转载:Gaussic(一个致力于AI研究却不得不兼顾项目的研究生)
注:在阅读本文前,请先阅读:
Java EE 学习(5):IDEA + maven + spring 搭建 web(1)
ava EE 学习(6):IDEA + maven + spring 搭建 web(2)- 配置 Spring
Java EE 学习(7):IDEA + maven + spring 搭建 web(3)- 配置数据库
记录: 通过对用户表的管理,更加深入地讲解SpringMVC的操作。
6 用户管理
既然我们要做一个博客管理系统,当然要首先实现我们的用户管理。在上一节中,我们已经配置好了数据库。接下来,就要实现网站的一些业务逻辑。
(1)、JPA操作定义
在实现用户管理操作之前,需要讲解一下JPA的开发工作。
首先,在 com.example.repository 包内新建一个 UserRepository 接口(注意此处的 Kind: 选择的是 Interface):

让该接口继承 JpaRepository:
package com.example.repository; import com.gaussic.model.UserEntity; import org.springframework.data.jpa.repository.JpaRepository; import org.springframework.stereotype.Repository; /** * Created by dzkan on 2016/3/8. */ @Repository public interface UserRepository extends JpaRepository<UserEntity, Integer> { }
在 JpaRepository 中,定义了几个简化的操作数据库的方法:
(1) findAll():查找表中所有记录;
(2)findOne(Integer id):按id来查找某一条记录;
(3)findByXXX(Object xxx):在这里XXX是一个字段名,根据该字段的值开查找所有记录;
(4)save()和delete():添加一条记录以及删除一条记录。
除此之外,我们还可以在该repository中自定义新的方法,这将在稍后实际开发中提及。
(2)、后台管理
为了尽可能的在省去篇幅的情况下,在此省去管理员操作的开发。默认在访问 /admin 时,进入后台管理。
(1)查看所有用户
将 MainController 补充为如下形式:
package com.example.controller; import com.gaussic.model.UserEntity; import com.gaussic.repository.UserRepository; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import java.util.List; /** * Created by dzkan on 2016/3/8. */ @Controller public class MainController { // 自动装配数据库接口,不需要再写原始的Connection来操作数据库 @Autowired UserRepository userRepository; @RequestMapping(value = "/", method = RequestMethod.GET) public String index() { return "index"; } @RequestMapping(value = "/admin/users", method = RequestMethod.GET) public String getUsers(ModelMap modelMap) { // 查询user表中所有记录 List<UserEntity> userList = userRepository.findAll(); // 将所有记录传递给要返回的jsp页面,放在userList当中 modelMap.addAttribute("userList", userList); // 返回pages目录下的admin/users.jsp页面 return "admin/users"; } }
讲解:
-
自动装配:相当于数据库操作的极简化,只要定义了就可以直接进行数据库操作,不用再去管开启连接、关闭连接等问题
-
找到所有记录:使用JpaRepository的默认方法findAll()。
-
modelMap:用于将controller方法里面的参数传递给所需的jsp页面,以进行相关显示。
现在,需要在 pages下新建目录 admin,并 新建users.jsp 页面,以进行用户的管理:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> # JSP 指令(在 <%@ 和 %> 内的): 用于设置和整个 JSP 网页相关的属性,常用的 3 种指令为: page、include、taglib <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>SpringMVC 用户管理</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <h1>SpringMVC 博客系统-用户管理</h1> <hr/> <h3>所有用户 <a href="/admin/users/add" type="button" class="btn btn-primary btn-sm">添加</a></h3> <!-- 如果用户列表为空 --> <c:if test="${empty userList}"> <div class="alert alert-warning" role="alert"> <span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span>User表为空,请<a href="/admin/users/add" type="button" class="btn btn-primary btn-sm">添加</a> </div> </c:if> <!-- 如果用户列表非空 --> <c:if test="${!empty userList}"> <table class="table table-bordered table-striped"> <tr> <th>ID</th> <th>昵称</th> <th>姓名</th> <th>密码</th> <th>操作</th> </tr> <c:forEach items="${userList}" var="user"> <tr> <td>${user.id}</td> <td>${user.nickname}</td> <td>${user.firstName} ${user.lastName}</td> <td>${user.password}</td> <td> <a href="/admin/users/show/${user.id}" type="button" class="btn btn-sm btn-success">详情</a> <a href="/admin/users/update/${user.id}" type="button" class="btn btn-sm btn-warning">修改</a> <a href="/admin/users/delete/${user.id}" type="button" class="btn btn-sm btn-danger">删除</a> </td> </tr> </c:forEach> </table> </c:if> </div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </body> </html>
讲解:
-
<c>标签:在 jsp 中使用了 jstl 语法,可以方便地进行一些判断 <c:if> 与遍历操作 <c:forEach>;
-
页面使用了Bootstrap,部分功能将在之后实现。
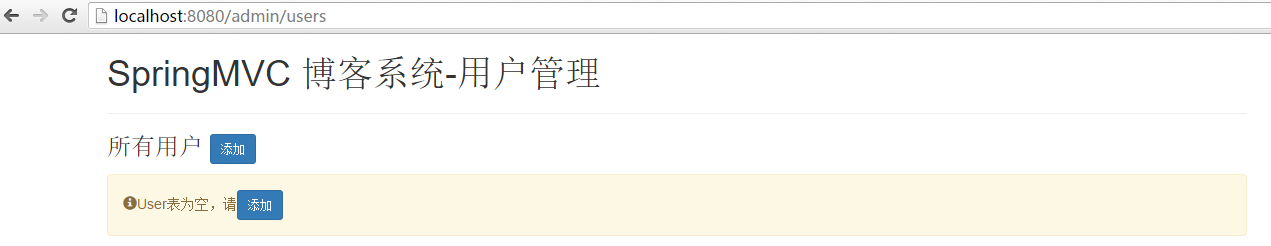
运行Tomcat,在浏览器中输入 http://localhost:8080/admin/users,进入用户管理界面,显示如下:

由于目前数据库中没有数据,因而显示为空,现在需要向数据库中添加用户。
(2)添加用户
在 MainController 中增加两个方法:
// get请求,访问添加用户 页面 @RequestMapping(value = "/admin/users/add", method = RequestMethod.GET) public String addUser() { // 转到 admin/addUser.jsp页面 return "admin/addUser"; } // post请求,处理添加用户请求,并重定向到用户管理页面 @RequestMapping(value = "/admin/users/addP", method = RequestMethod.POST) public String addUserPost(@ModelAttribute("user") UserEntity userEntity) { // 注意此处,post请求传递过来的是一个UserEntity对象,里面包含了该用户的信息 // 通过@ModelAttribute()注解可以获取传递过来的'user',并创建这个对象 // 数据库中添加一个用户,该步暂时不会刷新缓存 //userRepository.save(userEntity); // 数据库中添加一个用户,并立即刷新缓存 userRepository.saveAndFlush(userEntity); // 重定向到用户管理页面,方法为 redirect:url return "redirect:/admin/users"; }
讲解:
-
/admin/users/add请求:get请求转到添加用户页面
-
/admin/users/addP请求:post请求收集数据并存库
-
@ModelAttribute注解:收集post过来的数据(在此,相当于post过来了一整个userEntity,不用一个一个地取)
-
save()和saveAndFlush():save()方法处理完毕后,数据依然在缓冲区未写入数据库,使用saveAndFlush()可以立即刷新缓冲区,写入数据库
-
redirect:/admin/users:这里使用重定向,可以让该方法重定向访问一个请求,ruturn之后,将跳转到 :/admin/users 所访问的页面。
现在,在 pages 的 admin 目录下新建一个 addUser.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC 添加用户</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 添加用户</h1>
<hr/>
<form:form action="/admin/users/addP" method="post" commandName="user" role="form">
<div class="form-group">
<label for="firstName">Nickname:</label>
<input type="text" class="form-control" id="nickname" name="nickname" placeholder="Enter Nickname:"/>
</div>
<div class="form-group">
<label for="firstName">First Name:</label>
<input type="text" class="form-control" id="firstName" name="firstName" placeholder="Enter FirstName:"/>
</div>
<div class="form-group">
<label for="lastName">Last Name:</label>
<input type="text" class="form-control" id="lastName" name="lastName" placeholder="Enter LastName:"/>
</div>
<div class="form-group">
<label for="password">Password:</label>
<input type="text" class="form-control" id="password" name="password" placeholder="Enter Password:"/>
</div>
<div class="form-group">
<button type="submit" class="btn btn-sm btn-success">提交</button>
</div>
</form:form>
</div>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
讲解:
-
<form:form>标签:使用Spring的form标签,可以方便的收集整块数据,commondName=“user”说明form内的内容都保存在这个user实例中,然后将整个user实例传递给controller处理。在所有的input标签中,name一定要与UserEntity中的成员相同,不然无法找到。
-
在提交之后,后台将会处理 /admin/users/addP 请求。
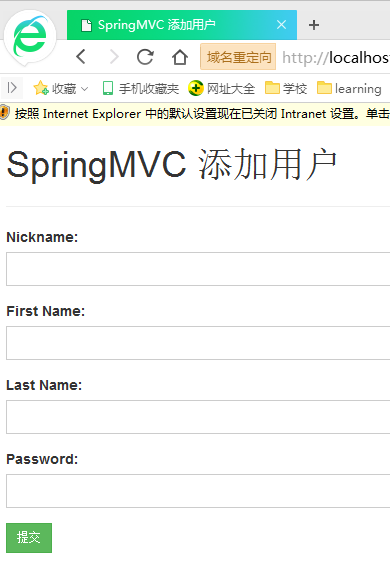
现在,重新启动服务器,访问 http://localhost:8080/admin/users/add 页面,如下图所示:

