node源码详解(五) —— 在main函数之前 —— js和C++的边界,process.binding
 本作品采用知识共享署名 4.0 国际许可协议进行许可。转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource5
本作品采用知识共享署名 4.0 国际许可协议进行许可。转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource5
本博客同步在https://cnodejs.org/topic/56ed6735b705742136388fa6
本博客同步在http://www.cnblogs.com/papertree/p/5295344.html
在上一篇博客(详解四)讲了 C++通过v8的Object类和FunctionTemplate类,创建对象、方法,设置属性、原型方法等,提供给运行时的 js代码调用。
那么这些C++实现的process对象、TCP类是否都在程序启动的时候就创建到 js的执行环境(context)呢?
不全是。process对象是(见5.2节),但 TCP类等C++内建模块不是(见5.3节)。
5.1 在main函数启动之前 —— C++内建模块的注册
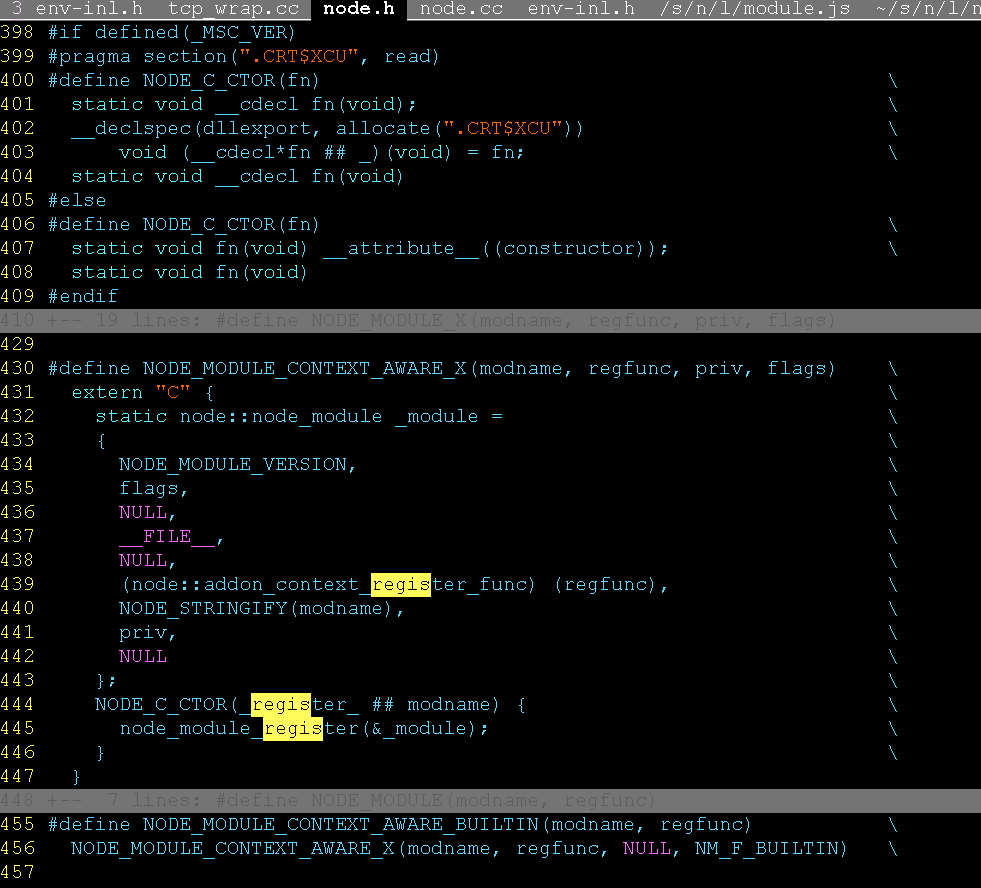
看一下C++内建模块的实现方法:

图5-1-1
我们看到最后一行的NODE_MODULE_CONTEXT_AWARE_BUILTIN,通过这个方式来导出一个C++内建模块,这行代码实现了什么?
5.1.1 NODE_MODULE_CONTEXT_AWARE_BUILTIN 宏
看下这个宏的实现,在src/node.h文件:

图5-1-2
5.1.2 NODE_C_CTOR宏与__attribute__((constructor))声明 —— 在main函数前注册
看到NODE_C_CTOR这个宏的作用时给传进来的函数加上这么一个声明,这是gcc的一个函数属性声明。
来自gcc文档的说明:(地址:https://gcc.gnu.org/onlnedocs/gcc/Common-Function-Attributes.html#Common-Function-Attributes)
[ The constructor attribute causes the function to be called automatically before execution enters main (). ]
[笔者译:constructor属性导致该函数在程序进入main函数之前被执行]
注:上面的 “.CRT$XCU”是微软的编译器实现类似功能的方法。
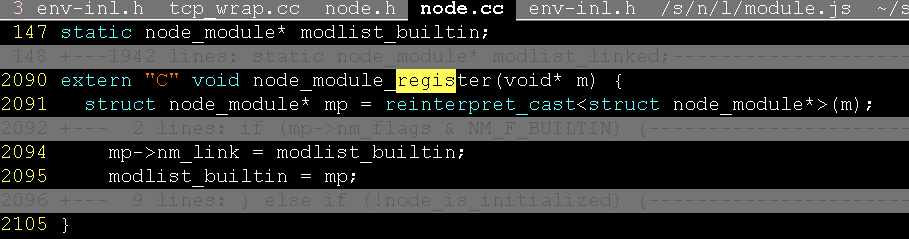
5.1.3 node_module_register函数 与 node::node_module结构体的链表modlist_builtin
通过图5-1-2,可以知道通过NODE_MODULE_CONTEXT_AWARE_BUILTIN( tcp_wrap, TCPWrap::Initialize )宏去注册一个C++内建模块时,过程如下:
1. 把 tcp_wrap(modname)和 Initilize函数(regfunc)封装成一个node_module类型的结构体 _module
2. 调用node_module_register(&_module) 函数进行注册。

