会议
1. 简单实现 通过刷新页面
后端 - 获取会议室 - 获取时间 前端 - 循环时间 - 循环会议室


from django.shortcuts import render from app01 import models # Create your views here. def index(request): time_choice = models.Booking.time_choices room_list = models.MeetingRoom.objects.all() return render(request,"index.html",{"time_choice":time_choice,"room_list":room_list})

{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'dist/js/jquery-3.1.1.js' %}">
<link rel="stylesheet" href="{% static 'dist/css/bootstrap.css' %}">
<link rel="stylesheet" href="{% static 'dist/js/bootstrap.js' %}">
</head>
<body>
<h3 class="text-center">电话会议</h3>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>会议室</th>
{% for time in time_choice %}
<th>{{ time.1 }}</th>
{% endfor %}
</tr>
</thead>
<tbody>
{% for room in room_list %}
<tr>
<td>{{ room.title }}</td>
{% for time in time_choice %}
<td></td>
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>
</div>
<script>
$(function () {
getBookinfo()
});
function getBookinfo() {
$.ajax({
})
}
</script>
</body>
</html>
2. Ajax发送请求 接收数据 增加到表格里面 伪数据
后端
- index视图
- 返回时间
- booking视图
- 自定义字典
前端
- 循环时间列表
- 前端页面加载自动执行函数 发送Ajax请求 获取预定数据
$(function () {
getBookinfo()
});
function getBookinfo() {
$.ajax({})
};
- 获取到结果 循环生成tr 和td 追加到tbody


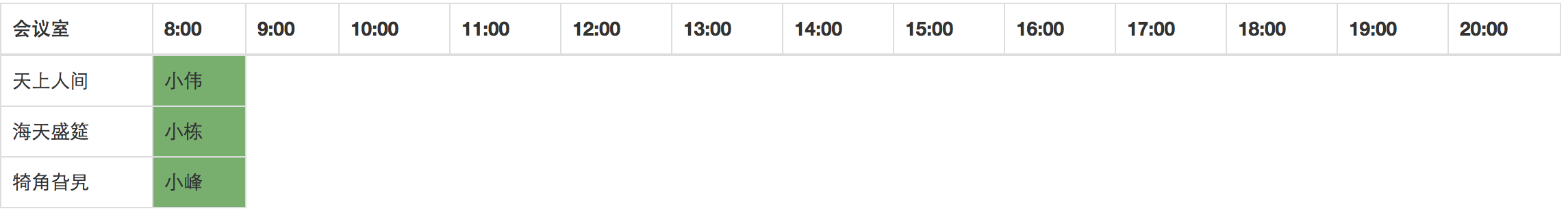
from django.shortcuts import render,HttpResponse from django.http import JsonResponse from app01 import models # Create your views here. def index(request): time_choice = models.Booking.time_choices return render(request,"index.html",{"time_choice":time_choice}) def booking(request): res = {"status":True,"msg":None,"error":None} try: data = [ [{"text":"天上人间"},{"text":"小伟"}], [{"text":"海天盛筵"},{"text":"小栋"}], [{"text":"犄角旮旯"},{"text":"小峰"}], ] res["msg"] = data return JsonResponse(res) except Exception as e: res["status"] = False res["error"] = str(e) print(res) return JsonResponse(res)

{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'dist/css/bootstrap.css' %}">
<link rel="stylesheet" href="{% static 'dist/js/bootstrap.js' %}">
</head>
<body>
<h3 class="text-center">电话会议</h3>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>会议室</th>
{% for time in time_choice %}
<th>{{ time.1 }}</th>
{% endfor %}
</tr>
</thead>
<tbody id="table_body">
</tbody>
</table>
</div>
<script src="/static/dist/js/jquery-3.1.1.js"></script>
<script>
$(function () {
getBookinfo()
});
function getBookinfo() {
$.ajax({
url:'/booking/',
type:'GET',
success:function (data) {
if(data.status){
$.each(data.msg,function (i,item) {
var tr = $("<tr>");
$.each(item,function (j,v) {
var td = $("<td>");
td.text(v.text);
tr.append(td)
});
$("#table_body").append(tr)
})
}else {
}
}
})
}
</script>
</body>
</html>
3. 后台数据每个表格里增加属性 房间id 时间id 自定义属性
后端
- index视图
- 返回时间
- booking视图
- 自定义字典
data = [
[{"text":"天上人间"},{"text":"小伟","attrs":{"class":"chosen","room_id":1,"time_id":1}}],
[{"text": "海天盛筵"},{"text": "小栋", "attrs": {"class":"chosen","room_id":1,"time_id":1}}],
[{"text": "犄角旮旯"}, {"text": "小峰","attrs": {"class":"chosen","room_id":1,"time_id":1}}],
]
前端
- 循环时间列表
- 前端页面加载自动执行函数 发送Ajax请求 获取预定数据
$(function () {
getBookinfo()
});
function getBookinfo() {
$.ajax({})
};
- 获取到结果 循环生成tr 和td td里面增加属性 追加到tbody


