ASP.NET Web Forms 4.5的新特性(二):针对HTML5的更新和Unobtrusive Validation
在前一篇文章中我们介绍了两个新特性:强类型数据控件和Bundling。
这次我们再介绍两个新特性:ASP.NET Web Forms 4.5中针对HTML5的更新和Unobtrusive Validation。
针对HTML5的更新
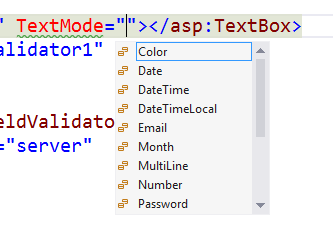
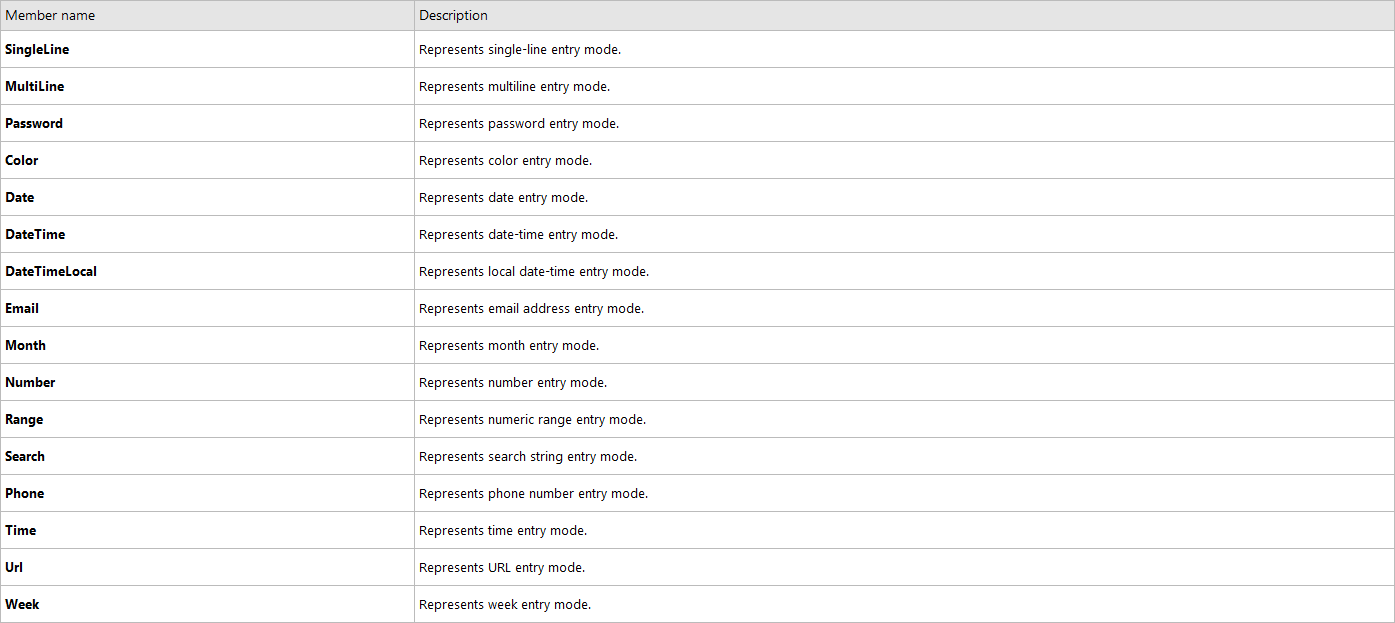
在ASP.NET Web Forms 4.5中,控件TextBox的TextBoxMode从之前的三个(SingleLine/MultiLine/Password)增加到了16个,详细见MSDN。


这样使得做表单类页面的时候,降会大大地降低验证的代码量,提高开发效率,将更多的人力资源放在业务逻辑上。
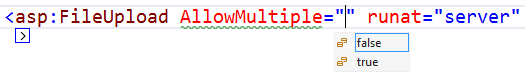
FileUpload控件终于开始支持多文件上传,可以通过AllowMultiple属性打开。