图5-1-3
可以看到这个函数把传进来的m插入到内建模块的链表modlist_builtin。
5.1.4 总结
通过5.1节,我们知道tcp_wrap.cc里面实现的C++内建模块,在main函数启动之前把该内建模块的初始化函数 TCPWrap::Initialize()保存到一个全局的静态链表modlist_builtin。
那么这些内建模块的Initialize()什么时候执行呢?里面可是创建了TCP类对应的FunctionTemplate呢,在创建对应的FunctionTemplate对象之前,V8的context里头,js代码还是没得直接使用new TCP()呢。
5.2 process.binding —— C++内建模块的初始化与缓存
既然C++内建模块只是保存初始化函数到链表,而不真正创建一个js可以使用的函数对象(TCP类)到v8的上下文(context),那么初始化这个步骤明显要交给 js代码来控制了。
通过process.binding('tcp_wrap') 来引入C++内建模块创建的对象,如果第一次binding这个内建模块,那么就会调用Initialize函数。
那么你可能会问,C++内建模块就需要 js里面调用process.binding()来引入,那process对象也是C++提供的v8::Object类型的对象,为什么可以直接使用process.binding()呢?
因为内建模块并不是你js代码一定会用到的,所以通过保存TCPWrap::Initialize()的方式,等到要用到时再通过process.binding()初始化。你要一开始就执行初始化函数,也是可以创建对应的FunctionTemplate对象到v8上下文的。
而process这个对象在main函数启动之后、执行node.js之前就创建了,那么js代码运行的上下文(context)里面就可以直接用了。具体代码见5.3节。
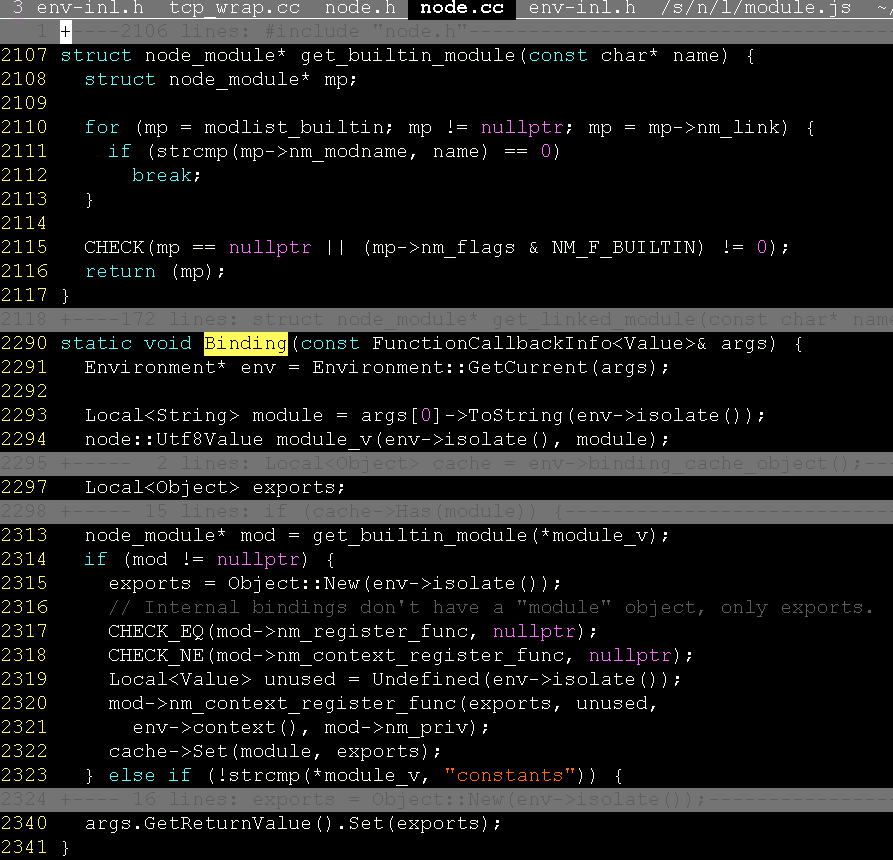
来看一下process.binding()的过程:
[注:C++设置给process对象的binding方法是下面的Binding()函数]

