简易轮播实例
1、HTML部分
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="jquery-3.3.1.min.js"></script> </head> <body> <div class="btns"> <button onclick="showNew()" class="chosed">page1</button> <button onclick="showOld()">page2</button> </div> <div class="banner"> <div class="new"> <span class="prev">Prev</span> <ul> <li class="imgActive"> <img src="img/new1.jpg" alt="" /> </li> <li class="imgActiveNext"> <img src="img/new2.jpg" alt="" /> </li> <li class="imgActiveNext"> <img src="img/new3.jpg" alt="" /> </li> <li class="imgActiveNext"> <img src="img/new4.jpg" alt="" /> </li> </ul> <span class="next">Next</span> <div class="circle"> <span class="active"></span> <span></span> <span></span> <span></span> </div> </div> <div class="old"> <span class="prev">Prev</span> <ul> <li class="imgActive"> <img src="img/old1.jpg" alt="" /> </li> <li class="imgActiveNext"> <img src="img/old2.jpg" alt="" /> </li> <li class="imgActiveNext"> <img src="img/old3.jpg" alt="" /> </li> </ul> <span class="next">Next</span> <div class="circle"> <span class="active"></span> <span></span> <span></span> </div> </div> </div> </body> </html>
2、CSS部分
.banner span{ display: inline-block; } span.next,span.prev{ width: 100px; border: 1px solid #DDDDDD; text-align: center; vertical-align: middle; } .circle{ position: absolute; top: 230px; left: 170px; } .circle span.active{ background: #FFFFFF; } .circle span{ width: 8px; height: 8px; border: 1px solid #ffffff; background: transparent; } ul{ display: inline-block; padding: 0; list-style: none; overflow: hidden; position: relative; border: 1px solid #000000; width: 400px; height: 200px; vertical-align: middle; } ul li{ position: absolute; } .old{ display: none; } .imgActive{ margin-left: 0; } .imgActiveNext{ margin-left: 400px; } .imgActivePrev{ margin-left: -400px; }
3、JS部分
function showNew(){ $('.new').show(); $('.old').hide(); $('.old ul li').attr('class','').eq(0).addClass('imgActive').siblings().addClass('imgActiveNext'); $('.old .circle span').attr('class','').eq(0).addClass('active'); } function showOld(){ $('.old').show(); $('.new').hide(); $('.new ul li').attr('class','').eq(0).addClass('imgActive').siblings().addClass('imgActiveNext'); $('.new .circle span').attr('class','').eq(0).addClass('active'); } $('.next').click(function(){ var activeEl = $(this).prev().find('.imgActive'); if(activeEl.next().length===0){ $(this).prev().children('li').attr('class','').eq(0).addClass('imgActive').siblings().addClass('imgActiveNext'); $(this).next().children('span').attr('class','').eq(0).addClass('active').siblings().removeClass('active'); }else{ activeEl.removeClass('imgActive').addClass('imgActivePrev').next().removeClass('imgActiveNext').addClass('imgActive') $(this).siblings('.circle').find('.active').removeClass('active').next().addClass('active') } }) $('.prev').click(function(){ var activeEl = $(this).next().find('.imgActive'); if(activeEl.prev().length===0){ $(this).next().children('li').attr('class','').last().addClass('imgActive').siblings().addClass('imgActivePrev'); $(this).next().next().next().children('span').attr('class','').last().addClass('active').siblings().removeClass('active'); }else{ activeEl.removeClass('imgActive').addClass('imgActiveNext').prev().removeClass('imgActivePrev').addClass('imgActive') $(this).siblings('.circle').find('.active').removeClass('active').prev().addClass('active') } })
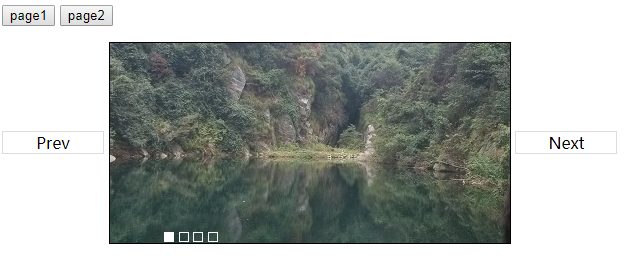
下面贴出实际图