ExtJs 备忘录(3)—— Form表单(三) [ 数据验证 ]
前言
本章主要讲ExtJS表单验证方面,正好趁着周末多写两篇,一边梳理之前用过的代码,一边就地取材补充相关方面的资料,算是温习+补习吧 : )
系列
1. ExtJs 备忘录(1)—— Form表单(一) [ 控件使用 ]
2. ExtJs 备忘录(2)—— Form表单(二) [ 控件封装 ]
3. ExtJs 备忘录(3)—— Form表单(三) [ 数据验证 ]
推荐
1. ExtJS中表单验证使用自定义vtype示例
2. ExtJs2.0学习系列(5)--Ext.FormPanel之第二式
正文
一、资料
1.1. 表单提示的方式设置,如:
Ext.form.Field.prototype.msgTarget='side'
该设置为枚举值:'qtip','side','title','under'qtip:把鼠标移动到控件就可以显示提示信息了,有点像设置了title的input标签一样的效果。
side:该方式用的比较多,控件右边会出现红底白色小圆感叹号图标。
title:和qtip一样,但是没有边框效果,就和普通设置了title的input标签一样。
under:会在控件的正下方挤出一行来显示一个黄底黑色方形感叹号和错误信息文字。
这里不设置就是默认的qtip效果 ,注意这里ext的版本是3.0正式版。
注意单独的控件也有此属性设置msgTarget。
1.2. 验证方式
1.2.1 内置
1.2.1.1 默认
maxLength、minLength、allowBlank(非空)、regex(正则表达式)
1.2.1.2 自定义
validator,具体用法可以看代码部分,接受一个函数为参数。
1.2.2 vtype
1.2.2.1 默认
alpha 只能输入数字
alphanum 只能输入字母和数字
email emali验证
url url验证
1.2.2.2 自定义
大家可以参考 ExtJS中表单验证使用自定义vtype示例
二、代码
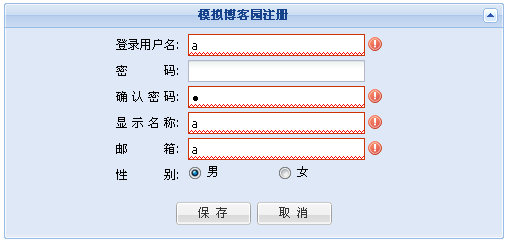
这里借用博客园注册界面来实现同样的验证功能(可能验证效果不一样)。
2.1 截图

2.2 validatoradd.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="validatoradd.aspx.cs" Inherits="validatoradd" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<script type="text/javascript">
Ext.onReady(function() {
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
var form1 = new Ext.FormPanel({
layout: 'form',
collapsible: true,
autoHeight: true,
frame: true,
renderTo: Ext.getBody(),
title: '<center style="curor:hand" onclick="window.location.reload();">模拟博客园注册</center>',
style: 'margin-left:auto;margin-right:auto;width:500px;margin-top:8px;',
//设置标签对齐方式
labelAlign: 'right',
//设置标签宽
labelWidth: 170,
//设置按钮的对齐方式
buttonAlign:'center',
//[重要]默认元素属性设置
defaults:{
width:180
,allowBlank:false //不允许为空
,blankText:'该项不能为空!' //显示为空的错误信息
},
items: [
//不能为空,字符数 >2 && <30
new TextField('txt_userName','登录用户名',null,null,[
['min',2,'用户名过短,至少需要2个字符'],
['max',30]
])
//不能为空,字符数 >4 && <50
,new TextField('txt_pwd','密 码',null,
[['inputtype','password'],
['id','txt_pwd1']],
[['min',4,'密码至少需要4位字符'],
['max',50]]
),
//不能为空,字符数 >4 && <50
new TextField('txt_confirm_pwd','确 认 密 码',null,
[['inputtype','password']],
[['min',4,'至少需要4位字符'],
['max',50],
['val',function(){
//$这里注意了$,如果是返回true,表示验证成功了
//返回字符串,表示验证失败,且错误信息为这个字符串
if(this.getRawValue()!=null){
var txt_pwd = Ext.get('txt_pwd1');
if(txt_pwd.getValue() != this.getRawValue())
return "请再输入一遍密码,要求与上面的一致";
}
return true;
}]]
),
//不能为空,字符数 >2 && <30
new TextField('txt_display_name','显 示 名 称',null,null,[
['min',2,'用户名过短,至少需要2个字符'],
['max',30]
]),
//不能为空 :
new TextField('txt_email','邮 箱',null,null,[['vt','email']]),
new RadioGroup('rbl_Gender','性 别',[['男','1',true],['女','0']])
],
buttons: [{
text: "保 存"
,handler:function(){
//验证所有表单元素
if(form1.form.isValid()){
MsgInfo("开始表单提交!");
}
}
}, {
text: "取 消"
,handler:function(){
//重置表单项
form1.form.reset();
}
}]
});
});
</script>
</form>
</body>
</html>
代码说明:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<script type="text/javascript">
Ext.onReady(function() {
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
var form1 = new Ext.FormPanel({
layout: 'form',
collapsible: true,
autoHeight: true,
frame: true,
renderTo: Ext.getBody(),
title: '<center style="curor:hand" onclick="window.location.reload();">模拟博客园注册</center>',