输入数据,点击提交,数据库中将会写入新的用户,重新跳转到用户管理页面:

(3)查看用户详情
在 MainController 中加入查看详情操作:
// 查看用户详情 // @PathVariable可以收集url中的变量,需匹配的变量用{}括起来 // 例如:访问 localhost:8080/admin/users/show/1 ,将匹配 id = 1 @RequestMapping(value = "/admin/users/show/{id}", method = RequestMethod.GET) public String showUser(@PathVariable("id") Integer userId, ModelMap modelMap) { // 找到userId所表示的用户 UserEntity userEntity = userRepository.findOne(userId); // 传递给请求页面 modelMap.addAttribute("user", userEntity); return "admin/userDetail"; }
在 pages 目录下新建 userDetail.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC 用户详情</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 用户详情</h1>
<hr/>
<table class="table table-bordered table-striped">
<tr>
<th>ID</th>
<td>${user.id}</td>
</tr>
<tr>
<th>Nickname</th>
<td>${user.nickname}</td>
</tr>
<tr>
<th>First Name</th>
<td>${user.firstName}</td>
</tr>
<tr>
<th>Last Name</th>
<td>${user.lastName}</td>
</tr>
<tr>
<th>Password</th>
<td>${user.password}</td>
</tr>
</table>
</div>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
讲解:如何访问一个实例内的数据?
使用${}语法,在{}内可以使用类似Java的方法方便地访问数据。
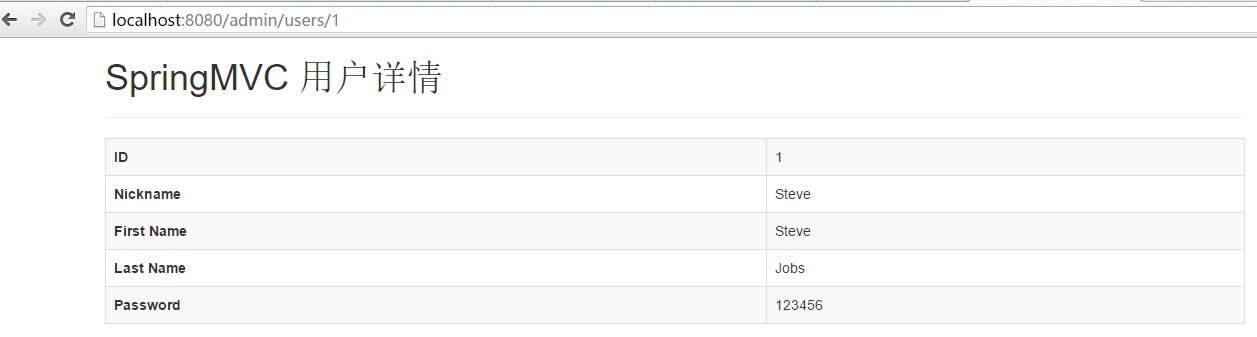
重启服务器,进入 http://localhost:8080/admin/users ,点击 ID = 1 的用户的 详情 按钮,可以查看用户详情:

