【angularJS】MVC
angularJS中的mvc是借助于$scope实现的。
- View(视图), 即 HTML。
- Model(模型), 当前视图中可用的数据。scope 是模型。scope 是一个 JavaScript 对象,带有属性和方法,这些属性和方法可以在视图和控制器中使用。
- Controller(控制器), 即 JavaScript 函数,可以添加或修改属性。
(1)模块:AngularJS中的module作为Angular应用程序的入口点。那模块从何而来呢?这里不做过多探讨,涉及到依赖注入的概念。依赖注入是AngularJS中主要的优点之一,在DI作为一种设计模式被定义在应用程序中作为配置的一部分,如此一来,无需我们手动去创建,当应用程序首次启动时,DI会自动加载模块依赖。
(2)模型类:拿MVC类比,我们通过模型来获取数据,此时我们必须定义模型类,同理在大多数JavaScript客户端框架中也会要求我们创建模型类,但是在AngularJS中这种情况不会发生,在AngularJS中有一个scope对象,此对象用来存储模型类,Scopes被附加到DOM元素上,我们可以通过使用数据属性到scope对象,此对象用来存储模型类,Scopes被附加到DOM元素上,我们可以通过使用数据属性到scope的对象。$rootScope是AngularJS程序中的父Scope。
(3)控制器:在AngularJS中控制器作为视图和model的桥梁,在这个控制器这个区域中我们可以放置一个视图的所有业务逻辑。当应用程序中的业务逻辑被多个控制器所使用时,此时我们应该将业务逻辑放置在AngularJS中的Service(服务)中,当我们需要用到这些业务逻辑时,我们需要在DI的帮助下来获取这些服务。
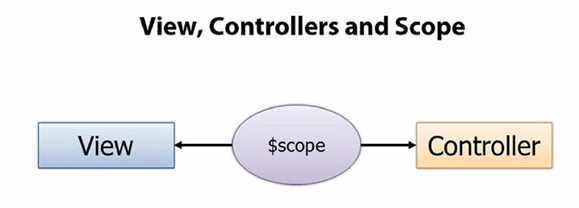
视图(View)、$scope、控制器(Controller)之间的关系。

<html ng-app="myApp">
<head>
<title></title>
<script type="text/javascript" src="Scripts/angular.min.js"></script>
<script type="text/javascript" src="app.js"></script>
<script type="text/javascript" src="scopeController.js"></script>
</head>
<body>
<div ng-controller="ctrlName">
<input type="text" width="200px" ng-model="name" />
<h2>Your Name : {{name}}</h2>
</div>
</body>
</html>
app.controller('ctrlName', function ($scope) {
$scope.name = '';
});