style: 'margin-left:auto;margin-right:auto;width:500px;margin-top:8px;',
//设置标签对齐方式
labelAlign: 'right',
//设置标签宽
labelWidth: 170,
//设置按钮的对齐方式
buttonAlign:'center',
//[重要]默认元素属性设置
defaults:{
width:180
,allowBlank:false //不允许为空
,blankText:'该项不能为空!' //显示为空的错误信息
},
items: [
//不能为空,字符数 >2 && <30
new TextField('txt_userName','登录用户名',null,null,[
['min',2,'用户名过短,至少需要2个字符'],
['max',30]
])
//不能为空,字符数 >4 && <50
,new TextField('txt_pwd','密 码',null,
[['inputtype','password'],
['id','txt_pwd1']],
[['min',4,'密码至少需要4位字符'],
['max',50]]
),
//不能为空,字符数 >4 && <50
new TextField('txt_confirm_pwd','确 认 密 码',null,
[['inputtype','password']],
[['min',4,'至少需要4位字符'],
['max',50],
['val',function(){
//$这里注意了$,如果是返回true,表示验证成功了
//返回字符串,表示验证失败,且错误信息为这个字符串
if(this.getRawValue()!=null){
var txt_pwd = Ext.get('txt_pwd1');
if(txt_pwd.getValue() != this.getRawValue())
return "请再输入一遍密码,要求与上面的一致";
}
return true;
}]]
),
//不能为空,字符数 >2 && <30
new TextField('txt_display_name','显 示 名 称',null,null,[
['min',2,'用户名过短,至少需要2个字符'],
['max',30]
]),
//不能为空 :
new TextField('txt_email','邮 箱',null,null,[['vt','email']]),
new RadioGroup('rbl_Gender','性 别',[['男','1',true],['女','0']])
],
buttons: [{
text: "保 存"
,handler:function(){
//验证所有表单元素
if(form1.form.isValid()){
MsgInfo("开始表单提交!");
}
}
}, {
text: "取 消"
,handler:function(){
//重置表单项
form1.form.reset();
}
}]
});
});
</script>
</form>
</body>
</html>
a). 注意defaults属性,这个是非常有用的,常用于设置大部分(items里面的控件的属性)都有的属性,控件也可以通过自行设置来覆盖这个默认设置。
b). 经过一轮封装后代码仍然稍长,难免有为了封装而封装,这个时候大家可以自行斟酌是否使用封装控件还是直接使用Ext的表单控件。
c). 特别需要注意在提交的时候需要加上if(form1.form.isValid()),来进行全局验证,因为前面的控件如果你不去触发他(获得光标一次)他是不会去验证的!其他注意项可以参照文章稍后部分的注意。
2.3 easy-ext.js 修改部分,主要是对TextField进行扩充
//#region Ext.form.TextField
function TextField(fName,fLabel,defaultValue,others,validators)
{
/// <summary>
/// Ext.form.TextField封装
/// </summary>
/// <param name="fName">name</param>
/// <param name="fLabel">fieldLabel</param>
/// <param name="defaultValue">默认值</param>
/// <param name="others">其他常用设置,格式如:[["width":100]]</param>
/// <param name="validators">验证设置,格式如:[["maxLength":50],["maxLengthText":'太长']]</param>
/// <returns>Ext.form.TextField</returns>
var text = new Ext.form.TextField();
if(fName!=null)
text.name = fName;
if(fLabel!=null)
text.fieldLabel = fLabel;
//设置默认值
if(defaultValue != null)
text.setValue(defaultValue);
//设置其他常用设置
if(others!=null)
{
for(var i = 0 ;i<others.length; i++)
{
if(others[i].length == 2)
{
var okey = others[i][0];
var oValue = others[i][1];
switch(okey.toLowerCase())
{
case "width"://Number
if(typeof(okey) == "string" && typeof(oValue) == "number")
text.setWidth(oValue);
break;
case "height"://Number
if(typeof(okey) == "string" && typeof(oValue) == "number")
text.setHeight(oValue);
break;
case "it":
case "inputtype"://radio, text, password, file (defaults to 'text')
if(typeof(okey) == "string" && typeof(oValue) == "string")
text.inputType = String(oValue);
break;
case "disabled"://Boolean
if(typeof(okey) == "string" && typeof(oValue) == "boolean")
text.disabled = Boolean(oValue);
break;
case "ro":
case "readonly"://Boolean
if(typeof(okey) == "string" && typeof(oValue) == "boolean")
text.readOnly = Boolean(oValue);
break;
case "et":
case "emptytext"://String
if(typeof(okey) == "string" && typeof(oValue) == "string")
