第五次作业--原型设计(结对)
相关说明
作业地址:https://edu.cnblogs.com/campus/fzu/Grade2015SE/homework/904
结对成员:
- 黄章鹏 031502612
- 栾少 031502623
NABCD
Need
根据问题描述,分析发现,遇到的麻烦主要分为两方面:
-
对于部门,存在的问题如下:
- 部门纳新时,部门需要安排人员进行扫楼式的发放申请表与宣传单,这造成了人力资源的浪费。
- 各个部门之间消息不流通,可能导致部门活动时间重叠度高。
- 传单的形式只是单方面信息的传递,导致部门对学生的基本信息不了解。
- 部门对成员的请假次数,参与部门的数量不了解。
-
对于学生,存在的问题如下:
- 传单的信息不够全面,这种方式会导致学生对部门不够了解。
- 申请部门过程繁琐,会给学生带来不必要的麻烦。
根据以上分析,具体的需求主要体现在对学生与部门之间信息透明化与学生申请加入部门步骤的简单化上,因此需要具体地实现这两方面的功能。
Approach
为了更好地实现上述两方面的功能,需要展示丰富的部门与学生的信息,不需要很强的即时通讯功能,而且似乎只需要在纳新时使用。我们选择使用Web分别为学生与部门设计两种不同的Web端,这种方式具有很大的优势。进一步分析,设计出具体的需要实现的功能:
- 学生端的功能:
- 编辑自己的个人信息,相当于一份简历,可让部门查看、初步了解自己。
- 查询各个部门的基本信息、发布的公告、面试的时间等。
- 下载申请表,和提交申请表。并可以查看提交申请表后部门的反馈。
- 查看自己加入了哪些部门,在这些部门中扮演什么角色,在时间轴上查看加入的部门什么时候有什么活动。
- 部门端的功能:
- 可发布一些公告,发布申请加入部门的申请表供学生下载使用。
- 提供一个收信箱,可以接收学生发送的建议信息,也可接收学生发送的申请表,并查看申请表和学生的个人信息,来决定是否让学生进入面试环节。
- 可查询成员的基本信息,包括请假次数、参与部门数量等。
- 可以查看其它部门的活动安排,可其它部门之间有一些互动。
除了这些之外,我们认为,为了增加学生与部门之间互动,还可以进一步增加论坛功能,丰富学生部门之间的交流,增加趣味性。
Benefit
- 简化了部门纳新申请表的发放和回收的繁琐过程。
- 改变了部门通过扫楼纳新的传统模式,大大提高了效率,减少人力的浪费。
- 让部门有简单的途径查询其他部门的活动时间、查询本部成员是否参与其他部门的情况,避免参加多个部门的部员可能发生活动时间冲突的情况。
- 让学生有简单的途径了解各个部门信息。给了学生私信每个部门的途径。
Competitors
-
一些优势:
- 界面友好,美观,方便可用
- 解决了部门和学生两个方面的问题,基本满足主要的需求。
-
一些劣势:
- 第一次做此类项目,必定很多东西考虑不周全,项目实现的过程中也会困难重重。
- 虽然可以满足一些需求,但是可能很多潜在的需求未考虑到。
- 可复制性比较高,别人也可以完成。
Delivery
各个高校多多少少也会出现这些同样的问题,所以说市场还是比较广的,可以通过通知群的方式进行一些推广,好像很有道理(尴尬...)
额,其实对于Delivery这个问题,我和队友想法就比较普通了,实在是想不出啥(尴尬...)。
原型模型与设计说明
选择使用 Axure Rp 作为原型模型设计工具,因为这个工具够快捷而简便的制作产品原型,并且操作简单,易学易会。而且有30天的免费试用。
部门端的页面如下:
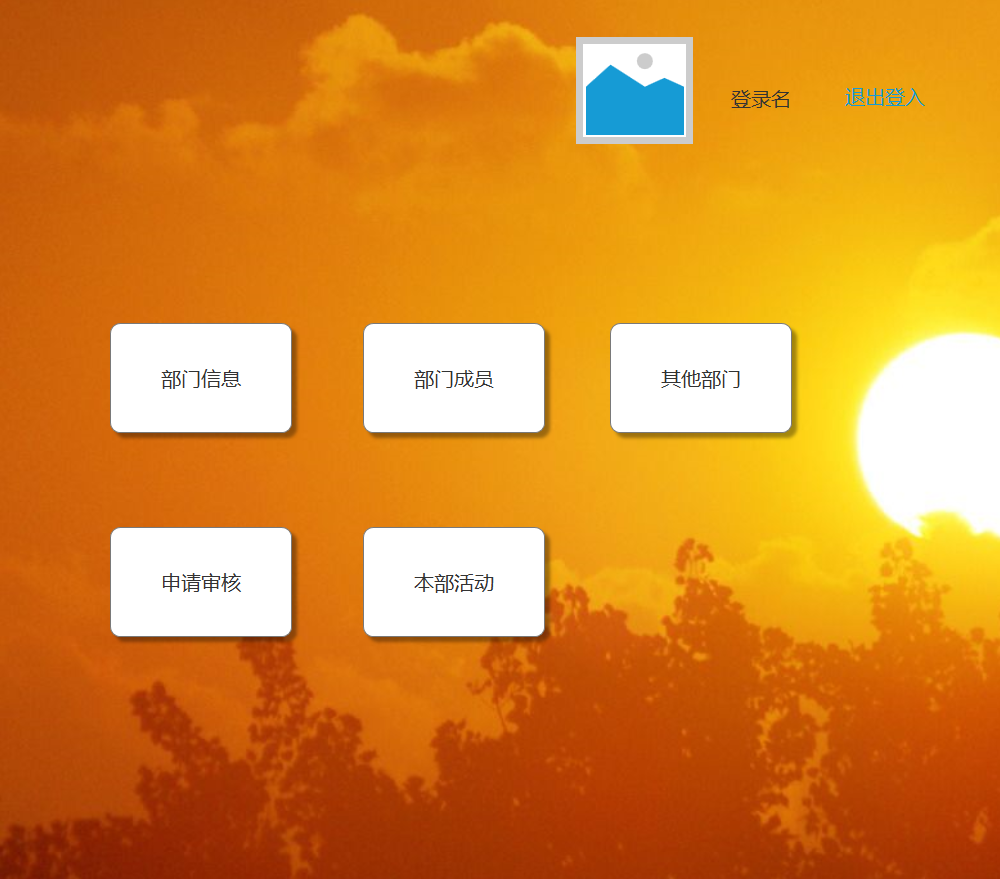
主页页面:

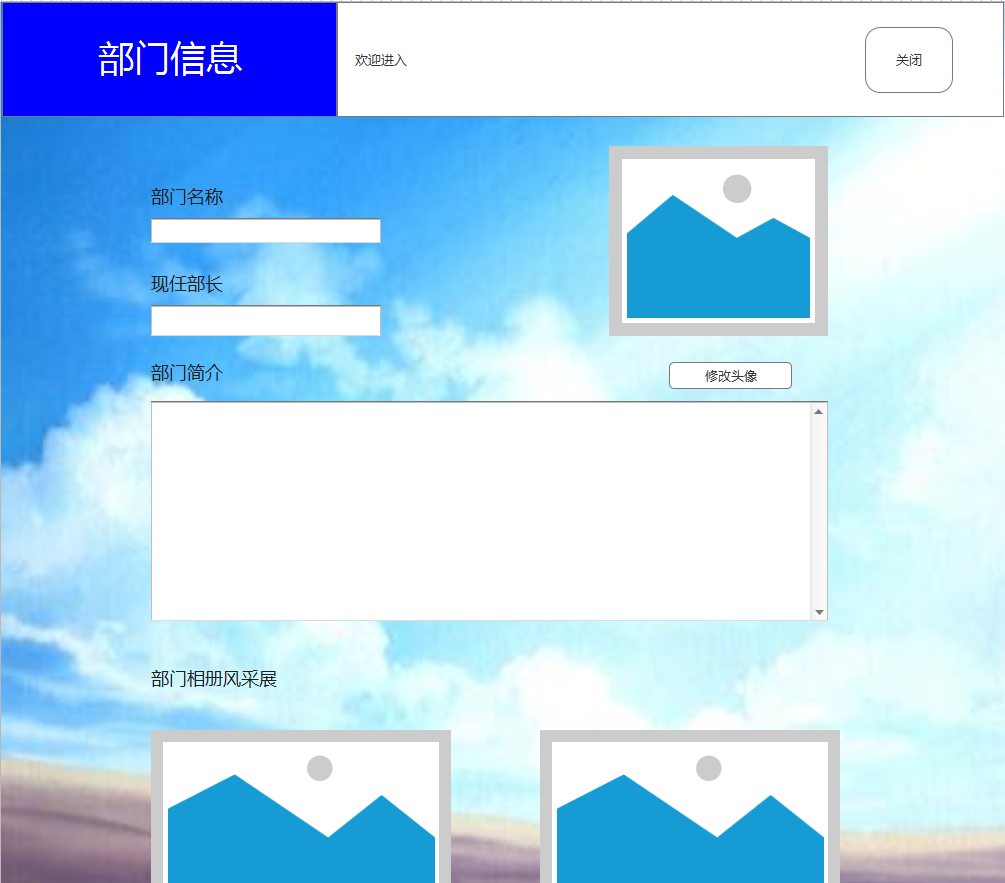
部门信息页面:(可以编辑本部门的信息,风采展,纳新时间等)

