ssm项目中ueditor富文本编辑器的使用
一、下载 https://ueditor.baidu.com/website/index.html
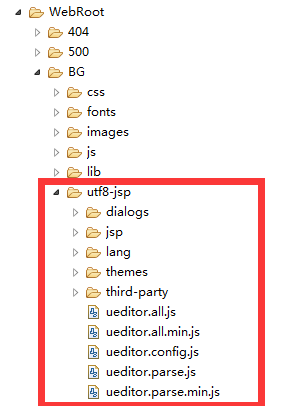
将ueditor放到项目中合适的位置

二 、 配置文件上传路径
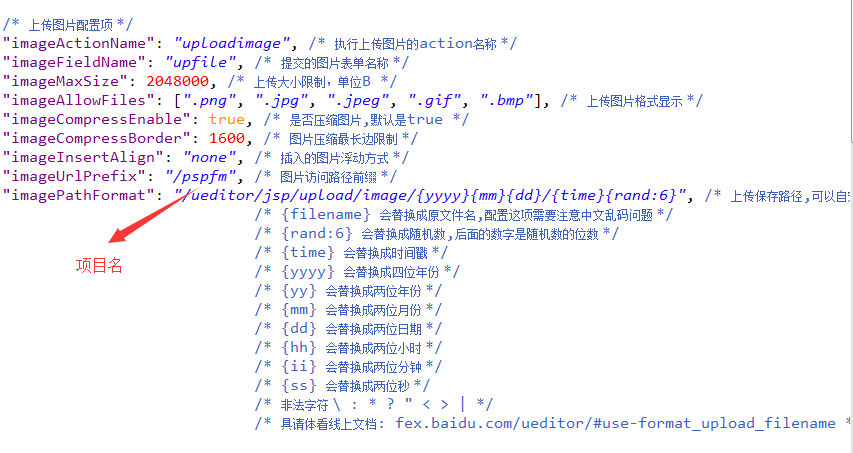
在utf8-jsp/jsp/config.json文件中更改文件长传路径

三 、自定义工具类
在utf8-jsp/ueditor.config.js中自定义工具类

四、 前端使用
// 引用
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath }/BG/utf8-jsp/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath }/BG/utf8-jsp/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath }/BG/utf8-jsp/lang/zh-cn/zh-cn.js"></script>
// 使用
<div class="layui-form-item">
<label for="L_answer" class="layui-form-label">内容</label>
<div class="layui-input-inline" style="width:340px;">
<!-- <textarea name="answer" id="L_answer" class="layui-textarea"></textarea> -->
<script id="hdxy" type="text/plain"style="width:800px;height:210px;">${notice.content}</script>
</div>
</div>
// 初始化
<!--富文本编辑器 -->
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('hdxy');
/* ue.addListener("ready", function () {
// editor准备好之后才可以使用
ue.setContent("${faq.answer}", false);
}); */
</script>
五、后台使用
try {
notice.setContent(editorValue); // 获取富文本编辑器中的所有内容
Matcher m = Pattern.compile("<a[^>]*>([^<]*)</a>").matcher(editorValue);
while (m.find()) {
// System.out.println(m.group(1)); // 获取a标签内的内容
String filepath = m.group(0); // 获取整个a标签
notice.setFilepath(filepath);
}
noticeService.updateNotice(notice);
response.getWriter().println(1);
} catch (Exception e) {
response.getWriter().println(0);
}