从 url 可以看出,访问的是 ID=1 的用户的详细情况,这样的 URL 采用了 REST 风格设计,看起来更加简便。
(4)修改用户信息
现在我们要对用户信息做一定的修改,那该如何做呢。假设我们要能够修改全部的数据(除了id),JpaRepository 未定义 update 方法,需要我们自己定义。
打开 UserRepository,添加 updateUser() 接口方法:
package com.gaussic.repository; import com.gaussic.model.UserEntity; import org.springframework.data.jpa.repository.JpaRepository; import org.springframework.data.jpa.repository.Modifying; import org.springframework.data.jpa.repository.Query; import org.springframework.data.repository.query.Param; import org.springframework.stereotype.Repository; import org.springframework.transaction.annotation.Transactional; /** * Created by dzkan on 2016/3/8. */ @Repository public interface UserRepository extends JpaRepository<UserEntity, Integer> { @Modifying // 说明该方法是修改操作 @Transactional // 说明该方法是事务性操作 // 定义查询 // @Param注解用于提取参数 @Query("update UserEntity us set us.nickname=:qNickname, us.firstName=:qFirstName, us.lastName=:qLastName, us.password=:qPassword where us.id=:qId") public void updateUser(@Param("qNickname") String nickname, @Param("qFirstName") String firstName, @Param("qLastName") String qLastName, @Param("qPassword") String password, @Param("qId") Integer id); }
在 MainController 中定义update 操作方法:
// 更新用户信息 页面 @RequestMapping(value = "/admin/users/update/{id}", method = RequestMethod.GET) public String updateUser(@PathVariable("id") Integer userId, ModelMap modelMap) { // 找到userId所表示的用户 UserEntity userEntity = userRepository.findOne(userId); // 传递给请求页面 modelMap.addAttribute("user", userEntity); return "admin/updateUser"; } // 更新用户信息 操作 @RequestMapping(value = "/admin/users/updateP", method = RequestMethod.POST) public String updateUserPost(@ModelAttribute("userP") UserEntity user) { // 更新用户信息 userRepository.updateUser(user.getNickname(), user.getFirstName(), user.getLastName(), user.getPassword(), user.getId()); userRepository.flush(); // 刷新缓冲区 return "redirect:/admin/users"; }
然后,在 pages 目录下,新建 updateUser.jsp 文件:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>SpringMVC Demo 更新用户</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>SpringMVC 更新用户信息</h1>
<hr/>
<form:form action="/admin/users/updateP" method="post" commandName="userP" role="form">
<div class="form-group">
<label for="firstName">Nickname:</label>
<input type="text" class="form-control" id="nickname" name="nickname" placeholder="Enter Nickname:"
value="${user.nickname}"/>
</div>
<div class="form-group">
<label for="firstName">First Name:</label>
<input type="text" class="form-control" id="firstName" name="firstName" placeholder="Enter FirstName:"
value="${user.firstName}"/>
</div>
<div class="form-group">
<label for="lastName">Last Name:</label>
<input type="text" class="form-control" id="lastName" name="lastName" placeholder="Enter LastName:"
value="${user.lastName}"/>
</div>
<div class="form-group">
<label for="password">Password:</label>
<input type="text" class="form-control" id="password" name="password" placeholder="Enter Password:"
value="${user.password}"/>
</div>
<!-- 把 id 一并写入 userP 中 -->
<input type="hidden" id="id" name="id" value="${user.id}"/>
<div class="form-group">
<button type="submit" class="btn btn-sm btn-success">提交</button>
</div>
</form:form>
</div>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
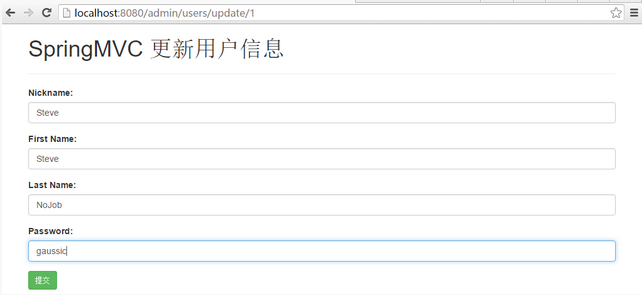
重启服务器,进入 http://localhost:8080/admin/users ,点击第一个用户的 修改 按钮,做如下修改:

提交后,重新跳转回用户管理页面,可发现修改完成:

(5)删除用户
现在,新添加一个用户:

现在我们需要删掉新加入的用户,打开 MainController,加入以下方法:
// 删除用户 @RequestMapping(value = "/admin/users/delete/{id}", method = RequestMethod.GET) public String deleteUser(@PathVariable("id") Integer userId) { // 删除id为userId的用户 userRepository.delete(userId); // 立即刷新 userRepository.flush(); return "redirect:/admin/users"; }
重启服务器,进入 http://localhost:8080/admin/users ,点击 ID=2 的用户的删除按钮,在 controller 中处理完之后,将跳转回用户管理界面:

这样,增删该查基本完成了。
其实,更到这里,基本就可以开始开发工作了,还有一些其他的功能,都需要通过平时的积累以及多查资料来完成。例如 JSON 数据的处理,异步请求的处理,以及相关外键等操作。
要知道的是,读者所阅读的三十分钟,需要写这篇文章的人数个小时的努力,整理确实不易。读文章要有举一反三地态度,才能真正的把东西学精学全。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号