本文为原创博文,转载请注明原文链接:http://www.cnblogs.com/panhouye/p/6278116.html
关于Fresco的优点大家自行谷歌吧,它太强大太优秀了,我这一片小博文容纳不下啊 ,今天主要给大家简单介绍下Fresco的使用以及一些属性的介绍。
,今天主要给大家简单介绍下Fresco的使用以及一些属性的介绍。
Fresco是一个强大的图片加载组件。使用它之后,你不需要再去关心图片的加载和显示这些繁琐的事情!支持Android2.3及以后的版本。
本文为原创博文,转载请注明原文链接:http://www.cnblogs.com/panhouye/p/6278116.html
官网详细介绍了Fresco一些特性,我第一次看确实是惊呆了。https://www.fresco-cn.org/
2016年Fresco的最新的源码分析:https://github.com/desmond1121/Fresco-Source-Analysis
简述与其他常用图片缓存框架的比较
(1)Volley提供了一个新的控件NetworkImageView来代替传统的ImageView如果你的工程项目,是一个比较小的项目,或者要求不是很高的项目,处理比较简单的可以使用这个库,这个库是Google 2013 I/O发布的一个开源库。使用这个库在图片的处理上,没有提供任何的图片处理的操作,用于细粒度的数据连接还是可以的。
(2)Universal-Image-Loader是比较早的一个图片缓存组件,也一直受到开发者的推崇,在很多老的应用中使用。
(3)Picasso与Glide,无疑Glide胜出
(4)而Fresco作为新秀,不管从内存管理(三级缓存),图片的渐进式呈现,Gif图和Webp格式图像的加载,都是非常突出。(也是我最喜欢用的)
涉及的常用基本属性介绍
(1)layout_width和layout_height不支持warp_Content但是可以通过setAspectRetio();来设置宽高比
(2)fadeDuration()淡出时间;
(3)actualImageScaleType 设置图片缩放,通常使用foucsCrop,该属性值会通过算法把人头像放在中间
(4)placeholderImage下载成功之前显示的图片placeholderImageScaleType
(5)failureImage加载失败时显示的图片faiturelmagescateType
(6)retrylmage加载失败,提示用户点击重新加载的图片retrylmagescateType
(7)progressBarImage提示用户正在加载,和进度无关progressBarlmagescateType
(8)progressBarAutoRotateInterval图片自动旋转的时间间隔
(9)backgroundImage背景
(10)overlayImage叠加图
(11)pressedStateOverlayImage按下时候的叠加图
(12)roundAsCircle是否涉及圆圈
(13)roundedCornerRadius圆角
(14)roundTopLeft、roundTopRight…..分别设置4个角不同半径,设置为true以后可以在代码中通过RoundingParams的setConnersRadii()方法设置角度。
(15)roundWithOverlayColor边框的叠加颜色
(16)roundingBorderWidth边框宽度
(17)roundingBorderColor边框颜色
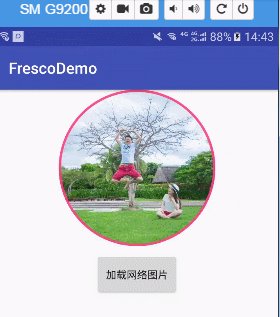
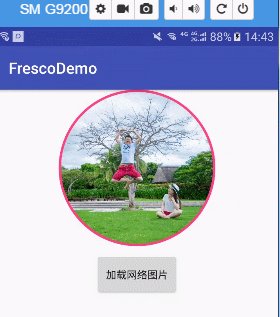
下面我们简单演示使用Fresco加载网络图片的流程:
演示效果如下(你们猜对了,又是本人的玉照 ):
):

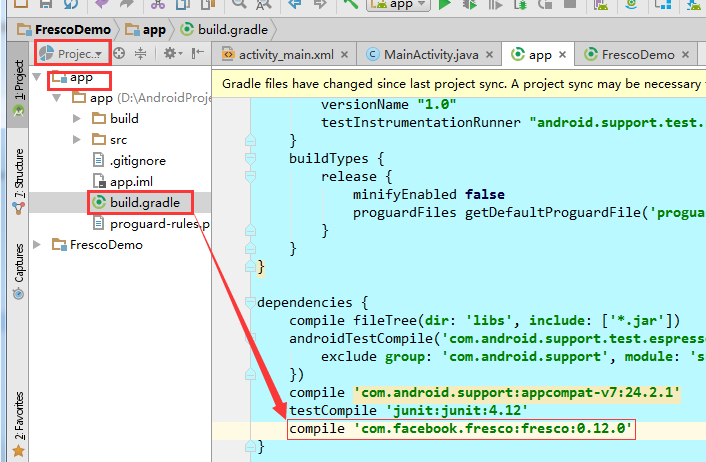
第一步:导依赖包
与之前的android-image-indicator-master项目相同,本次依然使用AndroidStudio2.2。仍然采用在build.gradle下中dependencies下直接添加如下代码:
1 compile 'com.facebook.fresco:fresco:0.12.0'