text.emptyText = String(oValue);
break;
case "id":
if(typeof(okey) == "string" && typeof(oValue) == "string")
text.id = oValue;
break;
}
}
}
}
//设置验证条件
if(validators!=null)
{
for(var i = 0 ;i<validators.length; i++)
{
if(validators[i].length == 3)
{
var vkey = validators[i][0];
var vValue = validators[i][1];
var vText = validators[i][2];
privateTextFieldValidatorSwitch(text,vkey,vValue);
privateTextFieldValidatorSwitch(text,vkey+"em",vText);
}
else if(validators[i].length == 2)
{
var vkey = validators[i][0];
var vValue = validators[i][1];
privateTextFieldValidatorSwitch(text,vkey,vValue);
}
}
}
return text;
}
//辅助TextField验证用函数
function privateTextFieldValidatorSwitch(text,vkey,vValue)
{
if(vkey!=null)
{
switch(vkey.toLowerCase())
{
/*em:Error Message*/
/*- 最大字符数验证 - */
case "max":
case "maxlength"://Number
if(typeof(vkey) == "string" && typeof(vValue) == "number")
text.maxLength = Number(vValue);
break;
case "maxem":
case "maxlengthtext"://String
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.maxLengthText = String(vValue);
break;
/*- 最小字符数验证 - */
case "min":
case "minlength"://Number
if(typeof(vkey) == "string" && typeof(vValue) == "number")
text.minLength = Number(vValue);
break;
case "minem":
case "minlengthtext"://String
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.minLengthText = String(vValue);
break;
/*- 正则表达式验证 - */
case "rx":
case "regex":
text.regex = vValue;
break;
case "rxem":
case "regexText"://String
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.regexText = String(vValue);
break;
/*- 非空验证 - */
case "ab":
case "allowblank":
if(typeof(vkey) == "string" && typeof(vValue) == "boolean")
text.allowBlank = Boolean(vValue);
break;
case "abem":
case "blanktext":
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.blankText = String(vValue);
break;
/*- 函数验证 - */
case "val":
case "validator"://Function
if(typeof(vkey) == "string" && typeof(vValue) == "function")
text.validator = vValue;
break;
/*- 验证事件 默认是keyup - */
case "ve":
case "validationevent":
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.validationEvent = String(vValue);
break;
case "vt":
case "vtype":
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.vtype = String(vValue);
break;
}
}
}
//#endregion
代码说明:function TextField(fName,fLabel,defaultValue,others,validators)
{
/// <summary>
/// Ext.form.TextField封装
/// </summary>
/// <param name="fName">name</param>
/// <param name="fLabel">fieldLabel</param>
/// <param name="defaultValue">默认值</param>
/// <param name="others">其他常用设置,格式如:[["width":100]]</param>
/// <param name="validators">验证设置,格式如:[["maxLength":50],["maxLengthText":'太长']]</param>
/// <returns>Ext.form.TextField</returns>
var text = new Ext.form.TextField();
if(fName!=null)
text.name = fName;
if(fLabel!=null)
text.fieldLabel = fLabel;
//设置默认值
if(defaultValue != null)
text.setValue(defaultValue);
//设置其他常用设置
if(others!=null)
{
for(var i = 0 ;i<others.length; i++)
{
if(others[i].length == 2)
{
var okey = others[i][0];
var oValue = others[i][1];
switch(okey.toLowerCase())
{
case "width"://Number
if(typeof(okey) == "string" && typeof(oValue) == "number")
text.setWidth(oValue);
break;
case "height"://Number
if(typeof(okey) == "string" && typeof(oValue) == "number")
