《基于MFC的OpenGL编程》Part 16 Reflection
Reflections
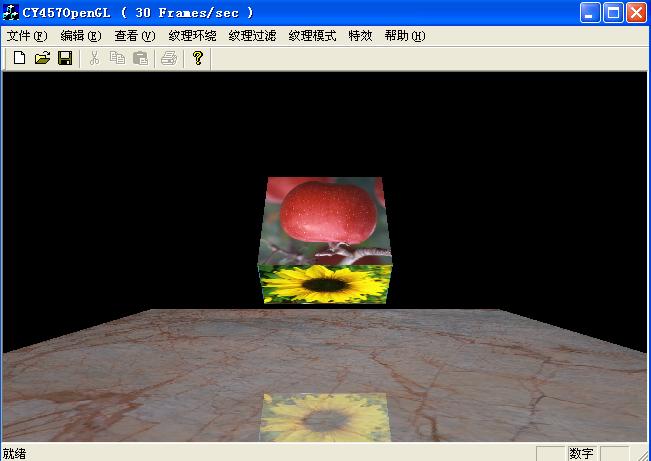
Adding reflections to a program too can improve its realism to a great extent. Here we'll look at a simple method to create reflection where we simply redraw the object with an appropriate transformation and make the surface in between translucent. This creates an effective illusion of reflection!!
1,设置光源代码修改如下:
void CCY457OpenGLView::SetupLighting ()
{
//Material Properties
GLfloat matSpecular[] = { 1.0f, 0.0f, 0.0f, 0.7f};
GLfloat matShininess[] = { 50.0f};
GLfloat matAmbient[] = { 0.25f, 0.25f, 0.25f, 0.7f};
GLfloat matDiffuse[] = { 0.5f, 0.5f, 0.5f, 0.7f};
glMaterialfv(GL_FRONT, GL_SPECULAR, matSpecular);
glMaterialfv(GL_FRONT, GL_SHININESS, matShininess);
glMaterialfv(GL_FRONT, GL_DIFFUSE, matDiffuse);
glMaterialfv(GL_FRONT, GL_AMBIENT, matAmbient);
//Lighting Parameters
//Enable Lighting
glEnable(GL_LIGHTING);
//Specify a single directional light
GLfloat ambient1[] = { 0.5f,0.5f,0.5f};
GLfloat diffuse1[] = { 0.5f,0.5f,0.5f};
GLfloat specular1[] = { 1.0f,0.0f,0.0f};
GLfloat position1[] = { 0.0f,0.0f,5.0f,0.0};
glLightfv(GL_LIGHT0, GL_AMBIENT, ambient1);
glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuse1);
glLightfv(GL_LIGHT0, GL_SPECULAR, specular1);
glLightfv(GL_LIGHT0, GL_POSITION, position1);
glEnable(GL_LIGHT0);
//Specify a single positional spotlight
GLfloat ambient2[] = { 1.0f,1.0f,0.0f};
GLfloat diffuse2[] = { 1.0f,0.0f,0.0f};
GLfloat position2[] = { 1.0f,0.0f,5.0f,1.0};
GLfloat direction2[] = {0.0f,0.0f,-5.0f};
glLightfv(GL_LIGHT1, GL_AMBIENT, ambient2);
glLightfv(GL_LIGHT1, GL_DIFFUSE, diffuse2);
glLightfv(GL_LIGHT1, GL_POSITION, position2);
glLightfv(GL_LIGHT1, GL_SPOT_DIRECTION, direction2);
glLightf(GL_LIGHT1, GL_SPOT_CUTOFF, 15.0f);
glEnable(GL_LIGHT1);
}
{
//Material Properties
GLfloat matSpecular[] = { 1.0f, 0.0f, 0.0f, 0.7f};
GLfloat matShininess[] = { 50.0f};
GLfloat matAmbient[] = { 0.25f, 0.25f, 0.25f, 0.7f};
GLfloat matDiffuse[] = { 0.5f, 0.5f, 0.5f, 0.7f};
glMaterialfv(GL_FRONT, GL_SPECULAR, matSpecular);
glMaterialfv(GL_FRONT, GL_SHININESS, matShininess);
glMaterialfv(GL_FRONT, GL_DIFFUSE, matDiffuse);
glMaterialfv(GL_FRONT, GL_AMBIENT, matAmbient);
//Lighting Parameters
//Enable Lighting
glEnable(GL_LIGHTING);
//Specify a single directional light
GLfloat ambient1[] = { 0.5f,0.5f,0.5f};
GLfloat diffuse1[] = { 0.5f,0.5f,0.5f};
GLfloat specular1[] = { 1.0f,0.0f,0.0f};
GLfloat position1[] = { 0.0f,0.0f,5.0f,0.0};
glLightfv(GL_LIGHT0, GL_AMBIENT, ambient1);
glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuse1);
glLightfv(GL_LIGHT0, GL_SPECULAR, specular1);
glLightfv(GL_LIGHT0, GL_POSITION, position1);
glEnable(GL_LIGHT0);
//Specify a single positional spotlight
GLfloat ambient2[] = { 1.0f,1.0f,0.0f};
GLfloat diffuse2[] = { 1.0f,0.0f,0.0f};