图5-2-1
1. Binding()函数通过要binding的模块名,调用get_builtin_module(),从5.1.3中提到的内建模块链表modlist_buildin去获取node::node_module结构体对象
2. node_module对象里面的nm_context_register_func字段保存着对应的初始化函数(即5.1.3中保存的TCPWrap::Initialize),图中第2320行可以看出binding的时候执行了初始化函数。
3. 最后把exports当成process.binding()的返回值。exports哪里被赋值呢?注意到nm_context_register_func其实是tcp_wrap.cc里面的TCPWrap::Initialize()函数,回去图5-1-1看看这个函数,就会发现哦原来就是target。
5.3 process对象的初始化
在3.1.2节中讲到这么一个流程:
main() -> Start() -> StartNodeInstance() -> LoadEnviroment()
在LoadEnvrionment()里面去执行node.js文件,并把process对象传进去。
5.3.1 process初始化(js部分)
在LoadEnvrionment()执行node.js文件,并传process进去的时候,process.nextTick()这些函数是在node.js里面初始化的。
5.3.1 process初始化(C++部分)
在main() -> Start() -> StartNodeInstance() 这里,执行LoadEnvironment()之前,先调用了CreateEnvironment()。
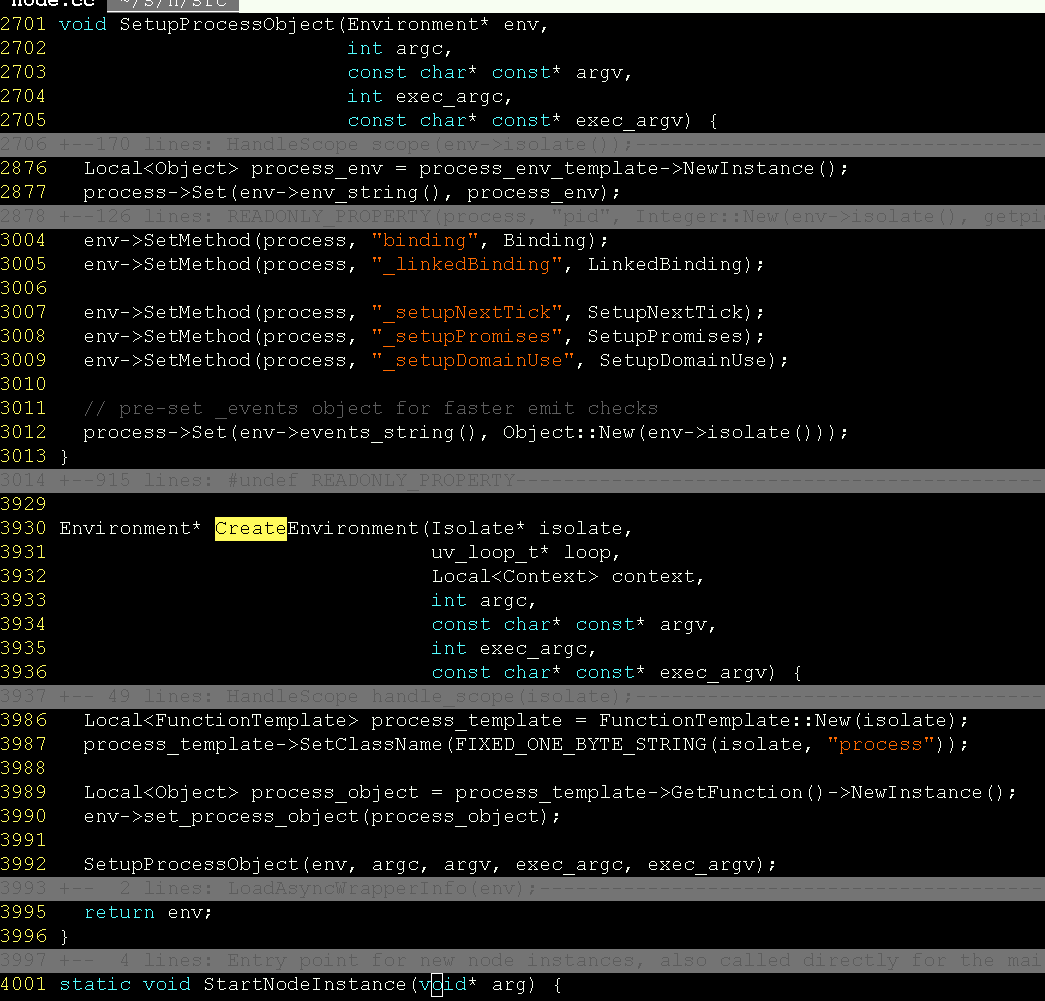
在CreateEnvironment()里面创建process对象,并且初始化C++部分的函数。看代码:

图5-3-1
1. 创建v8::Object process_object 在 CreateEnvironment()里面。
2. 给process.binding等赋值在SetupProcessObject()里面。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 为DeepSeek添加本地知识库
· 精选4款基于.NET开源、功能强大的通讯调试工具
· DeepSeek智能编程
· 大模型工具KTransformer的安装
· [计算机/硬件/GPU] 显卡