vue中beforeRouteEnter 执行的时机及运用的误区?
beforeRouteEnter钩子
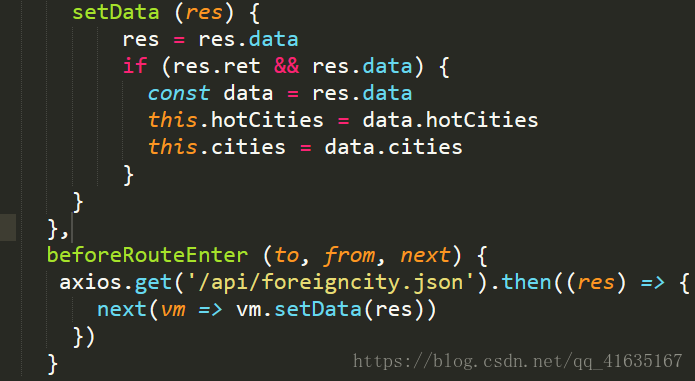
beforeRouteEnter (to, from, next) {
console.log(this); //undefined,不能用this来获取vue实例
console.log('组件路由钩子:beforeRouteEnter');
next(vm => {
console.log(vm); //vm为vue的实例
console.log('组件路由钩子beforeRouteEnter的next');
});
}
这个里面的代码很晚执行,执行时机在组件mounted周期之后
作者:人参,每篇随笔皆原创(除非注明原作者的随笔),欢迎指正!