GLfloat position2[] = { 1.0f,0.0f,5.0f,1.0};
GLfloat direction2[] = {0.0f,0.0f,-5.0f};
glLightfv(GL_LIGHT1, GL_AMBIENT, ambient2);
glLightfv(GL_LIGHT1, GL_DIFFUSE, diffuse2);
glLightfv(GL_LIGHT1, GL_POSITION, position2);
glLightfv(GL_LIGHT1, GL_SPOT_DIRECTION, direction2);
glLightf(GL_LIGHT1, GL_SPOT_CUTOFF, 15.0f);
glEnable(GL_LIGHT1);
}
2,绘制函数修改如下:
void CCY457OpenGLView::RenderScene ()
{//绘制函数
glTranslatef(0.0f,0.0f,-8.0f);
// Save matrix state and do the rotation
glPushMatrix();
glRotatef(m_xRot, 1.0f, 0.0f, 0.0f);
DrawCube();
glPopMatrix();
glPushMatrix();
glTranslatef(0.0f, -3.0f, 0.0f);
glScalef(1.0f, -1.0f, 1.0f);
glRotatef(m_xRot, 1.0f, 0.0f, 0.0f);
DrawCube();
glPopMatrix();
// Draw bottom of floor
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
glPushMatrix();
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D, m_Texture[3]);
glBegin(GL_POLYGON);
glTexCoord2f(0.0f, 0.0f);
glVertex3f(-5.0f, -1.5f, 5.0f );
glTexCoord2f(1.0f, 0.0f);
glVertex3f(-5.0f, -1.5f, -5.0f );
glTexCoord2f(1.0f, 1.0f);
glVertex3f(5.0f, -1.5f, -5.0f );
glTexCoord2f(0.0f, 1.0f);
glVertex3f(5.0f, -1.5f, 5.0f );
glEnd();
glPopMatrix();
glDisable(GL_TEXTURE_2D);
glDisable(GL_BLEND);
}
void CCY457OpenGLView::DrawCube ()
{
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D,m_Texture[0]);
//Front Face
glBegin(GL_POLYGON);
glTexCoord2f(0,0);
glVertex3f(-1.0f,-1.0f,0.0f);
glTexCoord2f(1,0);
glVertex3f( 1.0f,-1.0f,0.0f);
glTexCoord2f(1,1);
glVertex3f( 1.0f, 1.0f,0.0f);
glTexCoord2f(0,1);
glVertex3f(-1.0f, 1.0f,0.0f);
glEnd();
//Back Face
glBegin(GL_POLYGON);
glTexCoord2f(1,0);
glVertex3f(-1.0f,-1.0f,-1.0f);
glTexCoord2f(1,1);
glVertex3f(-1.0f, 1.0f,-1.0f);
glTexCoord2f(0,1);
glVertex3f( 1.0f, 1.0f,-1.0f);
glTexCoord2f(0,0);
glVertex3f( 1.0f,-1.0f,-1.0f);
glEnd();
glBindTexture(GL_TEXTURE_2D,m_Texture[1]);
//Left Face
glBegin(GL_POLYGON);
glTexCoord2f(1,0);
glVertex3f(-1.0f,-1.0f, 0.0f);
glTexCoord2f(1,1);
glVertex3f(-1.0f, 1.0f, 0.0f);
glTexCoord2f(0,1);
glVertex3f(-1.0f, 1.0f,-1.0f);
glTexCoord2f(0,0);
glVertex3f(-1.0f,-1.0f,-1.0f);
glEnd();
//Right Face
glBegin(GL_POLYGON);
glTexCoord2f(0,0);
glVertex3f(1.0f,-1.0f, 0.0f);
glTexCoord2f(1,0);
glVertex3f(1.0f,-1.0f,-1.0f);
glTexCoord2f(1,1);
glVertex3f(1.0f, 1.0f,-1.0f);
glTexCoord2f(0,1);
glVertex3f(1.0f, 1.0f, 0.0f);
glEnd();
glBindTexture(GL_TEXTURE_2D,m_Texture[2]);
//Top Face
glBegin(GL_POLYGON);
glTexCoord2f(0,0);
glVertex3f(-1.0f, 1.0f, 0.0f);
glTexCoord2f(0,1);
glVertex3f( 1.0f, 1.0f, 0.0f);
glTexCoord2f(1,1);
glVertex3f( 1.0f, 1.0f, -1.0f);
glTexCoord2f(1,0);
glVertex3f(-1.0f, 1.0f, -1.0f);
glEnd();
//Botton Face
glBegin(GL_POLYGON);
glTexCoord2f(0,1);
glVertex3f(-1.0f, -1.0f, 0.0f);
glTexCoord2f(0,0);
glVertex3f(-1.0f, -1.0f, -1.0f);
glTexCoord2f(1,0);
glVertex3f( 1.0f, -1.0f, -1.0f);
glTexCoord2f(1,1);
