vue-cli 组件的使用
开始项目之前,先了解如何创建项目: http://www.cnblogs.com/pearl07/p/6247389.html
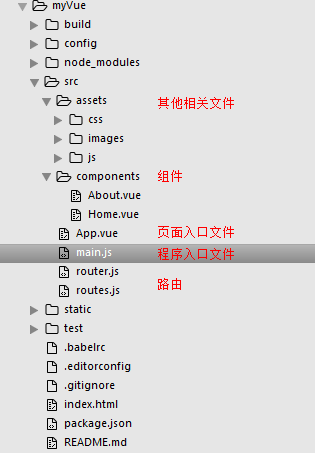
1,项目目录结构(路由是后来建的,将在下一篇使用路由,此处可忽略)。

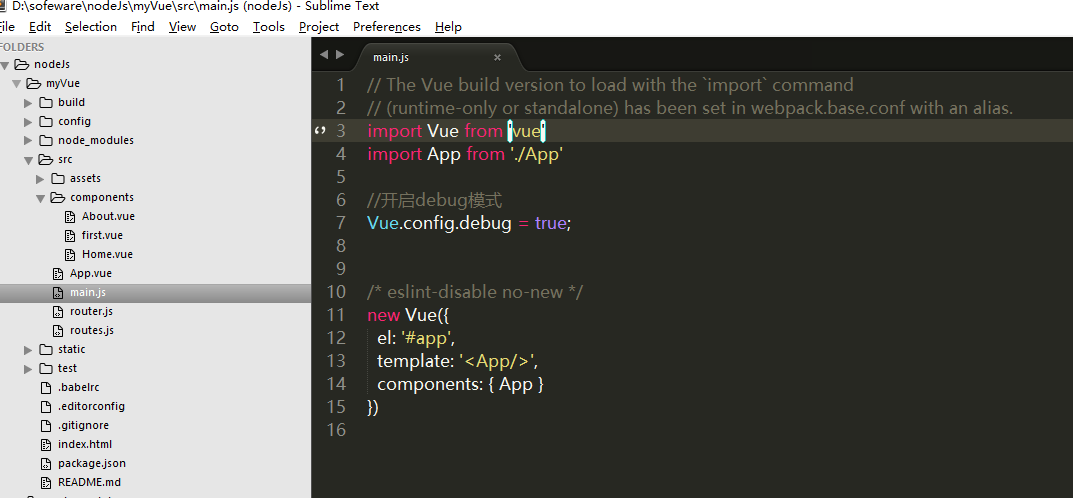
2,首先完善main.js。

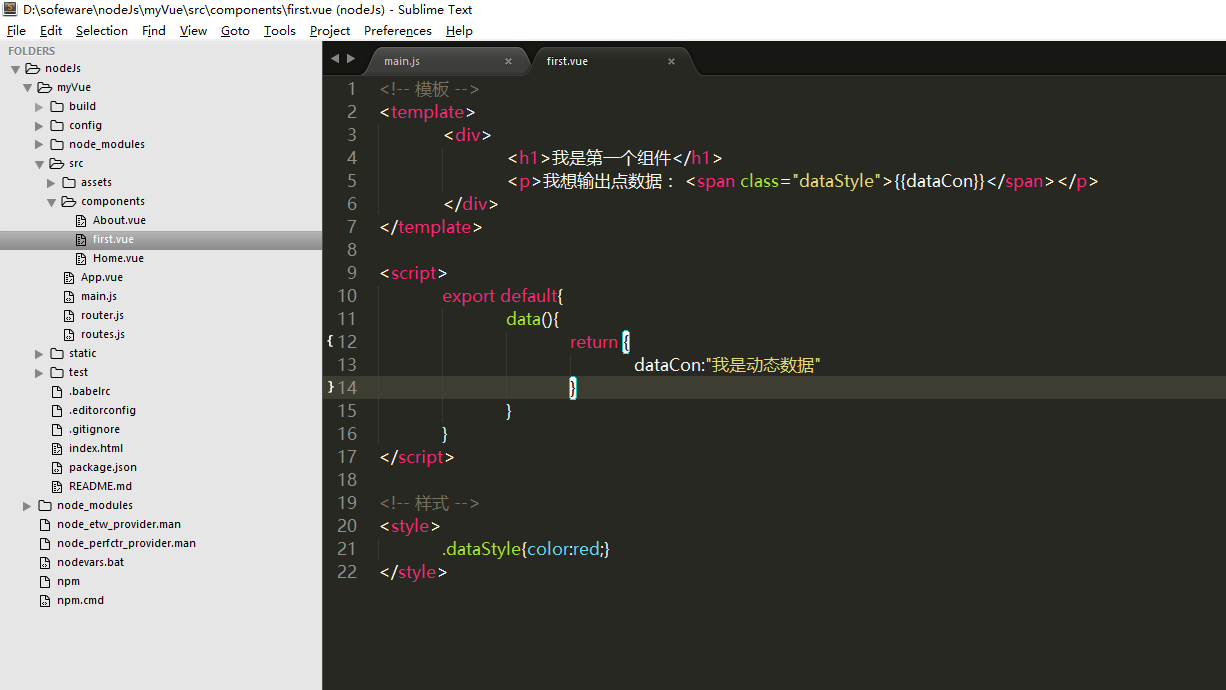
3,在components下 ,新建一个first.vue组件,并实现基本功能(模板、script和样式)
----此处应该先了解vue.js 2.0基本语法 http://cn.vuejs.org/v2/guide/

