script>
<script type="text/javascript">document.write("欢迎来自:"+remote_ip_info.country+remote_ip_info.province+remote_ip_info.city+"的朋友!");
</script>
打造属于自己的谷歌地图版博客公告【演示+源码】
浏览器的获取,访问页面数量,新老访客:这些都比较容易实现
职业属性:这个就是不知道怎么分析的了
百度特色---热力图
先在网站蒙上一层图层,采集用户点击的密度数据,然后在把根据返回的数据动态增加色彩,这里有一篇介绍百度热力图的文章:基于Canvas的热力图绘制方法
跨域传值
使用js获得用户的数据之后,肯定需要把采集的数据传递出去,这个就涉及到js跨域传值了,
js静态跨域传值:
使用script标签,这个script标签的src属性指向我们api的url,并提供 api需要的一些参数,通常其中包括了一个作为callback的js函数名。针对这个脚本请求,我们服务器端的http handler会根据url中携带的参数,生成并返回相应的脚本,通常这个脚本的内容是调用callback函数,并传入用户需要的数据作为参数,使用雅虎的一个例子;
<script type="text/javascript"> function ws_results(obj) { alert(obj.ResultSet.totalResultsAvailable); } </script> <script type="text/javascript"src="http://search.yahooapis.com/ImageSearchService/V1/imageSearch?appid=YahooDemo&query=Madonna&output=json&callback=ws_results"></script>
这种传值的缺点是静态的,不能动态获取参数传值,因为url传递参数已经写死
动态传值跨域:
可以使用jquery的$.getJSON,以jquery手册为例:
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format=json&jsoncallback=?", function(data){ $.each(data.items, function(i,item){ $("<img/>").attr("src", item.media.m).appendTo("#images"); if ( i == 3 ) return false; }); });跨域说明:只支持get方式传值,url里面callback一定要设置,返回数据为json数据结构,在这里再次称赞一次json数据结构,可谓是短小精悍,
之前接触过序列化存储,感觉序列化把数据变繁杂了。关于getjson方法更多可以参考jquery手册
处理数据
使用原生的js可以采集到数据,使用jquery里面的gejson可以把采集到的数据跨域传值,最最繁杂的就是这个大量数据的处理了,这里可能设计到算法和深层数据结构知识,这个我不懂.
ps:这里我感觉为什么淘宝DB团队很强大了,不是一般人可以搞这个
附带上面的代码:点击下载js统计源码
JQUEY学习
jquery简介:
jQuery 是一个“写的更少,但做的更多”的轻量级 JavaScript 库。
优点:
1:比较强大的函数功能,比较js体积也比较小
2;解决浏览器的兼容问题
3:AJax交互
4:丰富的插件和社区支持
5:保持html和js分离
6:第三方插件很多,这也是一个插件的时代。
设计思想
$(selector).action()
$符号定义 jQuery
选择符(selector)HTML 元素
jQuery 的 action() 执行对元素的操作
-----总结:就是先选择对象在操作,上面也说到js是一种基于对象的语言。
分类
按照:JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言
来分jquery的话:
基于对象选择:万能的选择器
事件驱动:事件触发类/css 类/ajax/动画操作/文档插入
另外还有一些工具方法,不必选择元素可以直接使用,如浏览器检测方法等
这里重点介绍选择器,
万能的选择器
jquery名字里有query就查询,如何查询出所需要的元素很重要,
(1)最快的选择器:id选择器和元素标签选择器
$('#id')
$('form')
$('input')
遇到这些选择器的时候,jQuery内部会自动调用浏览器的原生方法(比如getElementById()),所以它们的执行速度快。
(2)较慢的选择器:class选择器
$('.className')的性能,取决于不同的浏览器。
(3)最慢的选择器:伪类选择器和属性选择器
找出网页中所有的隐藏元素,就要用到伪类选择器:
$(':hidden')
属性选择器的例子则是:
$('[attribute=value]')
这两种语句是最慢的,因为浏览器没有针对它们的原生方法。但是,一些浏览器的新版本,增加了querySelector()和querySelectorAll()方法,因此会使这类选择器的性能有大幅提高。
总结:选择器优先级:id>class>属性
其实这个也很容易理解,就像你想找人,id类似人的身份证,具有唯一性,class是人的副主属性如人的名字,(但是名字可以能重复)效果小于身份证,最后根据这个人的穿戴属性查找(这个比名字重合的概率更高)
4)
善于利用jQuery链
jQuery链不但允许以简洁的方式写出强大的操作,而且提高了开发效率,因为它能够把多个命令应用到包装集,而不必重新计算包装集。从而你不用再这样写了:
记住,永远不要让相同的选择器在你的代码里出现多次.
如:
$("#traffic_light input.on").bind("click", function(){ });
$("#traffic_light input.on").css("border", "1px dashed yellow");
可以改写成:
var $active_light = $("#traffic_light input.on");
$active_light.bind("click", function(){ });
$active_light.css("border", "1px dashed yellow");
更多jquery性能优化参考:http://kb.cnblogs.com/page/48099/
jQuery最佳实践:http://kb.cnblogs.com/page/110902/
http://kb.cnblogs.com/page/52290/2/
http://kb.cnblogs.com/zt/jquery/
jquery初始化
$(function(){
$("#a").click(function(){
//adding your code here
});
});
2、$(document).ready(function(){
$("#a").click(function(){
//adding your code here
});
});
3、window.onload = function(){
$("#a").click(function(){
//adding your code here
});
}
第一种 第二种:
就仅仅只需要加载所有的DOM结构,在浏览器把所有的HTML放入DOM tree之前就执行js效果。包括在加载外部图片和资源之前。
第三种:
这段代码会在整个页面的document全部加载完成以后执行。不幸的这种方式不仅要求页面的DOM tree全部加载完成,而且要求所有的外部图片和资源全部加载完成。更不幸的是,如果外部资源,例如图片需要很长时间来加载,那么这个js效果就会让用户感觉失效了。
但是一些特效的功能,例如拖放, 视觉特效和动画, 预载入隐藏图像等等,都是适合这种技术场合
*******************************
好吧js的学习笔记就到此了,更多的学习需要实践和经验,
ps:初探百度统计,最不懂的就是数据处理部分了,好了,以后的时间可以专注与数据库的知识了
 本文基于署名-非商业性使用 3.0许可协议发布,欢迎转载,演绎,但是必须保留本文的署名:PHP10086博客网(PHP淮北):http://www.php10086.com,也可以邮件与我联系。
本文基于署名-非商业性使用 3.0许可协议发布,欢迎转载,演绎,但是必须保留本文的署名:PHP10086博客网(PHP淮北):http://www.php10086.com,也可以邮件与我联系。