ecside介绍:
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
ecside是一个开源的列表组件。
他源自著名开源列表组件 eXtremeComponents (http://www.extremecomponents.org),
但现在已经脱离eXtremeComponents,独立发展(仍有大量代码来自 eXtremeComponents)。
“做最实用易用的列表组件”是ecside最终的目标。
作者: fins ( name: Wei Zijun email:fins@163.com blog:http://fins.javaeye.com )
在使用前,请阅读一下以下信息,以帮助您了解您要使用的将是一个多么不成熟的东西(但它会有成熟的一天,而且那天不会远 呵呵):
1 ecside不能和原始版本的 eXtremeComponents 同时使用,且不保证能与原先使用 eXtremeComponents 的系统兼容,请见谅。
2 目前只支持GBK编码的应用,请见谅。
3 目前只在IE6 和FireFox2 上进行过测试,不保证兼容其他(版本)浏览器,请见谅。
4 目前提供的样式风格巨丑无比,请见谅。
5 目前没有完备的文档和例子,请见谅。
6 代码没有注释,没有测试用例,请见谅。
7 没有很好的版本控制,没有构建脚本,请见谅。
8 拥有无数未知的bug,请见谅。
ecside发布地址:
http://fins.javaeye.com/blog/40190
ecside圈子:
http://ecside.javaeye.com/
ecside综合讨论专用帖
http://fins.javaeye.com/blog/48723
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
主要增强的功能:
1 可设置工具条位置(上 下 或 不显示)
2 可设置工具条内容(显示哪些 不显示哪些)
3 可设置工具条上各个功能按钮的相对位置
4 增加了调整页大小的选择框,并可自定义选择框内的内容
5 增加了带有邻近页面的导航条
6 增加了可跳转到指定页面的跳转框
7 增加了当前选中行高亮
8 为ec:table 增加了 excludeParameters 和 includeParameters 属性,可以实现更快捷简便的“参数保留/不保留”功能
9 可添加自定义的html代码到工具条内 或其他位置
10 可手动调整列宽
11 增加了“列表内部滚动条”(实现列表头固定,列表体滚动的功能)
12 为ec:row和ec:column 添加更多的html事件支持,现支持:onmouserover onmouserout onclick ondbclick
13 为ec:table ec:row ec:column增加了自定义扩展属性功能
14 增加 ec:extendrow 标签,实现列表扩展行的功能
15 增加shadowRow(影子行)功能:每行下面可以再加一个子行 这个行里显示什么可以由大家自己定义
16 增加页面变量 ${TOTALROWCOUNT} 用来标示当前纪录在全部记录中的行数
17 增加了打印功能(尚不完善)
18 ec:column属性增加 ellipsis ,实现单元格内数据过长的时候 自动截短并加"..."的功能(ie only)
19 实现了跨列的列表头
20 统计栏的标题格可跨列
21 增加了若干种cell 和 headerCell,例如checkbox radio
22 取消了imagePath属性,样式相关的图片信息全部提入css内
23 重(第4声)用了js 和css ,很多功能用js来实现
24 支持了ajax翻页
25 支持预查询功能,在察看第n页的时候,把n+1页的数据也查询出来(隐藏着)备用,加快查看下一页的速度
26 将导出excel所使用的组件由poi切换成了 jxl
27 xls导出方式修改 原始的导出是导出的vo/map里的原始数值 现在是导出页面实际显示的内容
28 增加简捷导出方式 (通过ec:table的 xlsFileName pdfFileName csvFileName属性)
29 支持pdf中文导出。
30 代码进行了大规模的重构
31 增加了很多ajax相关特性
32 实现了可编辑列表功能 以及cell的映射功能
... ...
上文中对EcSide组件的介绍是我转载自作者其中一篇博文中的内容, 去年开发J2EE项目中需要一个Grid组件, 它能够支持分页, 排序, 过滤, 同时能够导出成Excel, PDF文档, 而这个EcSide组件正好是满足自己所需的一个最合适的组件. 现在这个组件作者已经更名成GT-Grid了, 功能各方面也作了一些调整, 大家可以访问作者fins的博客以获取更多最新消息. 其相关一些资料, 可以访问http://ecside.group.javaeye.com/group/share, 有各版本的EcSide组件, 以及相关使用文档与demo程序供下载. 下面我简单介绍这个组件在JSP开发中的使用情况. 去下载作者提供的ECSide文档.rar, 结合来进行学习会比较方便不少, 可以依次看看ECSide入门, ECSide标签属性说明, ECSide基于数据库的分页、排序、过滤, ECSide_FAQ等文章.
ECSide是有一个基于jsp tag的开源列表组件.
