Delphi GDI对象之笔、刷子和字体
Windows图形设备接口(GDI)有许多对象,这些对象定义着一个设备描述环境的功能。使用最普遍的GDI对象是笔、刷子和字体。其他GDI对象包括调色板、位图和区域。首先了解一下笔、刷子和字体,然后转向更为复杂的对象。
笔Pens, 刷子Brushes, and 字体Fonts
笔、刷子和字体都是简明易懂的,先一一介绍一下这些对象以及TCanvas类如何使用它们的。
笔Pens
笔定义为用于画线的对象。线可以是从一点到下一点的简单直线,也可以是围绕矩形、椭圆和菱形所画的边界。笔可以通过TCanvas类的Pen属性存取并且它是TPen类的一个实例。
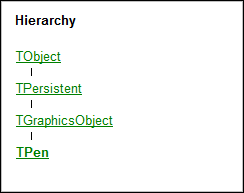
TPen类继承关系如下:
下面表格中勒出了TPen的属性。
表1. TPen属性
属性 描述 Color 设置线条颜色。 Handle 句柄,用于访问GDI时。 Mode 指定画布的ROP(raster operation光栅操作)模式(正向、反向等)。 Style 笔类型,不可视线、虚线、点划线、双点划线、点线、内框和实线等。 Width 画笔的笔宽(像素为单位)
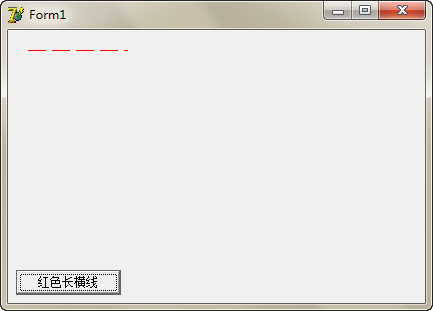
这些属性大部分可满足用户的使用。下面的例子为画红色虚线。
Canvas.Pen.Color := clRed; { 画笔为红色}
Canvas.Pen.Style := psDash; { 画笔样式为虚线}
Canvas.MoveTo(20, 20);
Canvas.LineTo(120, 20);
要检验该段代码,可在窗体上放置一个按钮并将程序录入到按钮的OnClick事件中,运行程序点击按钮,直线就被画在窗体上,如下图:
Note
之后讲解的所有简单例子均可以用以上这种方式去检验。但是如果用其他应用程序覆盖住该应用程序,然后再返回到该应用程序,这些图画都将要消失,这时因为这些图画是暂时的。如果需要图画长久保存,则要将图画代码置于窗体的OnPaint事件中。一旦Windows窗口需要重画,其OnPaint事件就产生了,图画代码将被执行。
点划线(dotted and dashed)只适用于宽度为1的画笔。psClear画笔样式用于清除Windows GDI在对象外边所绘制的线条(如矩形、椭圆形以及填充的菱形)。
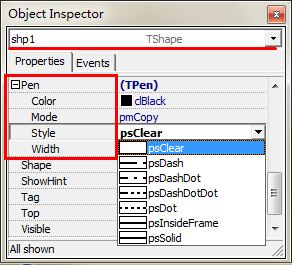
Tip
可通过放置在窗体上Shape组件,试验TPen的各种属性并修改图形的Pen属性,这些对于弄清TPen类的Mode属性的作用尤为有用。
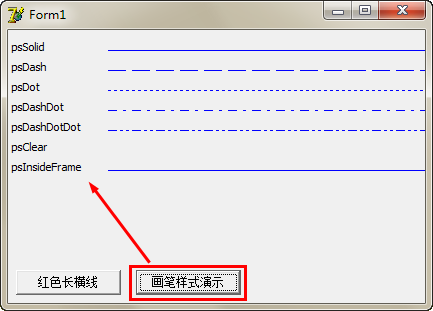
