vue中引入babel步骤
vue中引入babel步骤
一、vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5。
1、安装babel-polyfill插件
npm install --save-dev babel-polyfill
2、安装成功后有三种引入方式
第一种:在入口文件中引入,例如:main.js中加入
import 'babel-polyfill'

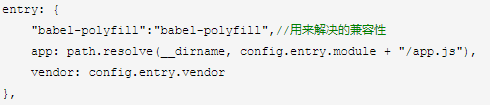
第二种:在 webpack.config.js 文件中,entry 入口处,按照如下修改

第三种:使用cdn的资源,以js的文件加入到html页面:例如:

二、babel插件虽然可以帮我们把es6语法的写法转成es5的写法,但是却不能转换新的API,比如Iterator、Generator、Set、Map、Proxy、Reflect、Symbol、Promise等全局对象都不会转换,如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
安装命令如下。

然后,在脚本头部,加入如下一行代码。