from django.shortcuts import render,HttpResponse from django.http import JsonResponse from app01 import models # Create your views here. def index(request): time_choice = models.Booking.time_choices return render(request,"index.html",{"time_choice":time_choice}) def booking(request): res = {"status":True,"msg":None,"error":None} try: data = [ [{"text":"天上人间","attrs":''},{"text":"小伟","attrs":{"class":"chosen","room_id":1,"time_id":1}}], [{"text": "海天盛筵","attrs":''},{"text": "小栋", "attrs": {"class":"chosen","room_id":1,"time_id":1}}], [{"text": "犄角旮旯","attrs":''},{"text": "小峰","attrs": {"class":"chosen","room_id":1,"time_id":1}}], ] res["msg"] = data return JsonResponse(res) except Exception as e: res["status"] = False res["error"] = str(e) print(res) return JsonResponse(res)

{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'dist/css/bootstrap.css' %}">
<link rel="stylesheet" href="{% static 'dist/js/bootstrap.js' %}">
<style>
.chosen{
background-color: #67b168;
}
</style>
</head>
<body>
<h3 class="text-center">电话会议</h3>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>会议室</th>
{% for time in time_choice %}
<th>{{ time.1 }}</th>
{% endfor %}
</tr>
</thead>
<tbody id="table_body">
</tbody>
</table>
</div>
<script src="/static/dist/js/jquery-3.1.1.js"></script>
<script>
$(function () {
getBookinfo()
});
function getBookinfo() {
$.ajax({
url:'/booking/',
type:'GET',
success:function (data) {
if(data.status){
$.each(data.msg,function (i,item) {
var tr = $("<tr>");
$.each(item,function (j,v) {
var td = $("<td>");
td.text(v.text);
$.each(v.attrs,function (ak,av) {
$(td).attr(ak,av)
});
tr.append(td)
});
$("#table_body").append(tr)
})
}else {
}
}
})
}
</script>
</body>
</html>
4. 没有关联用户和样式 预定信息还没生成

from django.shortcuts import render,HttpResponse from django.http import JsonResponse from app01 import models # Create your views here. def index(request): time_choice = models.Booking.time_choices return render(request,"index.html",{"time_choice":time_choice}) def booking(request): res = {"status":True,"msg":None,"error":None} try: room_list = models.MeetingRoom.objects.all() data = [] for room in room_list: tr = [] tr.append({"text":room.title,"attrs":''}) for tm in models.Booking.time_choices: td = {"text": '', "attrs": { "room_id": room.id, "time_id": tm[0]}} tr.append(td) data.append(tr) room_list = models.MeetingRoom.objects.all() data = [] for room in room_list: tr = [] tr.append({"text":room.title,"attrs":''}) for tm in models.Booking.time_choices: td = {"text": '', "attrs": { "room_id": room.id, "time_id": tm[0]}} tr.append(td) data.append(tr) res["msg"] = data return JsonResponse(res) except Exception as e: res["status"] = False res["error"] = str(e) print(res) return JsonResponse(res)

