用border或者div制作三角形等图形
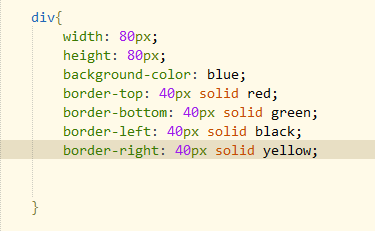
一般情况下, 我们设置盒子的宽高度, 及上下左右边框, 具体代码如下:

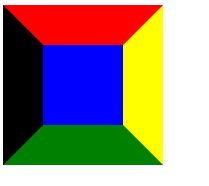
通过上述代码,div的具体样式如下:

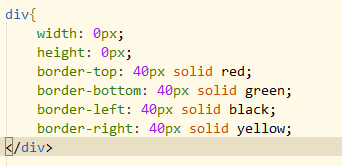
现在在上面基础上, 我们把div的宽高度都设为0时,

现在我们再次查看效果,如下图:

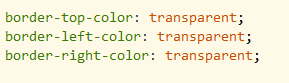
这时, 其实我们已经看到有上下左右四个三角形了....如果, 我们把4种颜色, 只保留一种颜色, 余下3种颜色设置为透明(或者设置为和背景色相同的颜色), 那不就出现一个小三角了么
具体代码如下:

效果图如下:

以上就是制作三角形的方法,制作娶她图形也是大同小异,大家可以自行测试组拼图形。