同时可以根据个人项目需求添加如下依赖:
1 dependencies { 2 // 在 API < 14 上的机器支持 WebP 时,需要添加 3 compile 'com.facebook.fresco:animated-base-support:0.12.0' 4 // 支持 GIF 动图,需要添加 5 compile 'com.facebook.fresco:animated-gif:0.12.0' 6 // 支持 WebP (静态图+动图),需要添加 7 compile 'com.facebook.fresco:animated-webp:0.12.0' 8 compile 'com.facebook.fresco:webpsupport:0.12.0' 9 // 仅支持 WebP 静态图,需要添加 10 compile 'com.facebook.fresco:webpsupport:0.12.0' 11 }
第二步:添加网络权限
因为是加载网络图片所以必须在 AndroidManifest.xml配置文件中添加网络权限:
1 <uses-permission android:name="android.permission.INTERNET"/>
第三步:初始化Fresco类
在加载图片之前,你必须初始化Fresco类。你只需要调用Fresco.initialize一次即可完成初始化,下面分别介绍在MainActivity与Application中调用初始化方法
(1)在Application调用初始化(建议使用)
1 [MyApplication.java] 2 public class MyApplication extends Application { 3 @Override 4 public void onCreate() { 5 super.onCreate(); 6 Fresco.initialize(this); 7 } 8 }
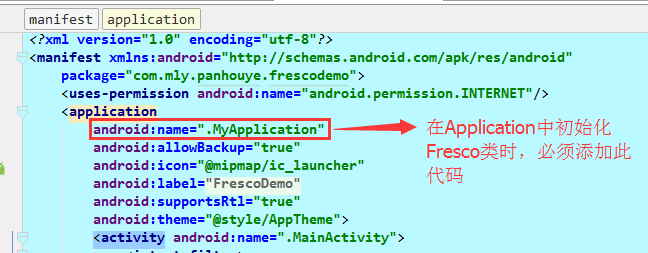
做完上面的工作后,需要在 AndroidManifest.xml 中指定 Application 类。

(2)在MainActivity中调用初始化
需要注意的是要在setContentView之前初始化
1 package com.mly.panhouye.frescodemo; 2 import android.os.Bundle; 3 import android.support.v7.app.AppCompatActivity; 4 import com.facebook.drawee.backends.pipeline.Fresco; 5 public class MainActivity extends AppCompatActivity { 6 @Override 7 protected void onCreate(Bundle savedInstanceState) { 8 super.onCreate(savedInstanceState); 9 Fresco.initialize(this);//需要在setContentView之前初始化 10 setContentView(R.layout.activity_main); 11 } 12 }
第四步:layout中的xml布局文件
在布局之前需要在xml文件中加入命名空间
1 xmlns:fresco="http://schemas.android.com/apk/res-auto"
实现演示效果中的圆形图片以及边框线只需要加一下三行代码(属性作用请看文章前面的介绍):
1 fresco:roundAsCircle="true" 2 fresco:roundingBorderWidth="3dp" 3 fresco:roundingBorderColor="@color/colorAccent"
具体布局文件如下,本次演示通过按钮点击出发图片加载,使用SimpleDraweeView(注意:layout_width/height不支持wrap_content):
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 xmlns:fresco="http://schemas.android.com/apk/res-auto" 5 android:id="@+id/activity_main" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 tools:context="com.mly.panhouye.frescodemo.MainActivity"> 9 <Button 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:layout_below="@+id/my_image_view" 13 android:layout_centerHorizontal="true" 14 android:text="加载网络图片" 15 android:onClick="loadInternetImage" 16 android:layout_marginTop="12dp" 17 android:id="@+id/button" /> 18 <com.facebook.drawee.view.SimpleDraweeView 19 android:id="@+id/my_image_view" 20 android:layout_width="400dp" 21 android:layout_height="400dp" 22 fresco:placeholderImage="@mipmap/ic_launcher" 23 android:layout_alignParentTop="true" 24 android:layout_centerHorizontal="true" /> 25 </RelativeLayout>
第五步:java实现代码
1 package com.mly.panhouye.frescodemo; 2 import android.net.Uri; 3 import android.os.Bundle; 4 import android.support.v7.app.AppCompatActivity; 5 import android.view.View; 6 import com.facebook.drawee.backends.pipeline.Fresco; 7 import com.facebook.drawee.view.SimpleDraweeView; 8 public class MainActivity extends AppCompatActivity { 9 @Override 10 protected void onCreate(Bundle savedInstanceState) { 11 super.onCreate(savedInstanceState); 12 Fresco.initialize(this);//需要在setContentView之前初始化 13 setContentView(R.layout.activity_main); 14 } 15 //点击事件加载网络图片代码 16 public void loadInternetImage(View view){ 17 Uri uri = Uri.parse("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/MeykWt0NXu0stiBFzf378D7ajKSDet6k1.Vaqmq2vps!/r/dKMAAAAAAAAA"); 18 SimpleDraweeView draweeView = (SimpleDraweeView) findViewById(R.id.my_image_view); 19 draweeView.setImageURI(uri); 20 } 21 }
剩下的,Fresco会替你完成,比如:显示占位图直到加载完成;下载图片;缓存图片;图片不再显示时,从内存中移除等等等等。
看了本文可以结合我之前的头像设置博文《Android中通过访问本地相册或者相机设置用户头像》搞一点事情啦,大家试试吧。
本文仅仅介绍了Fresco最基本的使用方法,大家伙可以访问官网来尝试其他功能实现。