{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'dist/css/bootstrap.css' %}">
<link rel="stylesheet" href="{% static 'dist/js/bootstrap.js' %}">
<style>
.chosen{
background-color: #67b168;
}
</style>
</head>
<body>
<h3 class="text-center">电话会议</h3>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>会议室</th>
{% for time in time_choice %}
<th>{{ time.1 }}</th>
{% endfor %}
</tr>
</thead>
<tbody id="table_body">
</tbody>
</table>
</div>
<script src="/static/dist/js/jquery-3.1.1.js"></script>
<script>
$(function () {
getBookinfo()
});
function getBookinfo() {
$.ajax({
url:'/booking/',
type:'GET',
success:function (data) {
if(data.status){
$.each(data.msg,function (i,item) {
var tr = $("<tr>");
$.each(item,function (j,v) {
var td = $("<td>");
td.text(v.text);
$.each(v.attrs,function (ak,av) {
$(td).attr(ak,av)
});
tr.append(td)
});
$("#table_body").append(tr)
})
}else {
}
}
})
}
</script>
</body>
</html>
5. 在数据库中找到数据在前端显示


from django.shortcuts import render,HttpResponse from django.http import JsonResponse from app01 import models # Create your views here. def index(request): time_choice = models.Booking.time_choices return render(request,"index.html",{"time_choice":time_choice}) def booking(request): import datetime #创建数据 # current_data = datetime.datetime.now() # # models.Booking.objects.create(user_id=1,room_id=1,booking_date=current_data,booking_time=12) # models.Booking.objects.create(user_id=1,room_id=2,booking_date=current_data,booking_time=12) # models.Booking.objects.create(user_id=1,room_id=3,booking_date=current_data,booking_time=12) # models.Booking.objects.create(user_id=1,room_id=4,booking_date=current_data,booking_time=12) choice_date = request.GET.get("choice_date") data = datetime.datetime.strptime(choice_date,"%Y-%m-%d").date() res = {"status":True,"msg":None,"error":None} try: #获取指定日期的预定信息 booking_list = models.Booking.objects.filter(booking_date=data) print(booking_list) room_list = models.MeetingRoom.objects.all() data = [] for room in room_list: tr = [] tr.append({"text":room.title,"attrs":''}) for tm in models.Booking.time_choices: td = {"text": '', "attrs": {"room_id": room.id, "time_id": tm[0]}} for bk in booking_list: if bk.room_id == room.id and tm[0] == bk.booking_time: td = {"text": bk.user.name, "attrs": {"room_id": room.id, "time_id": tm[0],"class":"chosen"}} tr.append(td) data.append(tr) res["msg"] = data return JsonResponse(res) except Exception as e: res["status"] = False res["error"] = str(e) print(res) return JsonResponse(res)

{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'dist/css/bootstrap.css' %}">
<link rel="stylesheet" href="{% static 'dist/js/bootstrap.js' %}">
<style>
.chosen{
background-color: #67b168;
}
</style>
</head>
<body>
<h3 class="text-center">电话会议</h3>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>会议室</th>
{% for time in time_choice %}
<th>{{ time.1 }}</th>
{% endfor %}
</tr>
</thead>
<tbody id="table_body">
</tbody>
</table>
</div>
<script src="/static/dist/js/jquery-3.1.1.js"></script>
<script>
$(function () {
getBookinfo()
});
function getBookinfo() {
$.ajax({
url:'/booking/',
type:'GET',
data:{"choice_date":'2017-12-11'},
success:function (data) {
if(data.status){
$.each(data.msg,function (i,item) {
var tr = $("<tr>");
$.each(item,function (j,v) {
var td = $("<td>");
td.text(v.text);
$.each(v.attrs,function (ak,av) {
$(td).attr(ak,av)
});
tr.append(td)
});
$("#table_body").append(tr)
})
}else {
}
}
})
}
</script>
</body>
</html>