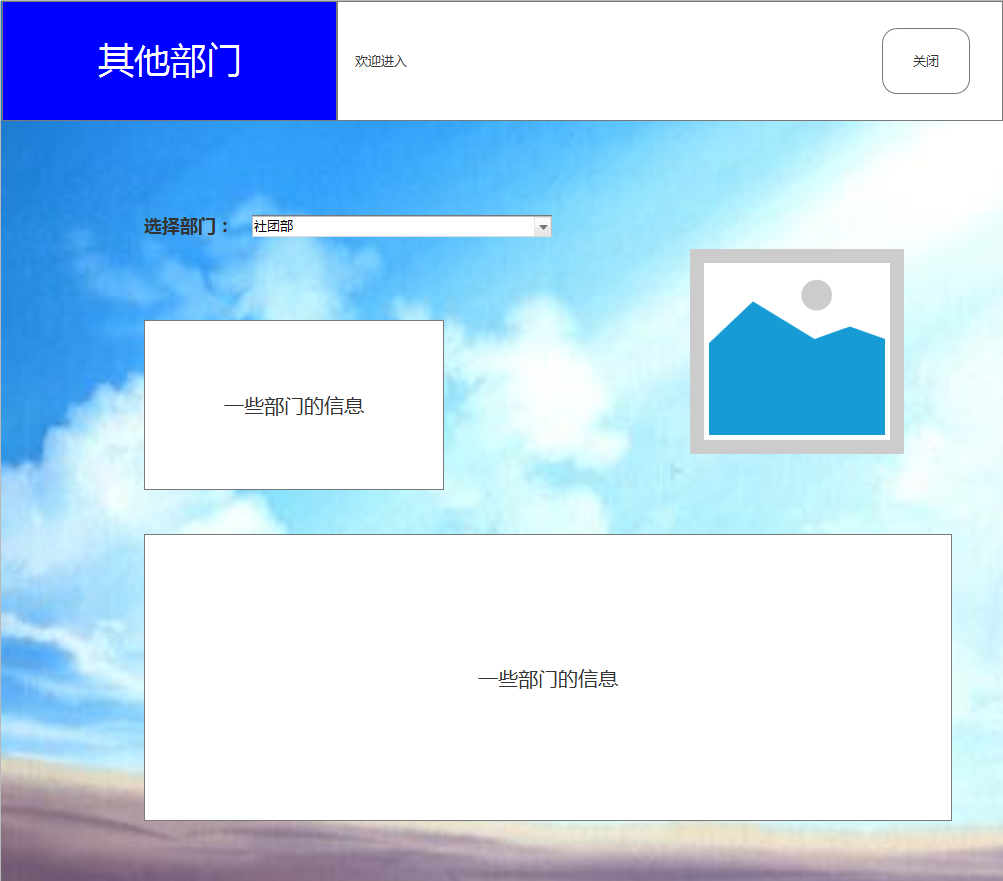
其他部门页面:(可以查看其它部门的风采展等)

