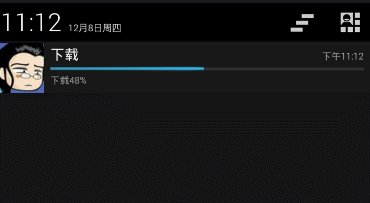
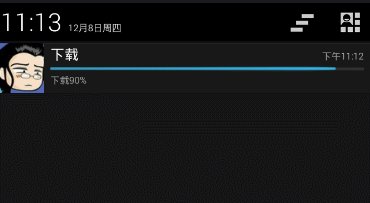
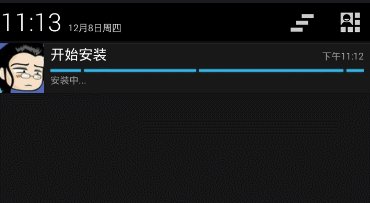
我们在使用APP的过程中,软件会偶尔提示我们进行版本更新,我们点击确认更新后,会在通知栏显示下载更新进度(已知长度的进度条)以及安装情况(不确定进度条),这就是我们今天要实现的功能。实现效果如下:

在代码实现功能前,我们先解释进度条的两种状态:
(1)显示一个已知长度的进度条指示器(Displaying a fixed-duration progress indicator)
为了能够显示一个确定的进度条,通过调用setProgress() setProgress(max, progress, false)给你的通知加上进度条。然后发布通知。然后,随着操作的进度,增加进度值,然后更新通知。在操作结束的时候,进度值应该等于最大值。通常的方式是调用setProgress()来设置最大值为100,然后去增加进度完成的百分比。你可以在操作完成的时候显示进度条,也可以移除掉它。在这样的情况下,记住要去更新通知的文本,显示操作已经完成了。调用setProgress(0, 0, false)来移除进度条。
public Builder setProgress(int max, int progress, boolean indeterminate)
其中max为进度最大值,progress为当前进度,indeterminate为不确定的(设置为true,则为不确定的,反之则确定)
(2)显示一个持续的活动指示器(Displayinga continue activity indicator)
为了能使用不确定的活动指示器,使用setProgress(0, 0, true)方法来给你的通知添加(前两个参数被忽略了),然后发布通知。除非去指定它的动画效果,要不然,这个指示器的样式都是一样的。
在操作开始的时候发布通知,这个动画将一直执行,直到你修改通知,当操作完成的时候,调用setProgress(0, 0,false)来更新通知去移除活动指示器。我们总是这样做,除非你想要让操作完成的时候,动画效果还在运行。
也请记住当操作完成的时候更新下通知里的文本。
知道了这两点,我们开始实现代码:
layout中点击触发按钮的布置:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_content" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context="com.example.administrator.day12.ContentActivity"> 8 <TextView 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" 11 android:gravity="center" 12 android:textSize="30sp" 13 android:text="显示进度实图" /> 14 </LinearLayout>
java代码实现MainActivity.java:
1 import android.app.Notification; 2 import android.app.NotificationManager; 3 import android.app.PendingIntent; 4 import android.content.Context; 5 import android.content.Intent; 6 import android.graphics.BitmapFactory; 7 import android.support.v7.app.AppCompatActivity; 8 import android.os.Bundle; 9 import android.support.v7.app.NotificationCompat; 10 import android.view.View; 11 import android.widget.RemoteViews; 12 public class MainActivity extends AppCompatActivity { 13 //定义notification实用的ID 14 private static final int NO_3 =0x3; 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); 19 } 20 public void show3(View v){ 21 final NotificationCompat.Builder builder = new NotificationCompat.Builder(this); 22 builder.setSmallIcon(R.mipmap.huangyueying); 23 builder.setContentTitle("下载"); 24 builder.setContentText("正在下载"); 25 final NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); 26 manager.notify(NO_3, builder.build()); 27 builder.setProgress(100,0,false); 28 //下载以及安装线程模拟 29 new Thread(new Runnable() { 30 @Override 31 public void run() { 32 for(int i=0;i<100;i++){ 33 builder.setProgress(100,i,false); 34 manager.notify(NO_3,builder.build()); 35 //下载进度提示 36 builder.setContentText("下载"+i+"%"); 37 try { 38 Thread.sleep(50);//演示休眠50毫秒 39 } catch (InterruptedException e) { 40 e.printStackTrace(); 41 } 42 } 43 //下载完成后更改标题以及提示信息 44 builder.setContentTitle("开始安装"); 45 builder.setContentText("安装中..."); 46 //设置进度为不确定,用于模拟安装 47 builder.setProgress(0,0,true); 48 manager.notify(NO_3,builder.build()); 49 // manager.cancel(NO_3);//设置关闭通知栏 50 } 51 }).start(); 52 } 53 }
我们这里只是简单的模拟效果实现,为了让大家了解并熟练运用属性方法,为后期的实体项目做技术储备。