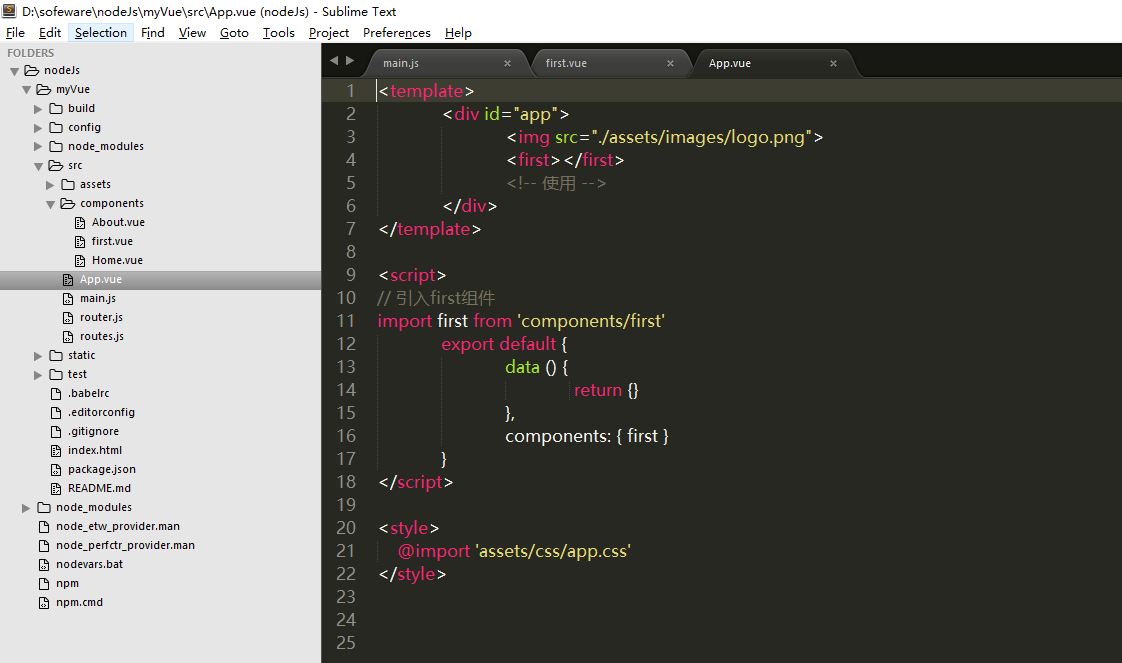
4,在app.vue中引入并使用自己创建的组件。

5,npm run dev 打开 http://localhost:8080/可看到如下效果。