活动安排页面:(查看本部门的近期活动内容,活动时间)

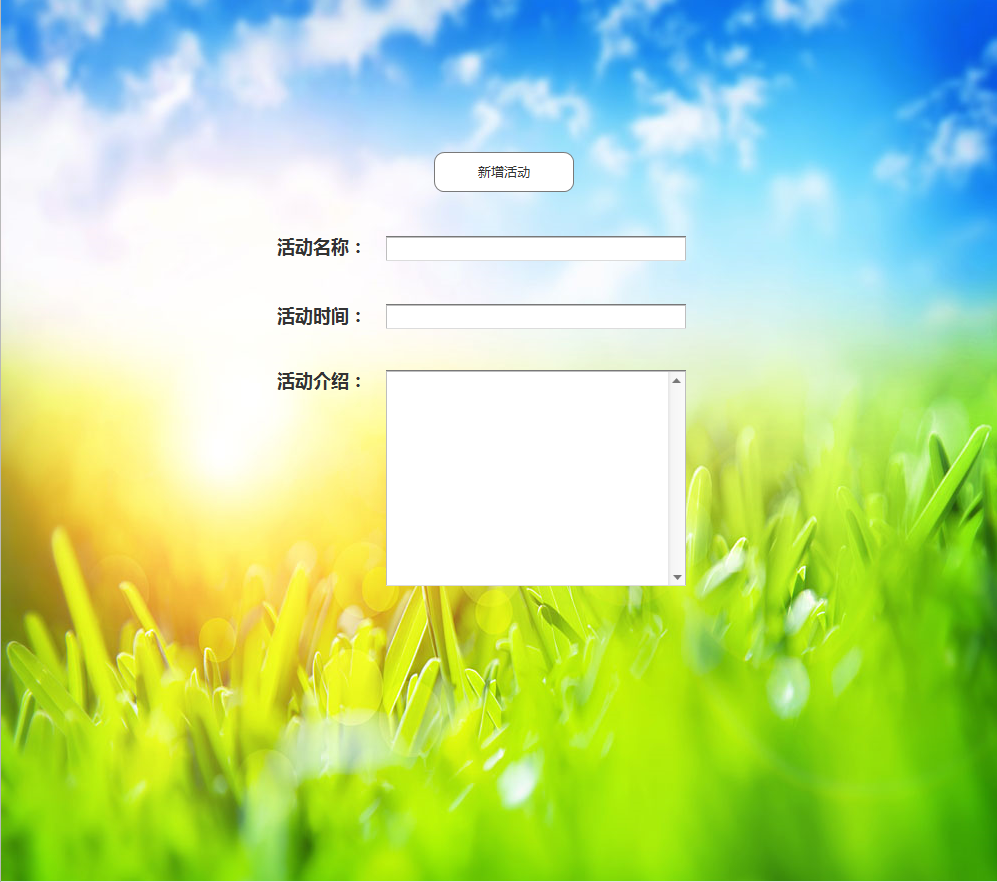
新增活动页面:(编辑一些本部门的一些活动,并发布)

部门成员页面:(可以查看部门成员的信息,包括请假次数等)

