
####博客首页
前端
- 导航条
- 导入bootstrap导航条
- 使用黑白颜色 替换为<nav class="navbar navbar-inverse">
- 取消搜索
- 内容居中 <div class="container-fluid"> 替换为 <div class="container">
- 取消左方Dropdown
- 判断登陆状态
- 用户登陆 显示 用户 注销
- 没有登陆 显示 登陆 注册
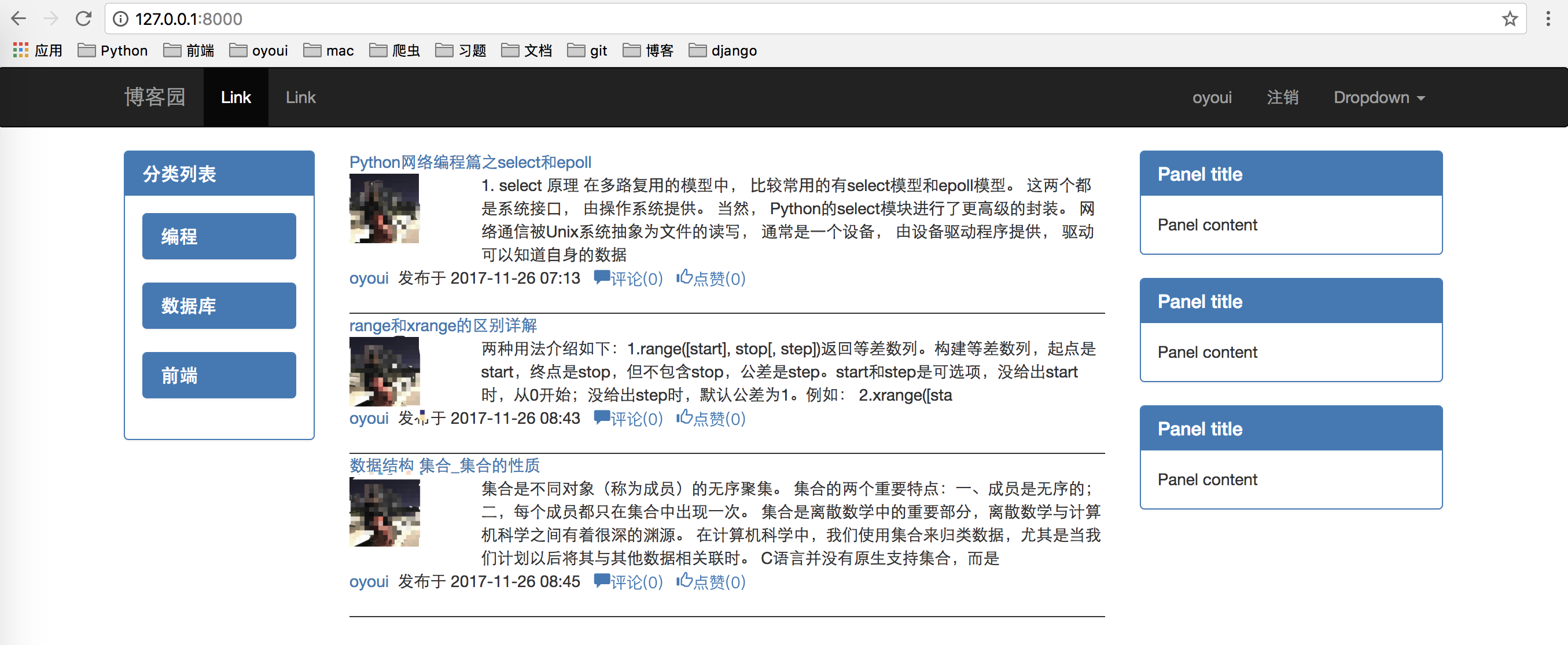
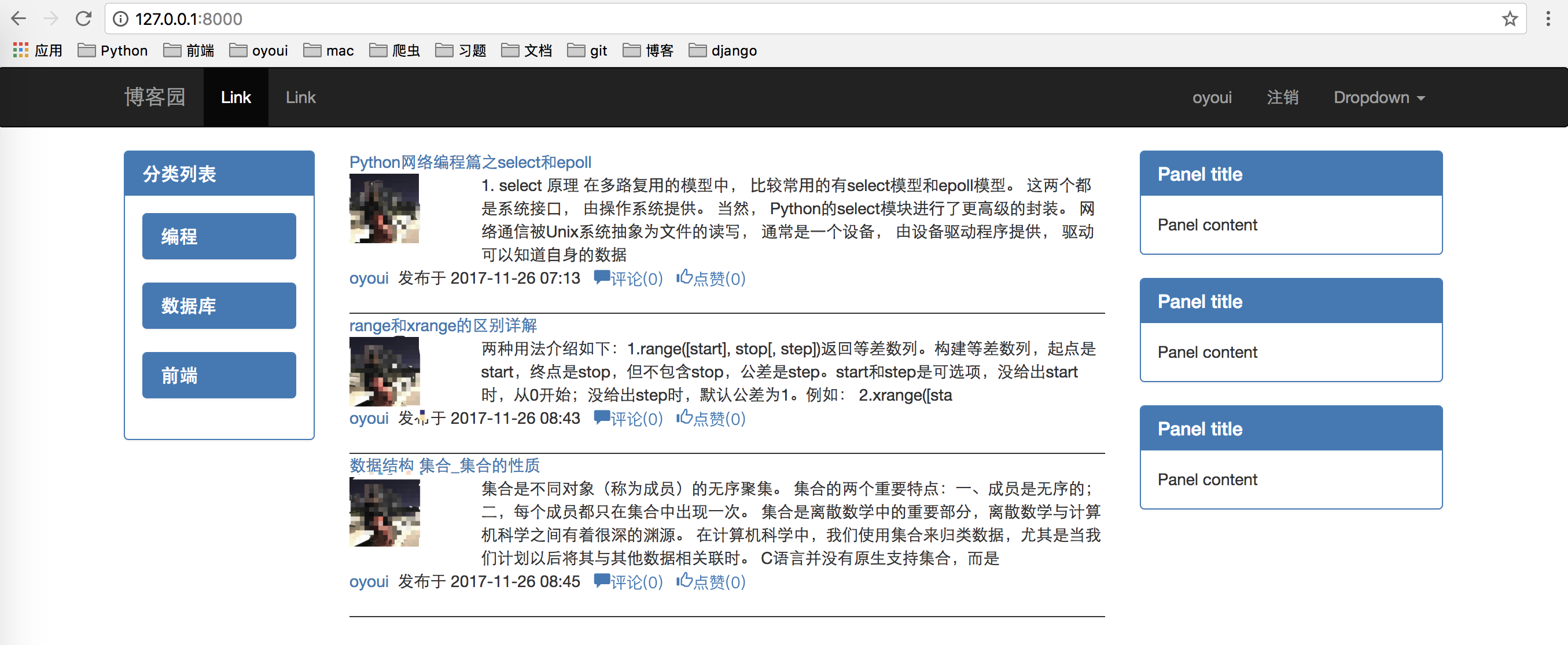
- 内容
- 定义container
- 栅格分为 2 7 3
- 2 引入一个面板
- 循环分类列表 每个分类再次生成一个面板
- 标题 每个分类
- 内容 内容为小的分类 通过大分类反向查询查找小分类 循环小分类 显示小分类
- 默认每个小分类都加上hide
- 分类列表绑定 mousemove 事件
- 悬浮上去他下面的div代表的小分类展开
- 离开它父亲时候加上.hide
$(".cate_title").parent().mouseleave(function () {
$(this).find(".panel-body").slideUp(500)
})
此时$(this) 代表 $(".cate_title").parent()
- 3 引入三个面板
- 7 内容
- 循环 article_list 生成每一篇文章
- 每一篇文章占1个div 里面包含3个div
- 标题 占div
- 头像和简介 占一个div
- 引入删格 img占2格 简介占10格
- 作者 时间 评论数 占一个div
- 时间 需要格式化
#后端
- 判断kwargs时候有值 url路由里传入的是键值对
- 有 证明它找的是分类信息
- 获取对应分类的文章
- 否 正常的主页请求
- 获取所有文章
- 获取所有的分类