Html
1. 列表标签

#<ul>: 无序列表 unorder list [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)] <ul type="circle"> <li>111</li> <li>222</li> <li>333</li> </ul>

#<ol>: 有序列表 order list <ol> <li>111</li> <li>222</li> <li>333</li> </ol> #从3开始排序 <ol type="1" start="3"> <li>1111</li> <li>222</li> <li>333</li> </ol> # 默认从3开始 <ol type="a" start="3"> <li>1111</li> <li>222</li> <li>333</li> </ol>


<dl>
<dt>标题</dt>
<dd>item</dd>
<dd>item</dd>
</dl>
2. table

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <div class="left"> <table border="2px" cellpadding="10" cellspacing="0" style="border-color: hotpink"> <tr> <td colspan="3" align="center">星期一菜谱</td> </tr> <tr> <td rowspan="2">素菜</td> <td>青草茄子</td> <td>花椒扁豆</td> </tr> <tr> <td>小葱豆腐</td> <td>炒白菜</td> </tr> <tr> <td rowspan="2">荤菜</td> <td>油闷大虾</td> <td>海参鱼翅</td> </tr> <tr> <td width="320"> 红烧肉 <img src="aa.png" title="红烧肉" width="220" height="165"> </td> <td>考全羊</td> </tr> </table> </div> <div > <table border="2px" align="" cellpadding="10px" cellspacing="2px" style="border-color: cornflowerblue"> <tr> <th>项目</th> <th colspan="5">上课</th> <th colspan="2">休息</th> </tr> <tr> <th>星期</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> <tr> <td rowspan="4">上午</td> <td>语文</td> <td>数学</td> <td>游泳</td> <td>跳舞</td> <td>英语</td> <td>美女</td> <td rowspan="4">休息</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>游泳</td> <td>跳舞</td> <td>英语</td> <td>美女</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>游泳</td> <td>跳舞</td> <td>英语</td> <td>美女</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>游泳</td> <td>跳舞</td> <td>英语</td> <td>美女</td> </tr> <tr> <td rowspan="2">上午</td> <td>语文</td> <td>数学</td> <td>游泳</td> <td>跳舞</td> <td>英语</td> <td>美女</td> <td rowspan="2">休息</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>游泳</td> <td>跳舞</td> <td>英语</td> <td>美女</td> </tr> </table> </div> </body> </html>


3. form
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
<input>系列标签

''' <1> 表单类型 type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" 上传文件注意两点: 请求方式必须是post enctype="multipart/form-data" <2> 表单属性 name: 表单提交项的键. 注意和id属性的区别:name属性是和服务器通信时使用的名称; 而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使. '''

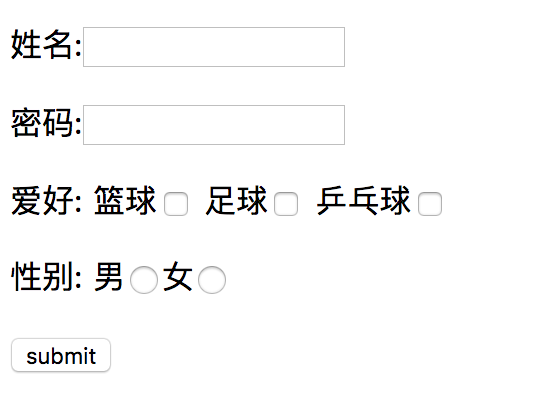
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> <p>姓名:<input type="text" name="username"></p> <p>密码:<input type="password" name="passwd"></p> <p>爱好: 篮球<input type="checkbox" name="hobby" value="basketball"> 足球<input type="checkbox" name="hobby" value="football"> 乒乓球<input type="checkbox" name="hobby" value="pingpang"></p> <p>性别: 男<input type="radio" name="sex" value="men">女<input type="radio" name="sex" value="men"></p> <p><input type="submit" value="submit"></p> </form> </body> </html>

select标签

<select> 下拉选标签属性 name:表单提交项的键. size:选项个数 multiple:multiple <optgroup>为每一项加上分组 <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中

#-------------------------下拉选择---------------- <select name="province" size="1" > <option value="hebei">河北省</option> <option value="shanxi" selected>山西省</option> <option value="riben">日本省</option> </select> #-------------------------optgroup---------------- <select name="province" size="4" multiple> <optgroup label="中国"> <option value="hebei">河北省</option> <option value="shanxi" >山西省</option> <option value="riben">日本省</option> </optgroup> </select>
textarea 多行文本框

<form id="form1" name="form1" method="post" action=""> <textarea cols=“宽度” rows=“高度” name=“名称”> 默认内容 </textarea> </form> <p>简介:</p> <p> <textarea name="jianjie" cols="30" rows="10"></textarea> </p>
label 标签

定义:<label> 标签为 input 元素定义标注(标记)。 说明: 1 label 元素不会向用户呈现任何特殊效果。 2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。 <form method="post" action=""> <label for=“username”>用户名</label> <input type=“text” name=“username” id=“username” size=“20” /> </form>
fieldset 标签

<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
4. <a>链接

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="sd">11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p>11111111111111111111111111111111111111</p> <p><a href="#sd">回到顶部</a></p> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <base target="_blank"> </head> <body> <a href="https://www.baidu.com/">跳转</a> </body> </html>
5. 音乐标签

<embed src="1.mp3" type=""> 音乐标签,有图片 <embed src="1.mp3" hidden="true"> 音乐标签,图片隐藏
6. 滚动 可以是文字滚动 可以是图片滚动

<marquee behavior="" direction="">我是一只小小鸟</marquee> <marquee behavior="" direction="down" height="300px">我是一只小小鸟</marquee> 向下滚动,需设置高度
7. 文字

<p>11111111</p>
<hr>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号