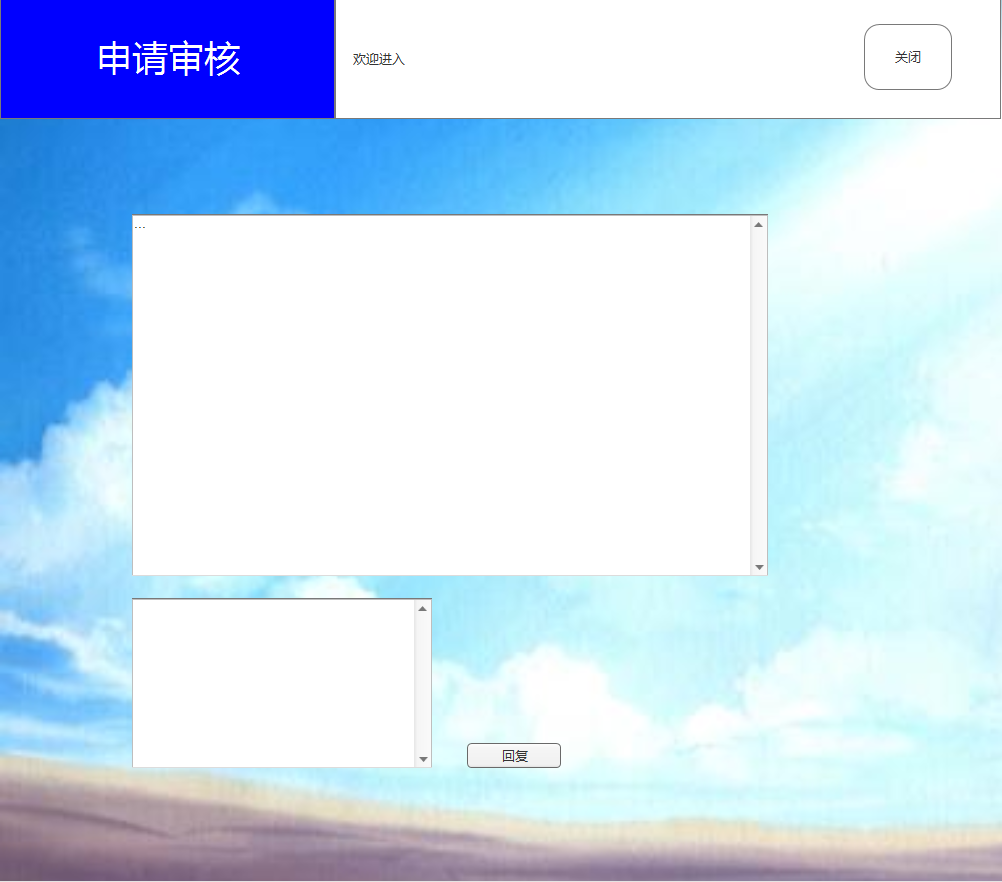
申请审核部门页面:(可以查看学生发送的申请加入部门的消息)

回复申请页面:(可以对学生的申请加入部门等,进行回复)

学生端的页面如下:
主页面:

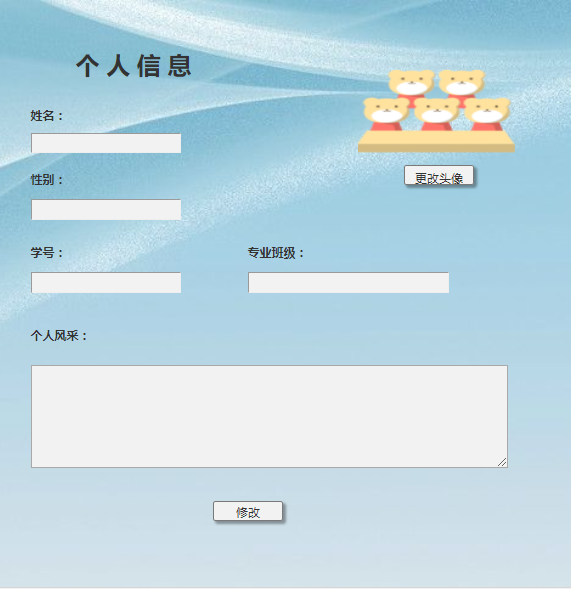
个人信息页面:(查看,编辑个人信息)

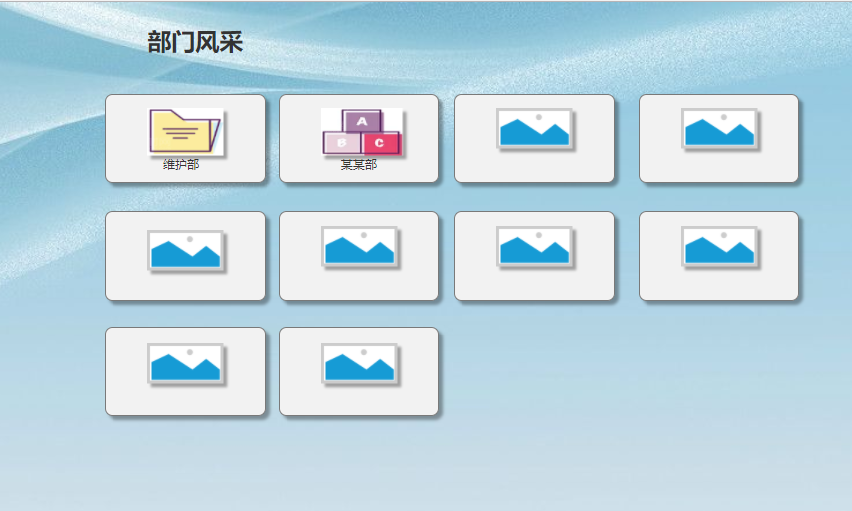
部门风采页面:(可以查看所有部门的信息,风采展,纳新时间,活动等信息)

部门风采子页面:

我加入的部门页面:(可以查看我加入的部门的相关信息)

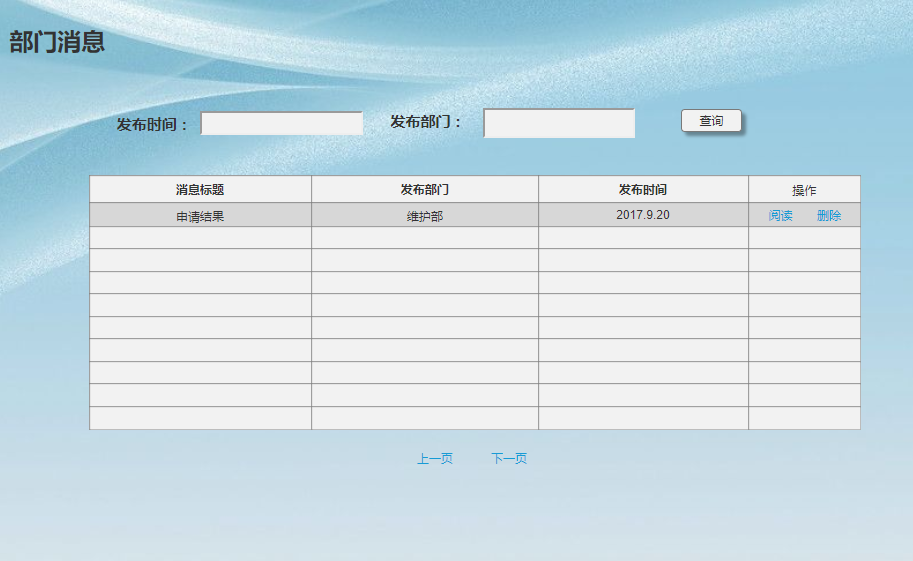
部门消息页面:(可以接收部门回应的信息,比如:面试时间等)

活动时间表页面:(查看所在部门的,活动信息安排)