text.setHeight(oValue);
break;
case "it":
case "inputtype"://radio, text, password, file (defaults to 'text')
if(typeof(okey) == "string" && typeof(oValue) == "string")
text.inputType = String(oValue);
break;
case "disabled"://Boolean
if(typeof(okey) == "string" && typeof(oValue) == "boolean")
text.disabled = Boolean(oValue);
break;
case "ro":
case "readonly"://Boolean
if(typeof(okey) == "string" && typeof(oValue) == "boolean")
text.readOnly = Boolean(oValue);
break;
case "et":
case "emptytext"://String
if(typeof(okey) == "string" && typeof(oValue) == "string")
text.emptyText = String(oValue);
break;
case "id":
if(typeof(okey) == "string" && typeof(oValue) == "string")
text.id = oValue;
break;
}
}
}
}
//设置验证条件
if(validators!=null)
{
for(var i = 0 ;i<validators.length; i++)
{
if(validators[i].length == 3)
{
var vkey = validators[i][0];
var vValue = validators[i][1];
var vText = validators[i][2];
privateTextFieldValidatorSwitch(text,vkey,vValue);
privateTextFieldValidatorSwitch(text,vkey+"em",vText);
}
else if(validators[i].length == 2)
{
var vkey = validators[i][0];
var vValue = validators[i][1];
privateTextFieldValidatorSwitch(text,vkey,vValue);
}
}
}
return text;
}
//辅助TextField验证用函数
function privateTextFieldValidatorSwitch(text,vkey,vValue)
{
if(vkey!=null)
{
switch(vkey.toLowerCase())
{
/*em:Error Message*/
/*- 最大字符数验证 - */
case "max":
case "maxlength"://Number
if(typeof(vkey) == "string" && typeof(vValue) == "number")
text.maxLength = Number(vValue);
break;
case "maxem":
case "maxlengthtext"://String
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.maxLengthText = String(vValue);
break;
/*- 最小字符数验证 - */
case "min":
case "minlength"://Number
if(typeof(vkey) == "string" && typeof(vValue) == "number")
text.minLength = Number(vValue);
break;
case "minem":
case "minlengthtext"://String
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.minLengthText = String(vValue);
break;
/*- 正则表达式验证 - */
case "rx":
case "regex":
text.regex = vValue;
break;
case "rxem":
case "regexText"://String
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.regexText = String(vValue);
break;
/*- 非空验证 - */
case "ab":
case "allowblank":
if(typeof(vkey) == "string" && typeof(vValue) == "boolean")
text.allowBlank = Boolean(vValue);
break;
case "abem":
case "blanktext":
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.blankText = String(vValue);
break;
/*- 函数验证 - */
case "val":
case "validator"://Function
if(typeof(vkey) == "string" && typeof(vValue) == "function")
text.validator = vValue;
break;
/*- 验证事件 默认是keyup - */
case "ve":
case "validationevent":
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.validationEvent = String(vValue);
break;
case "vt":
case "vtype":
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.vtype = String(vValue);
break;
}
}
}
//#endregion
这里再次强调一下,根据实际情况进行封装,满足大部分需求即可!这里扩充了其他常用参数的设置和数据验证的扩充,再这基础之上大家可以很方便的加入其它扩充条件。
三、注意
下面都是写例子或以前发觉的问题,收集如下:
1. 关于正则表达式验证,如果regex属性设置为带双(单)引号的字符串,将出现js错误!
错误写法:‘/^\d$/’
正确写法:/^\d$/
2. 关于设置id后用Ext.getCmp取不到的问题,改成用Ext.get就可以取到了,取值用getValue。这里很是奇怪,直接设置id: xx1可以用getCmp去得到,通过设置属性后就取不到了!!?
四、下载
ExtJS2009-9-20(3)
结束语
写这系列的时候打算把表单就写一篇文章里面的,结果发觉太大,就拆成了两篇,然后拆成三篇,现在只能拆成四篇了,要讲的东西太多,想尽量详细一点,老实说也是边写边查资料收集,难免有误,大家谅解!




