工作一月总结
目录:
1:技术方面的收获
2:非技术层面的收获与离职
3:一些零碎的知识点
4:离职原因
5:感谢
前言:
刚毕业,在上海担路网工作了一个多月,从7.12号到8.20号。
上海担路网主要产品是服务于中小企业,帮其定制发布PC网站,手机网站,微信公众号等等,算是一个互联网工具提供商。其主产品的主要技术构成是Django,Angular以及Tastypie。商家用户在其设置界面(非Django的admin)输入某项的对应数据(AngularJS)后(通过Angular的$Resource)接入到Tastypie的API从而操作Django的模型,通过Django的模板系统(用了不少Bootstrap的样式)将其展示在此商家的用户面前。还有个旁系产品是完全的前后端分离的项目。
一:技术方面的收获
注:有些回顾可能由于时间原因会遗忘或者出现一些问题
- 第1,2周:

虽然写的是7.18的周任务,其实是7.12,7.18两周写的,第一周第一天布置环境,第二三天熟悉产品与代码的对应,后面几天写的就没有提交。
写的上面主要都是一些改动,Angular与Django方面的
其中记录两个解决费时多一点的:
1)其中的"与"&“或”查询的实现:
首先会想到使用Django的Q search
一般使用如下:
Poll.objects.get(
Q(question__startswith='Who'),
Q(pub_date=date(2005, 5, 2)) | Q(pub_date=date(2005, 5, 6))
)
而我的需求是从一个Hbase形数据中提取,所以是动态的传入一个dict并且实现或查询。我很傻得半天不知道如何去拼接,哎,只知道string的+拼接,其实抽象出来都是一样的,这里换成Q object的|拼接就完了。
search_conditions = Q()
for k,i in dict.items():
search_condition = search_condition | Q(k=i)
2) 查询改成POST提交
由于get提交的数据在url中会被服务器保存,所以在一些情况下改为post提交表单。
表单提交改为POST提交后的连带问题是分页,Django默认pagination是在url后通过/?page=n从而进入到get方法中,从而取出对应页的数据。这里的需求是将其改为post方法提交,但是依然是加入/?page=n到当前url,
也就是所在request.method=“POST”中依然从request.GET中获取page参数。
默认的使用如下:
{% if contacts.has_previous %}
<a href="?page={{ contacts.previous_page_number }}">previous</a>
{% endif %}
最后的解决办法是阻止翻页按钮的默认提交,将翻页按钮的href属性值加入到form的action中,然后点击提交form。这样的额外好处是还能够保持输入
大概代码如下
$("xxx").click(function(event){
event.prevendefault();
$("form").attr("action", $(this).attr("href"));
$("form").submmit()
}
*要注意查询次数与翻页的关系,翻页不应该增加查询次数
- 第三周

这周测试那儿卡了整整一天半,各种排错没找出来,最后发现是基础数据其中的一个字段忘加了,而程序中此字段在用于查询时又是必须的(写在Tastypie部分的build_filter方法中的)。顺便记录下使用FIXTURE还是自己手动create的区别,对于与本次测试无关的辅助数据用FIXTURE,也就是几乎不会去修改他,否则用create,这样更explicit。
关于PEP8记录一点pycharm中的Code菜单栏的Inspect Code选项可以检测PEP8规范
git相关的有点多,就不总结到这儿了。
- 第四周

写自定义表单WIZARD部分整整用了一周,此功能是组里一个大神写的,Angular部分写的太猛,然后表单部分字段到前端的把模型类映射到表单类又弃用了Django自带的Widget,细节有些不太懂,所以改的很头疼,不会的时候有两天回家还看文档看到半夜,结果第二天直接昏昏沉沉。
后台Angular部分效果如下:

选择右边后添加到左边表单,点击表单后可以编辑此field的一些设置。最后在前台就能够直接出现此表单,填完后提交就多了条记录。
在此推荐一个找bootstrap样式片段的网站:http://bootsnipp.com/. 我的wizard样式就是在这里面输入form wizard找到的。
- 第五周