遇到的困难及解决方法
困难是肯定有的,没有困难的项目很难学到新的知识,大概整理了一下整个流程中遇到的困难和解决的方法:
- 刚看到原型模型设计的时候愣了一下,这是啥?赶紧百度补补知识,对原型模型设计工具更是完全不了解,没有办法,不懂?就学呗。
- 要做web还是PC端还是移动端?这个问题我们俩一拍及合,做web。但是问题有点大,没做过,甚至脚本语言都不熟悉。怎么解决?还是那句话:不懂?就学呗。(感觉这学期熬过去可以学到的东西还真不少)
- 分析具体的要实现的功能是个比较麻烦的事情,问题的描述信息比较少,需要仔细的斟酌应该实现的功能与不必要的功能。我们一直坚持用尽量少的尽可能地满足需求,所以逐条列出可能需要的功能,一步步分析筛选,最终确定实现的功能。
- 对于Delivery,由于这方面的经验很少,是个挺大的困扰,待解决。
PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 40 |
| · Estimate | · 估计这个任务需要多少时间 | 20 | 20 |
| Development | 开发 | 300 | 300 |
| · Analysis | · 需求分析 (包括学习新技术) | 120 | 240 |
| · Design Spec | · 生成设计文档 | 30 | 60 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 30 | 20 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 20 | |
| · Design | · 具体设计 | 30 | 30 |
| · Coding | · 具体编码 | 200 | |
| · Code Review | · 代码复审 | 60 | |
| · Test | · 测试(自我测试,修改代码,提交修改) | 40 | |
| Reporting | 报告 | 20 | 20 |
| · Test Report | · 测试报告 | 30 | |
| · Size Measurement | · 计算工作量 | 15 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 975 | 780 |
WE
正在认真讨论的我们

学习进度条
章鹏:
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 300 | 300 | 8 | 8 | 主要写了数独代码熟悉了算法,学习javascript语法 |
| 2 | 70 | 370 | 9 | 17 | 继续习javascript语法、熟悉了原型设计,用到工具Axure RP,学习了NABCD |
| 待续 |
栾少:
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 200 | 200 | 13 | 13 | 复习了C++的语法知识,学习了工具Visual Studio 2017的使用 |
| 2 | 30 | 230 | 15 | 28 | 学习了Java的语法知识,学习了建模工具Axure RP的使用 |
| 待续 |
总结
章鹏:
记得第二篇博客数独老师评论说可以在最后的总结多点心思,想了想这是很有道理的,必须在总结中成长,于是乎加了最后的总结模块。
- 经过这段时间,我慢慢的感觉到一个项目,写代码只是一个部分罢了,并不是最重要的,这颠覆了上学期,上上学期,上...上学期的思想,项目过程中每个部分都是需要花精力花时间去认真思考。(可能我悟性低,这学期才知道这事)
- 经过这次结对作业发现不是很适应这种团队合作、结对合作的工作,可能是在和队友沟通这方面做的不大好。甚至有种1+1=0.8的错觉,虽然有交流有沟通,但是有时候有种各做各的感觉。可能有些想法不能达成一致也是导致这一问题的一个大原因吧。这是个探索的过程吧,努力去适应这种合作的模式。
栾少:
- 收获
- 了解了NABCD模型在软件开发过程中的使用并且学会了“电梯演说”这种简明的表达方式。
- 增涨了需求分析方面的经验。
- 学习了Axure RP 模型设计工具的使用,能利用Axure RP进行简单地网页模型设计。
- 初次体验了结对编程。
- 自己的不足
- 功能设计中,发现自己过度地追求极简,往往忽视一些重要功能的实现,以至于可能无法满足客户的需求。
- 模型设计中,过分地追求细节,忽视全局,导致浪费了大量时间,效率很低。
- 我们发现结对做任务的过程中存在一些问题,比如对于同一个问题,由于两人思维方式的不同,往往会有不同看法,进而造成意见的分歧,而且有时取长补短,综合两人的方法解决问题也十分困难,这样造成效率降低。对此,某些情况,是不是需要只听取一个人的意见?那又该听谁的呢?