简单的说,它就是一组可以帮助你快速实现强大的列表的jsp标签.
它的工作原理很简单.
您将要展现的列表的数据集合(Collection),放入request/pagecontext/session内(使用setAttribute方法.这个工作可以在action/servlet里完成,也可以在jsp页面内完成),然后页面跳转到使用ECSide标签的jsp页面,此时ECSide就可以帮助您展现出所需要的列表.
一个简单的流程通常是这样的.
1 客户端请求action/servlet(如 http://10.195.129.101/test/userlist.do)
2 action接受到请求后,调用相应的BO/dao,执行取列表数据的方法.
3 取得数据后(通常是一个vo/map的list),将数据放入request内(使用requset.setAttribute(key,value)方法.)
4 将请求forward到使用ECSide标签的jsp页面.
5 ECSide将展现出列表.
下面我将自己使用ecside_2.0_RC1步骤简单介绍一下
首先, 需要去下载准备好ecside_2.0_RC1.rar, 如果需要支持导出PDF, 还要需要一些额外的jar包, 下载dependencies_common.zip, dependencies_font.rar, dependencies_pdf.zip, 把解压出来得到的这些jar文件如ecside_2.0_RC1.jar, 都放到项目的WebRoot\WEB-INF\lib文件夹下, ecside.tld文件放到WEB-INF文件夹下, 然后在web.xml中添加组件导出功能所需的一个filter名称ecsideExport, 在JSP页面头部引入控件所需的js, css文件.
<%@ taglib uri="http://www.ecside.org" prefix="ec" %>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link rel="stylesheet" type="text/css" href="Admin/ecside/css/ecside_style.css">
<script type="text/javascript" src="Admin/ecside/js/prototype_mini.js"></script>
<script type="text/javascript" src="Admin/ecside/js/ecside_msg_utf8_cn.js"></script>
<script type="text/javascript" src="Admin/ecside/js/ecside.js"></script>
其次, 构建所需的ec:table, 比如一个日志查询模块的表格如下, 至于每一个EcSide组件tag属性意思可以查看帮助使用文档
<center>
<br style="line-height:8px;" />
<ec:table items="all" var="record"
retrieveRowsCallback="limit"
rowsDisplayed="20" showPrint="true" showTitle="true"
sortRowsCallback="limit" filterRowsCallback="limit"
action="LogServlet?status=selectall" useAjax="true"
pageSizeList="10,20,30,50,100" title="系统日志" showTitle="false"
xlsFileName="系统日志.xls" csvFileName="系统日志.csv" pdfFileName="系统日志.pdf"
sortable="true" filterable="true" resizeColWidth="true">
<ec:row recordKey="${record.id}">
<ec:column width="60" property="id" title="序号" sortable="false" filterable="false" style="text-align:center"></ec:column>
<ec:column width="120" property="clientIP" title="客户端IP地址”></ec:column>
<ec:column width="90" property="userName" title="用户”></ec:column>
<ec:column width="150" property="logTime" title="时间”></ec:column>
<ec:column width="100" property="dvrName" title="设备名称” sortable="false" filterable="false"></ec:column>
<ec:column width="90" property="logTypeName" title="日志类别” ></ec:column>
<ec:column width="130" property="descript" title="事件描述”></ec:column>
<ec:column width="250" property="comment" title="备注” sortable="false" filterable="false" ellipsis="true"></ec:column>
</ec:row>
</ec:table>
</center>
<!-- 编辑和过滤所使用的 通用的文本框模板 -->
<textarea id="ecs_t_date" rows="" cols="" style="display:none">
<input type="text" class="inputtext" value=""