这里主要做的是将上面每个字段项可让用户分组,从而对应起每一步的wizard。
对了,这里有个注意点事外键约束的问题要考虑清楚,比如删除分组但并不能删除其里面的字段,因为可以选择不用wizard显示。但是默认的是要删除的,所以需要设置on_delete=models.SET_NULL
对了,还有个需要注意的是在数据库新加字段最好考虑下后倾向写成null=True,否则出问题后回滚比较麻烦
话说请假回家三天,居然在来回的火车上基本读完了《锋利的jquery》以及《Test-Driven Development with Python》两本书
- 第六周

喏,待的最后一周的任务,其中dumpdata注意命令应该就是常使用下面的形式了:python manage.py dumpdata store.UserCategory --indent 4 --format json --pks 178,179,... > testdumpdata.json话说我当时看文档不知为何看漏了--pks参数,就发现没法取出某天特定数据,就用了在.py文件中查询->序列化->再写入文件的方法,其实这个方法挺好,可以写个脚步一次搞定完,但是问题在于可读性,没法达到--indent 4的那种效果。
一个卡的比较久的问题就是用例测试那儿了,由于刚写完单元测试,所以满脑子还在那儿的节奏,写了一大半才发现数据库使用了真实数据库而不是测试数据库,其实文档写的很清楚使用Django.test.LiveServerTestCase的话会在后端8081端口启动一个Django server,但是由于思维还在那儿这个一眼晃过没有在意。所以此时不应该再去访问8000端口,若有nginx的upstream server也应该对应改到8081端口(当然,可以自己指定端口号:https://docs.djangoproject.com/en/1.10/topics/testing/tools/)。这样的话才是使用的测试数据库的数据。
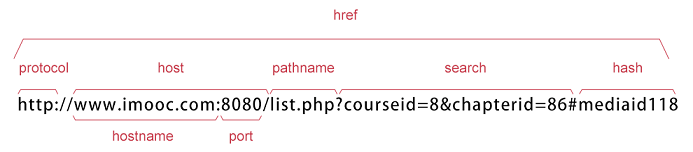
还有一个小问题是写server name时不要把前面的http://加入,我图方便,直接从浏览器中copy的,自然多了之,最后发现有之不行。联系下图顺便对应下window.location对象