glVertex3f( 1.0f, -1.0f, 0.0f);
glEnd();
glDisable(GL_TEXTURE_2D);
}
{//绘制函数
glTranslatef(0.0f,0.0f,-8.0f);
// Save matrix state and do the rotation
glPushMatrix();
glRotatef(m_xRot, 1.0f, 0.0f, 0.0f);
DrawCube();
glPopMatrix();
glPushMatrix();
glTranslatef(0.0f, -3.0f, 0.0f);
glScalef(1.0f, -1.0f, 1.0f);
glRotatef(m_xRot, 1.0f, 0.0f, 0.0f);
DrawCube();
glPopMatrix();
// Draw bottom of floor
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
glPushMatrix();
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D, m_Texture[3]);
glBegin(GL_POLYGON);
glTexCoord2f(0.0f, 0.0f);
glVertex3f(-5.0f, -1.5f, 5.0f );
glTexCoord2f(1.0f, 0.0f);
glVertex3f(-5.0f, -1.5f, -5.0f );
glTexCoord2f(1.0f, 1.0f);
glVertex3f(5.0f, -1.5f, -5.0f );
glTexCoord2f(0.0f, 1.0f);
glVertex3f(5.0f, -1.5f, 5.0f );
glEnd();
glPopMatrix();
glDisable(GL_TEXTURE_2D);
glDisable(GL_BLEND);
}
void CCY457OpenGLView::DrawCube ()
{
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D,m_Texture[0]);
//Front Face
glBegin(GL_POLYGON);
glTexCoord2f(0,0);
glVertex3f(-1.0f,-1.0f,0.0f);
glTexCoord2f(1,0);
glVertex3f( 1.0f,-1.0f,0.0f);
glTexCoord2f(1,1);
glVertex3f( 1.0f, 1.0f,0.0f);
glTexCoord2f(0,1);
glVertex3f(-1.0f, 1.0f,0.0f);
glEnd();
//Back Face
glBegin(GL_POLYGON);
glTexCoord2f(1,0);
glVertex3f(-1.0f,-1.0f,-1.0f);
glTexCoord2f(1,1);
glVertex3f(-1.0f, 1.0f,-1.0f);
glTexCoord2f(0,1);
glVertex3f( 1.0f, 1.0f,-1.0f);
glTexCoord2f(0,0);
glVertex3f( 1.0f,-1.0f,-1.0f);
glEnd();
glBindTexture(GL_TEXTURE_2D,m_Texture[1]);
//Left Face
glBegin(GL_POLYGON);
glTexCoord2f(1,0);
glVertex3f(-1.0f,-1.0f, 0.0f);
glTexCoord2f(1,1);
glVertex3f(-1.0f, 1.0f, 0.0f);
glTexCoord2f(0,1);
glVertex3f(-1.0f, 1.0f,-1.0f);
glTexCoord2f(0,0);
glVertex3f(-1.0f,-1.0f,-1.0f);
glEnd();
//Right Face
glBegin(GL_POLYGON);
glTexCoord2f(0,0);
glVertex3f(1.0f,-1.0f, 0.0f);
glTexCoord2f(1,0);
glVertex3f(1.0f,-1.0f,-1.0f);
glTexCoord2f(1,1);
glVertex3f(1.0f, 1.0f,-1.0f);
glTexCoord2f(0,1);
glVertex3f(1.0f, 1.0f, 0.0f);
glEnd();
glBindTexture(GL_TEXTURE_2D,m_Texture[2]);
//Top Face
glBegin(GL_POLYGON);
glTexCoord2f(0,0);
glVertex3f(-1.0f, 1.0f, 0.0f);
glTexCoord2f(0,1);
glVertex3f( 1.0f, 1.0f, 0.0f);
glTexCoord2f(1,1);
glVertex3f( 1.0f, 1.0f, -1.0f);
glTexCoord2f(1,0);
glVertex3f(-1.0f, 1.0f, -1.0f);
glEnd();
//Botton Face
glBegin(GL_POLYGON);
glTexCoord2f(0,1);
glVertex3f(-1.0f, -1.0f, 0.0f);
glTexCoord2f(0,0);
glVertex3f(-1.0f, -1.0f, -1.0f);
glTexCoord2f(1,0);
glVertex3f( 1.0f, -1.0f, -1.0f);
glTexCoord2f(1,1);
glVertex3f( 1.0f, -1.0f, 0.0f);
glEnd();
glDisable(GL_TEXTURE_2D);
}
作者:洞庭散人
出处:http://phinecos.cnblogs.com/
本博客遵从Creative Commons Attribution 3.0 License,若用于非商业目的,您可以自由转载,但请保留原作者信息和文章链接URL。
分类:
C/C++/VC++
, 计算机图形学
posted on 2008-11-07 14:58 Phinecos(洞庭散人) 阅读(2866) 评论(1) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述