详细使用可以参照MSDN的FileUpload类说明。
当然还包含了如对HTML5表单的验证、HTML5的标记也可以使用“~”去根目录、增加UpdatePanel对HTML5表单的支持。
Unobtrusive Validation
所谓Unobtrusive Validation,就是一种隐式的验证方式,将验证代码和HTML分离。
要具体了解其改进,我们先看看ASP.NET Web Forms 4.5之前是怎么处理验证逻辑的。
我们在页面中添加了这个简单的输入表单。
2 <form id="form1" runat="server">
3 <div>
4 <ul>
5 <li>
6 <asp:TextBox ID="TextBox_Number" runat="server" TextMode="SingleLine"></asp:TextBox>
7 <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
8 ErrorMessage="*Required"
9 ControlToValidate="TextBox_Number"
10 EnableClientScript="true"></asp:RequiredFieldValidator>
11 <asp:RangeValidator ID="RangeValidator1" runat="server"
12 ControlToValidate="TextBox_Number"
13 ErrorMessage="*Range 10~100"
14 MaximumValue="100"
15 MinimumValue="10"></asp:RangeValidator>
16 </li>
17 <li>
18 <asp:Button ID="Button1" runat="server" Text="Submit" /></li>
19 </ul>
20 </div>
21 </form>
22 </body>
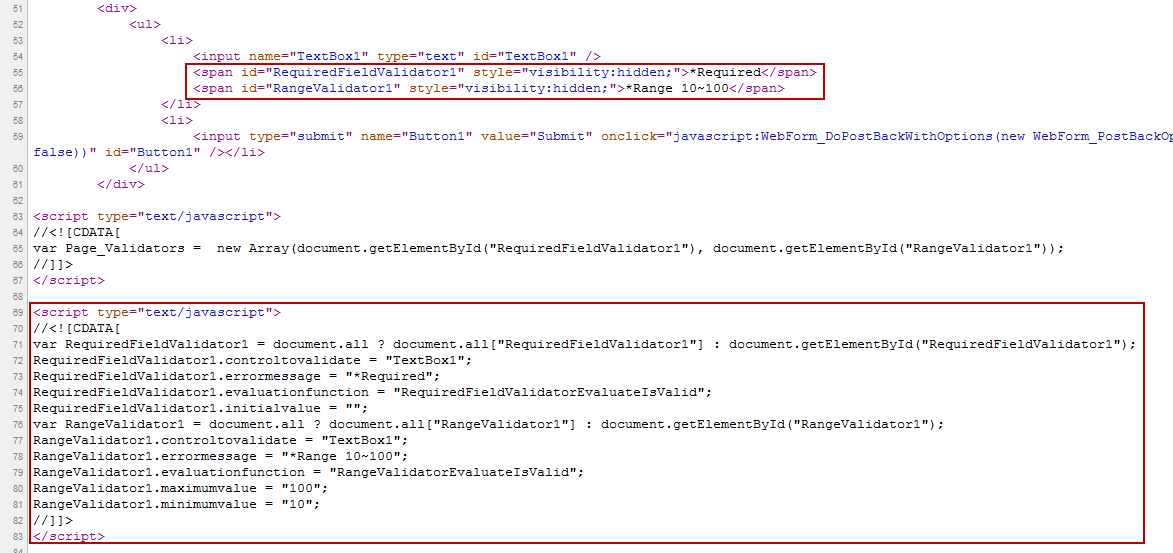
当我们查看页面生成的源代码的时候,会发现下面这样的内容。
后台将验证的JS代码放在了页面中,而当页面验证逻辑很复杂的时候,会产生大量的内联代码,在后面对页面做优化(如JS压缩,CDN,页面压缩)、维护的时候很不方便。

而在ASP.NET Web Forms 4.5中可以将此类的验证逻辑做分离。
可以在Web.config中添加下面这样的配置。
2 <!--启用Unobtrusive Validation,默认开启-->
3 <add key="ValidationSettings:UnobtrusiveValidationMode" value="WebForm"/>
4
5 <!--关闭Unobtrusive Validation-->
6 <!--<add key="ValidationSettings:UnobtrusiveValidationMode" value="None"/>-->
7 </appSettings>
或者在Application_Start中添加此段即可。
2 {
3 //Enabling UnobtrusiveValidation application wide
4 ValidationSettings.UnobtrusiveValidationMode = UnobtrusiveValidationMode.WebForms;
5 }
而如果只想控制某个页面开启此功能只需加上这段代码。
现在我们再来看看生成到客户端的HTML代码的样子。

我们发现,验证类的信息已经变成了HTML5中的表单特有的属性data-*
而页面中的内联JS等内容都已经被处理,且自动引入了jQuery进行验证,这部分可以参考Unobtrusive JavaScript。