二:非技术层面的收获
也是不知道为什么,这一个月关注的公众号收到的关于性格讨论的很多,加上自己的感受总结起来大概就是下面几点:
自信,勇于接受新挑战
要有只要步步分析,就一定能够解决问题的信念
严格的做出逻辑分析并且步步求证,一定不能基于假设去求证
三:一些零碎的知识点
这里记录一些碰到过的很傻的一些问题(主要是我基础不好吧),由于没有随手记下,发现遗忘了不少
- 关于Django模板变量与JS的联系问题
- 首先要明确的是模板变量在服务器端就会被赋值,而JS是在浏览器端执行的,所以在JS执行时对应东西已经被替换,这也牵扯出js并不能够改变模板中{{ xxx }}的问题。常用的有:
- 获取string形:var sth = "{{ sth }}";
- 获取其他对象:如在Djang视图中返回sth = json.dumps(dict(name="pd")) # 若不转化为json形式的话可能会出现一些转义
- 首先要明确的是模板变量在服务器端就会被赋值,而JS是在浏览器端执行的,所以在JS执行时对应东西已经被替换,这也牵扯出js并不能够改变模板中{{ xxx }}的问题。常用的有:
则在JS中 var sth = {{ sth }};即可转化为JS的object
2. 若把js文件用引入的方式的话,在js文件中就无法获取模板变量了,解决方法是将其写成函数,参数为需要获得的模板变量,这样在template中调用即可。
2. 在Django 测试中post data,若使用json, 并不需要data=json.dumps(data), 写好对应的content_type即可。注意与JS中的微妙区别(js中如果是简单数据的话也不需要,否则最好序列化一下)
3. 修改/host/etcs可以将外部主机绑定到你希望的主机(一般是绑定到本地127.0.1.1)
4. Django中用ajax post提交表单时别忘记了加csrf_token,这里需要注意的是既可以将之加入到header中,也可以作为data的一部分进行发送,不过前一种更好。通过jquery的.ajax不同的options可以完成这两种不同的加入。(注,每个模板自带变量{{ csrf-token }})
5. 关于显示html, 注意开启{% autoescape on %},若是在js中想获取带html标签的可用safe过滤器。注意js插入时用.html(哈哈,没想到我习惯了写.text()。搞得废了半天劲)
6. Django测试时,若是运行一个测试类,其每个方法下使用的同一数据的PK是递增的,故注意不要硬编码
7. 关于python的NoneType:http://stackoverflow.com/questions/21095654/what-is-a-nonetype-object
8. 在Django中相比get后再if xx判断存在与否不如使用filter(xxx).exists().
9. 在Django中不要使用.first()去获取,其原理是全取出来,转化为list,再切片取第一个,效率太低
10. 由于js的执行问题(或者是setTimeout等),有不少需要使用到回调函数确保你想要的东西已执行完毕
其实回调函数实质就是传入函数参数,在具体的时间执行
function aha(callback){
//...;
if( callback && type(callback) == "function"){
callback();
}
}
11. 处于浏览器兼容性考虑,最好用jquery而不是JavaScript
12. Angular中同类view要想好到底是改变url,还是通过 “变量+ng-if”,还是通过modal的方式来呈现,各有各的好处
13. 关于在post提交时获取数据时的request.body与request.POST:
我们习惯了在post提交时从request.POST中提取数据,以前看F12帮助时发现传的都是字典类的数据,我就以为get与post不同一点就是get与post提交数据形式不同,一个是?a=xx&b=xx, 而另一个是{a:xx, b:xx},直到有一天看到Javascript ajax提交提倡都先使用stringfy函数序列化后上传,结果一看其只能序列化成?a=xx&b=xx的形式,当时就纳闷这样post还如何提交啊?后来发现其实浏览器那样只是为了可读性,实际还是提交的?...形式(print request.body即可发现),而又由于form提交与ajax提交使用的content-type不同,所以若是form提交,Django将之转化为了类字典的request.POST, 而ajax中提倡的json格式提交一般后面就反序列化request.body成dict就行了
可以参考这篇博文
14. 由于常用一些插件或者是bootstrap,对于其中某个样式想要去改变的话有时会出现失败的情况,主要是因为被其本身写的样式覆盖了,这时通过加入!important可以实现提高优先级,从而不会被覆盖掉。
# 暂时想起来这些
四:离职原因
每周六天+每天加班+没有任何形式的补助;没有任何类似咖啡机啊什么的东西(没有公司文化,工程师文化)
有点点不鼓励自己去实现一些东西
同事之间除了午饭没什么交流,也没有任何定期互动或者活动什么的。这样的感觉就是每天就是拼命干活,没有归属感
在没有归属感的情况下工作压力很大的话真是受不了,突然间发现完全没有了生活,来了一个月就没有出过这公司与家这两点,公车和地铁都没上过,活的恍恍惚惚的,每周唯一的期待就是周日去超市逛逛能够多看见几个人,觉得有有生气。最终选择了辞职
其实我并不觉得加班有什么,反正回家也是看东西学东西,但是觉得归属感比较重要。而归属感主要可能来自:产品本身,工程师文化,同事有没有共同爱好(除了工作外的,比如踢足球,哈哈),...
五:感谢
主要感谢主管张哥,虽然人生观不同,但是这段时间教会了我不少东西,能够相对系统的给我讲一些东西,又鼓励培养我独立解决问题。上面总结的一些东西大多都来自张哥的提醒或者讲解。真的是十分感谢。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步