Android中百分比布局
百分比布局的出现主要是因为LinearLayout中可以通过android:layout_weight="1"这种方法来支持按比例指定控件大小
但是FrameLayout和RelativeLayout中并没有这种实现比例分配的功能,因此引入了PercentFrameLayout和PercentRelativeLayout这两个全新的布局
接下来是PercentFrameLayout的具体应用,需要导入support库
在app的build.gradle中添加如下的包
dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', { exclude group: 'com.android.support', module: 'support-annotations' }) compile 'com.android.support:appcompat-v7:25.3.1' compile 'com.android.support:percent:25.3.1' testCompile 'junit:junit:4.12' }
接下来对布局的安排代码为:
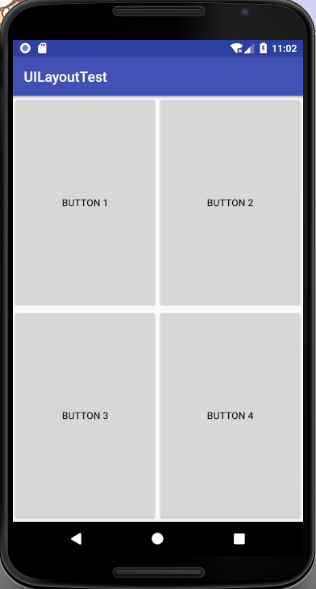
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.itheima.album.uilayouttest.MainActivity"> <android.support.percent.PercentFrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button1" android:text="Button 1" android:layout_gravity="left|top" app:layout_widthPercent="50%" app:layout_heightPercent="50%" /> <Button android:id="@+id/button2" android:text="Button 2" android:layout_gravity="right|top" app:layout_widthPercent="50%" app:layout_heightPercent="50%" /> <Button android:id="@+id/button3" android:text="Button 3" android:layout_gravity="left|bottom" app:layout_widthPercent="50%" app:layout_heightPercent="50%" /> <Button android:id="@+id/button4" android:text="Button 4" android:layout_gravity="right|bottom" app:layout_widthPercent="50%" app:layout_heightPercent="50%" /> </android.support.percent.PercentFrameLayout> </FrameLayout>
程序运行截图如下:

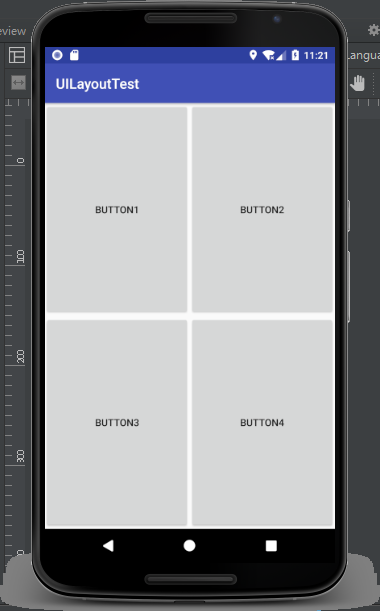
PercentRelativeLayout实现上图所示:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.itheima.album.uilayouttest.MainActivity"> <android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button1" android:text="Button1" app:layout_widthPercent="50%" app:layout_heightPercent="50%" /> <Button android:id="@+id/button2" android:text="Button2" android:layout_toRightOf="@id/button1" app:layout_widthPercent="50%" app:layout_heightPercent="50%" /> <Button android:id="@+id/button3" android:text="Button3" android:layout_below="@id/button1" app:layout_widthPercent="50%" app:layout_heightPercent="50%" /> <Button android:id="@+id/button4" android:text="Button4" android:layout_below="@id/button1" android:layout_toRightOf="@id/button3" app:layout_widthPercent="50%" app:layout_heightPercent="50%" /> </android.support.percent.PercentRelativeLayout> </RelativeLayout>
执行如下图所示: