vuex - 学习日记
一、简单理解
简单说vuex,就是用来管理组件状态的数据,并且能在你可掌控的范围下增删改查这些数据。
store容器 , state状态
二者关系(包含):

以前我也把vuex里边的state看成是一个全局对象的感觉,就像全局变量所有页面都能用一样,所有组件都能使用它。
但是他和全局对象的区别有两点,概括来说:
1. Vuex里边的数据是和使用它的视图,关系密切,心有灵犀。属于藕断丝还连的亲密。
改变了state里边的数据,视图里边的展示就能跟着改变。是不是很强大。
而全局对象的改变也能修改视图的展示。但是他俩之间需要一个媒介,你得自行监控全局对象的改变来修改展示。
2. 鉴于二者关系密切,Vuex是不能你想动就动的,支配他得需要专门的“法物”--mutations的commit
二、核心概念:
1)state 概括如下:
“单一状态树”
一个项目中只能有一个
是所有组件公用的数据源
Vuex 的状态存储是响应式的
如何在 Vue 组件中展示状态:从 store 实例中读取状态并在计算属性中返回这个状态
1 computed: { 2 count () { 3 return this.$store.state.count 4 } 5 }
当store.state内状态值变化的时候, 都会重新求取计算属性,并且触发更新相关联的 DOM。
2)getter
可以认为是 store 的计算属性
getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。就像计算属性一样
3)mutation
更改Vuex 的 store 中的状态的唯一方法是提交 mutation
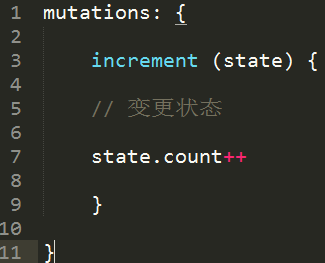
官网文:“每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数”
这句话的代码解释如下:
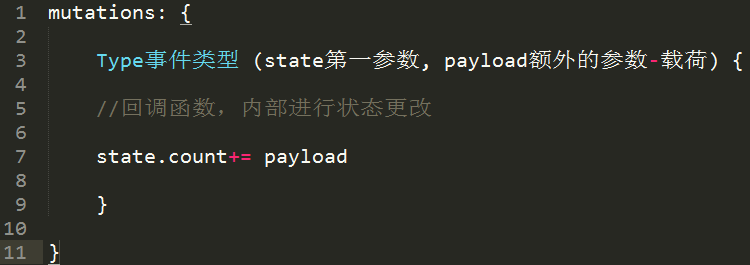
源码与解析对比图:


state:获取store中的状态数据
payload-载荷:多数情况下,载荷应该是一个对象,这样可以包含多个字段并且记录的 mutation 会更易读;
事件注册:
1 store.commit(‘state’,{ 2 3 payload: ‘载荷’ 4 5 });
4)action
由于mutation必须是同步的,这就给了action成长的机会,
因为action虽然和mutation差不多,但是它支持异步啊!
而且action,是通过提交(操控)mutation来更改state的状态,而不是自己上去直接搞,可以说是很机智的了。
接受参数 - context 对象: 与 store 实例具有相同方法和属性。
也就是说可以拿他当store用,或者也可以直接将其命名为store。
但注意,他确不是store本尊
分发 Action:
this.$store.dispatch('mutationFunctionName')
action的高级之处:我们可以在 action 内部执行异步操作
1 action(context) { 2 3 //异步操作 4 setTimeout(() = >{ 5 6 //变更状态 7 context.commit('mutationFunName',value) 8 9 }) 10 11 }
store.dispatch:
可以处理被触发的 action 的处理函数返回的 Promise
store.dispatch 仍旧返回 Promise
三、关键记忆点:
* store 中的状态是响应式的
* 最好提前在你的 store 中初始化好所有所需属性。
* 调用 store 中的状态:仅需要在组件的计算属性中返回即可,
因为当store.state内状态值变化的时候, 都会重新求取计算属性,并且触发更新相关联的 DOM。
* 触发变化:在组件的 methods 中提交(commit) mutation
* 将所有的状态放入 Vuex? 错,如果有些状态严格属于单个组件,最好还是作为组件的局部状态。
* mutation 必须是同步函数,比如store.commit('increment') ,
提交这一下,那么任何由 "increment" 导致的状态变更都应该在此刻完成。而不能再执行回调函数啥的了。
2018-04-07 17:49:23