下面我们编写了一个简单的测试按钮(具体请参看示例代码),可以模拟显示各种画笔样式的效果,如下图:
刷子Brushes
画布的刷子用于填充画布上的区域和图形。与TPen不同的是,画笔用来在画布上画线,而刷子用不同的颜色、样式和形状来填充画布的区域。
TCanvas类中有个Brush属性,它可用来控制刷子的各种特性。Brush属性是TBrush类的一个实例,具体继承关系如下:
表2. TBrush属性
属性 描述 Bitmap 指定一个位图,用于刷子的背景,位图不能大于 8 x 8像素。 Color 刷子的颜色 Handle 句柄,用于直接访问GDI。 Style 刷子的样式,包括8种样式。
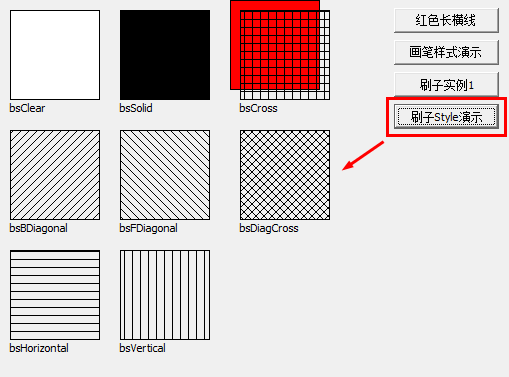
默认时,Style属性被设置为bsSolid,颜色为clWhite,没有位图。如果要填充图案,应该设置Style属性为bsHorizontal,bsVertical,bsFDiagonal,bsBDiagonal,bsCross或者bsDiagCross中的某一种。各种Style样式效果如下图:(具体详见代码示例中)
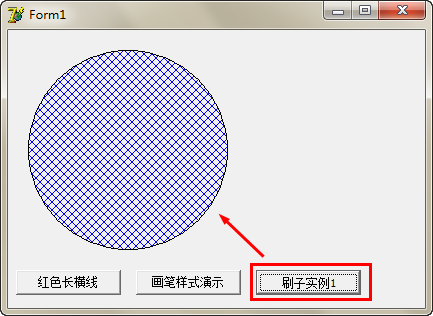
下面的例子就是利用45度图案在窗体上画圆,代码如下:
Canvas.Brush.Color := clBlue; Canvas.Brush.Style := bsDiagCross; Canvas.Ellipse(20, 20, 220, 220);下图就是上面代码运行后显示的效果:
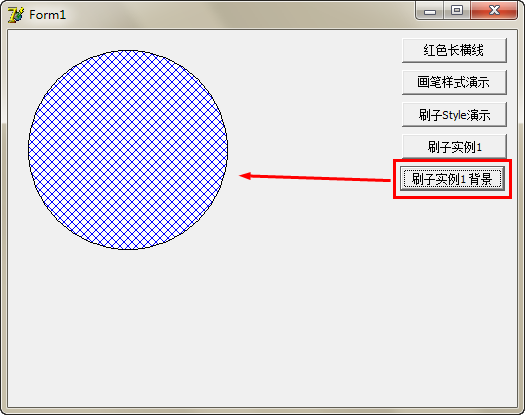
使用图案刷子时,刷子的Color属性定义为构成图案的线条颜色,由于某种原因,当使用图案填充时,VCL自动使背景模式为透明的,这意味着刷子的背景色与图形所在的Windows背景颜色相同。(如上图中,圆的背景色与窗体相同,灰色),如果指定某种颜色,则需要避开VCL而利用API,如果需要在白色背景上使用蓝色图案,代码如下:
Canvas.Brush.Color := clBlue; Canvas.Brush.Style := bsDiagCross; SetBkMode(Canvas.Handle, OPAQUE); SetBkColor(Canvas.Handle, clWhite); Canvas.Ellipse(20, 20, 220, 220);
现在刷子的背景色为白色了,如下图显示的圆。
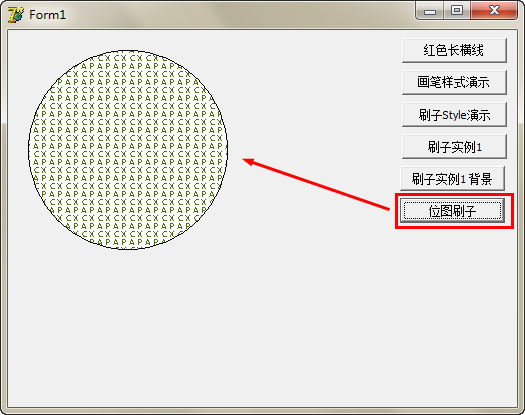
刷子另一个有趣的特性就是位图背景的选择,先看看程序代码,再讨论位图刷子,代码如下:
Canvas.Brush.Bitmap := TBitmap.Create;