style="width:100%;" name="" />
<input class="calendarImgButton" onclick="ECSideUtil.showCalendar(this) type="button" id="date_button" />
</textarea>
<textarea id="ecs_t_input" rows="" cols="" style="display:none">
<input type="text" class="inputtext" value="" onblur="ECSideUtil.updateEditCell(this)"
style="width:100%;" name="" />
</textarea>
一般我们还会带查询功能, 该组件支持AJAX方式的查询, 使用ECSideUtil.queryECForm, 其中listFormName为组件Name, 默认为ec
<script type="text/javascript">
//====================== 查询 相关 ======================== //
function doQueryOper(queryFormName, listFormName)
{
var queryForm=$(queryFormName);
var queryPara={
"txtLogType" : queryForm["txtLogType"].value,
"userName" : queryForm["txtUserName"].value,
"dt1" : queryForm["dt1"].value,
"dt2" : queryForm["dt2"].value
};
ECSideUtil.queryECForm(listFormName,queryPara,true);
}
</script>
最后, 就是由后台相关的Servlet或Action提供组件所需数据, 供Grid呈现, 在<ec:table>中action指定提供数据的url, 如action="LogServlet?status=selectall",
对于大数据量的项目最好写个存储过程支持对数据的分页显示. 后台大致代码如下, 如在Servlet的doPost方法中处理
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String path="Admin/error.htm";
String status = request.getParameter("status");
if(status != null)
{
if("selectall".equals(status) && DAOFactory.CheckUser(request))
{
List all = null;
int currentPage = 1;
int size = 50;
int allRecords = 0;
LogDAO logdao = DAOFactory.getLogDAOInstance();
Limit limit = RequestUtils.getLimit(request);
Sort sort = limit.getSort();
Map sortValueMap = sort.getSortValueMap();
FilterSet filterSet = limit.getFilterSet();
Map filterPropertyMap = filterSet.getPropertyValueMap();
QueryItem queryCondition = new QueryItem();
queryCondition.setType(request.getParameter("txtLogType"));
queryCondition.setBeginDate(request.getParameter("dt1"));
queryCondition.setEndDate(request.getParameter("dt2"));
try
{
allRecords = logdao.getAllCount(sortValueMap, filterPropertyMap, queryCondition);
int[] rowStartEnd=RequestUtils.getRowStartEnd(request, allRecords, size);
if(size > allRecords)
{
currentPage = 1;
}
else
{
currentPage = limit.getPage();
}
all = logdao.findAll(rowStartEnd[1] - rowStartEnd[0], currentPage, sortValueMap, filterPropertyMap, queryCondition);
}
catch(Exception ex)
{
}
request.setAttribute("all", all);
path="Admin/systemLog.jsp";
}
}
// 根据path路径进行跳转
request.getRequestDispatcher(path).forward(request, response);
}
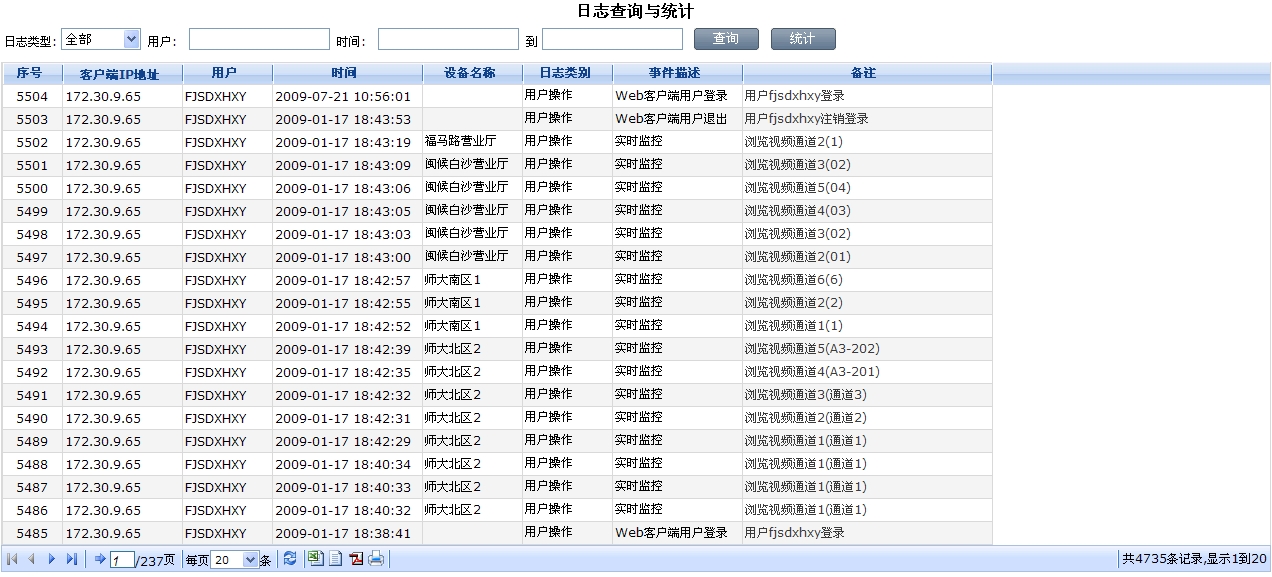
页面最终呈现效果如下

而一般Grid把数据以list形式呈现, 有时又需要配合图表, 可以结合我上一篇介绍FusionCharts控件使用的博文Web开发系列 - FusionCharts, 来加入图表功能, 以达到更加完美地实现.
作者:peterzb(个人开发历程知识库 -
博客园)
出处:http://peterzb.cnblogs.com/
文章版权归本人所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



