webpack+babel+transform-runtime, IE下提示Promise未定义?
知识要求
babel的基础知识(推荐阮一峰的babel入门教程)- 充分理解
babel-plugin-transform-runtime与babel-runtime的作用(推荐github项目首页) webpack2基础用法(https://webpack.js.org/)webpack2中babel-loader作用,import异步加载
问题说明
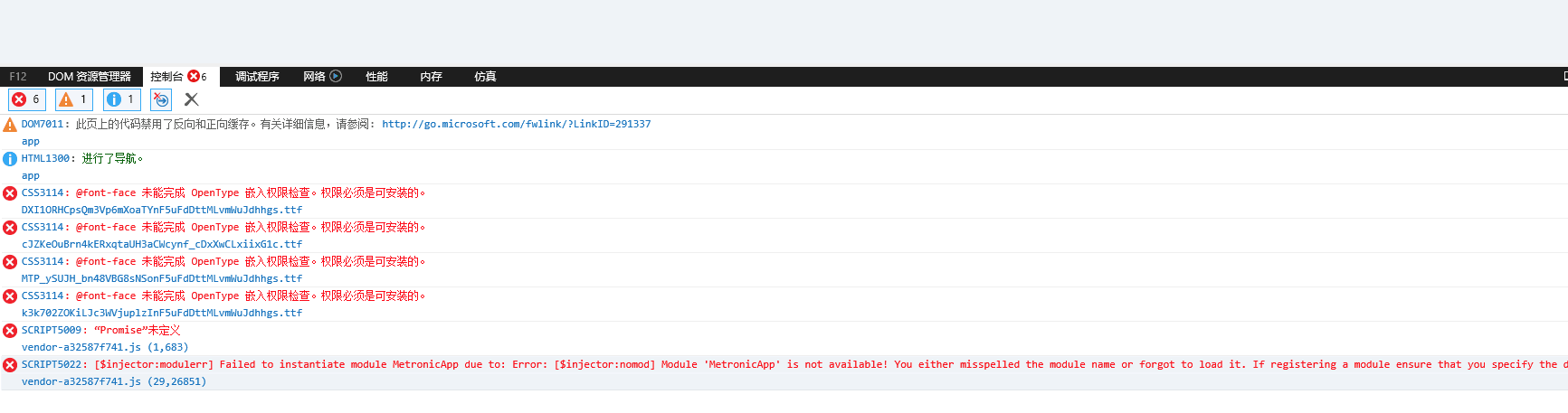
webpack+babel-loader+transform-runtime正常来讲应该能实现在没有原生支持Promise的浏览器(如IE)下正常运行,但是实际在IE11下,还是提示Promise未定义的错误。网上找了一圈,没有切中要害的,于是干脆自己分析。

分析
首先确认babel的transform-runtime是否生效,在自己的js代码中编写var promise = new Promise(resolve, reject)的示例代码,发现Promise是有被替换的。所以问题的关键在于什么东西超出了babel的控制?
我想到的是node_modules与webpack本身生成的代码。
在使用babel转换ES6之前, 通过node_modules引用的第三方包都能正常使用,因此可以排除。
那么webpack呢,在GOOGLE中搜索webpack promise not defined,还真找到了原因,如下图所示:

图片来源: https://webpack.js.org/guides/migrating/#require-ensure-and-amd-require-are-asynchronous
当使用了webpack的异步加载时,webpack要求原生支持Promise,刚好我们的代码有用到。至此,原因就找到了:
webpack生成的new Promise相关代码, 超出babel的transform-runtime的控制范围,只有导出全局的Promise才能解决此问题。
解决方案1
- 引入
babel-polyfill导出全局Promise,这种方法并不好;不仅Promise被导出,还抛出大量其他的全局对象,可能存在冲突风险,同时文件体积比较大。
解决方案2
在js文件开头添加window.Promise = Promise这一句即可,示例代码:
import 'jquery'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap'
// 将Promise抛出为全局对象
window.Promise = Promise
。。。
原理:当babel检查到js的Promise时,transform-runtime会将Promise做转换,然后将其抛出为全局对象即可达到跟babel-polyfill一样的效果。