Canvas.Brush.Bitmap.LoadFromFile('bkgnd.bmp');
Canvas.Ellipse(20, 20, 220, 220);
Canvas.Brush.Bitmap.Free;
该代码中第一行创建TBitmap对象并将它赋给刷子的Bitmap属性,缺省时Bitmap属性不被赋值。因此,必须明确创建一个TBitmap对象并将它赋给Bitmap属性。
第二行是从文件中装载位图,位图不能大于8 x 8像素,可以使用较大的位图,但会被裁减到8 x 8。(在Win7测试可以使用大于 8 x 8像素的位图)。
第三行画椭圆。椭圆绘制完毕后,删除刷子属性,此时VCL不会删除刷子属性,因此必须手动删除,否则会使内存溢出。
下图显示了位图刷子所绘制的圆。
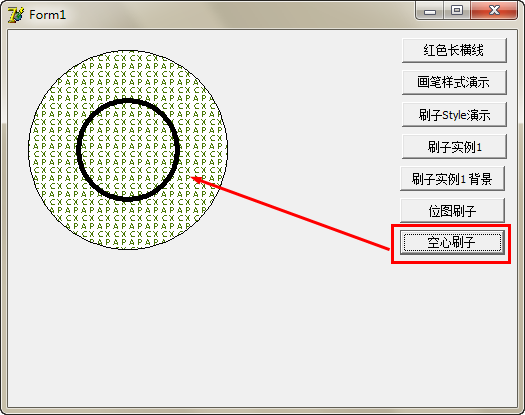
有时需要空心的刷子(hollow brush),空心刷子使北京颜色能够显露出来,要创建空心刷子,只需设置Style属性为bsClear即可,仍以上面的例子为例,利用空心刷子在第一个圆内增加另一个圆,代码如下:
Canvas.Brush.Bitmap := TBitmap.Create;
Canvas.Brush.Bitmap.LoadFromFile('bkgnd.bmp');
Canvas.Ellipse(20, 20, 220, 220);
Canvas.Brush.Style := bsClear;
Canvas.Pen.Width := 5;
Canvas.Ellipse(70, 70, 170, 170);
Canvas.Brush.Bitmap.Free;
显示效果如下图:
若直接进入API可用刷子做其他事情,当然,大多数情况下,VCL TBrush类都可以处理这种工作的。
字体(Fonts)
字体对于大家来说不是什么新鲜东西。整个学习过程中都在一直用它,利用TCanvas类使用的字体同窗体或其他组件使用的字体属性没有什么区别。要改变画布的字体,只需要输入以下代码即可。
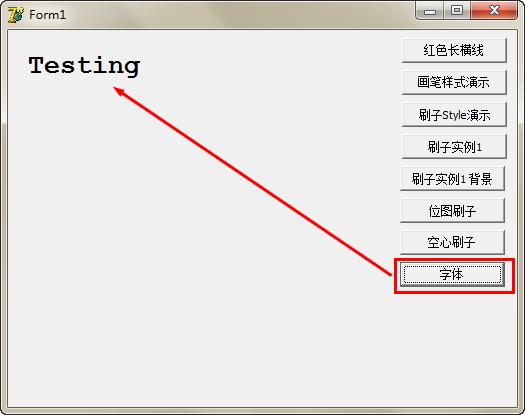
Canvas.Font.Name := 'Courier New'; Canvas.Font.Size := 20; Canvas.Font.Style := Canvas.Font.Style + [fsBold]; Canvas.TextOut(20, 20, 'Testing');
显示效果如下:
在之后的讲解中还会详细提到如何处理字体。
以上代码均在Delphi7中测试通过,本讲示例代码下载:GDI对象之画笔.rar
posted on 2012-07-04 13:56 pchmonster 阅读(5425) 评论(3) 编辑 收藏 举报