from django.shortcuts import render,HttpResponse from django.http import JsonResponse from app01 import models # Create your views here. def index(request): time_choice = models.Booking.time_choices return render(request,"index.html",{"time_choice":time_choice}) def booking(request): import datetime #创建数据 # current_data = datetime.datetime.now() # # models.Booking.objects.create(user_id=1,room_id=1,booking_date=current_data,booking_time=12) # models.Booking.objects.create(user_id=1,room_id=2,booking_date=current_data,booking_time=12) # models.Booking.objects.create(user_id=1,room_id=3,booking_date=current_data,booking_time=12) # models.Booking.objects.create(user_id=1,room_id=4,booking_date=current_data,booking_time=12) choice_date = request.GET.get("choice_date") data = datetime.datetime.strptime(choice_date,"%Y-%m-%d").date() res = {"status":True,"msg":None,"error":None} try: #获取指定日期的预定信息 booking_list = models.Booking.objects.filter(booking_date=data) booking_dict = {} for item in booking_list: if item.room_id not in booking_dict: booking_dict[item.room_id] = {item.booking_time: {'name': item.user.name, 'id': item.user.id}} else: if item.booking_time not in booking_dict[item.room_id]: booking_dict[item.room_id][item.booking_time] = {'name': item.user.name, 'id': item.user.id} room_list = models.MeetingRoom.objects.all() data = [] for room in room_list: tr = [] tr.append({"text":room.title,"attrs":''}) for tm in models.Booking.time_choices: if room.id in booking_dict and tm[0] in booking_dict[room.id]: td = {"text": booking_dict[room.id][tm[0]]["name"], "attrs": {"room_id": room.id, "time_id": tm[0], "class": "chosen"}} else: td = {"text": '', "attrs": {"room_id": room.id, "time_id": tm[0]}} tr.append(td) data.append(tr) res["msg"] = data return JsonResponse(res) except Exception as e: res["status"] = False res["error"] = str(e) print(res) return JsonResponse(res)
6. 后端生成数据完成 其它用户会增加一个funk=True的属性

from django.shortcuts import render,HttpResponse from app01 import models from django.http import JsonResponse # Create your views here. def login(request): if request.is_ajax(): username=request.POST.get("username") password=request.POST.get("password") login_response={"is_login":False,"error_msg":None} user = models.UserInfo.objects.filter(name=username,password=password).first() if user: login_response["is_login"]=True request.session["userinfo"]={"id":user.id} else: login_response["error_msg"] = "username or password error" import json return HttpResponse(json.dumps(login_response)) return render(request,"login.html") def index(request): time_choice = models.Booking.time_choices return render(request,"index.html",{"time_choice":time_choice}) def booking(request): import datetime res = {"status":True,"msg":None,"error":None} choice_date = request.GET.get("choice_date") data = datetime.datetime.strptime(choice_date,"%Y-%m-%d").date() try: booking_list = models.Booking.objects.filter(booking_date=data) booking_dict = {} for item in booking_list: if item.room_id not in booking_dict: booking_dict[item.room_id] = {item.booking_time: {'name': item.user.name, 'id': item.user.id}} else: if item.booking_time not in booking_dict[item.room_id]: booking_dict[item.room_id][item.booking_time] = {'name': item.user.name, 'id': item.user.id} room_list = models.MeetingRoom.objects.all() data = [] for room in room_list: tr = [] tr.append({"text":room.title,"attrs":''}) for tm in models.Booking.time_choices: if room.id in booking_dict and tm[0] in booking_dict[room.id]: #用户的信息为字典格式 user_info = booking_dict[room.id][tm[0]] if request.session.get("userinfo")["id"] == user_info["id"]: td = {"text": booking_dict[room.id][tm[0]]["name"], "attrs": {"room_id": room.id, "time_id": tm[0], "class": "chosen"}} else: td = {"text": booking_dict[room.id][tm[0]]["name"], "attrs": {"room_id": room.id, "time_id": tm[0], "class": "chosen","funk":True}} else: td = {"text": '', "attrs": {"room_id": room.id, "time_id": tm[0]}} tr.append(td) data.append(tr) res["msg"] = data return JsonResponse(res) except Exception as e: res["status"] = False res["error"] = str(e) print(res) return JsonResponse(res)

{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'dist/css/bootstrap.css' %}">
<link rel="stylesheet" href="{% static 'dist/js/bootstrap.js' %}">
<style>
.chosen{
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>会议室</th>
{% for time in time_choice %}
<th>{{ time.1 }}</th>
{% endfor %}
</tr>
</thead>
<tbody id="Tbody">
</tbody>
</table>
</div>
<script src="/static/dist/js/jquery-3.1.1.js"></script>
<script>
$(function () {
gitmetting()
});
function gitmetting() {
$.ajax({
url:'/booking/',
type:'GET',
data:{"choice_date":"2017-12-11"},
success:function (data) {
if(data.status){
$.each(data.msg,function (i,g) {
var tr = $('<tr>');
$.each(g,function (j,v) {
var td = $("<td>");
td.text(v.text);
$.each(v.attrs,function (r,j) {
td.attr(r,j);
});
tr.append(td)
});
$("#Tbody").append(tr)
})
}else {
console.log(data.error)
}
}
})
}
</script>
</body>
</html>


