弹性盒布局 水平垂直居中(新弹性盒)
旧弹性盒水平垂直居中参考:http://www.cnblogs.com/ooo0/p/6617028.html
新旧弹性盒样式参考:http://www.cnblogs.com/ooo0/p/7562906.html
- display: flex; 弹性父元素属性
- align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
- 内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <link href="../../flex.css" rel="stylesheet" /> <style type="text/css"> .outer { height: 200px; border: 1px #F2DEDE solid; } .flex { display: flex; /*新弹性盒布局*/ } .ai-c { align-items: center;/*水平居中*/ } .jc-c { justify-content: center; /*垂直居中*/ } </style> </head> <body> <div class="outer flex ai-c jc-c"> <div class="inner" style="background: #DFF0D8;width:40px;height:50px;">left</div> <div class="inner" style="background: #D9EDF7;width:60px;height:80px;">middle</div> <div class="inner" style="background: #FCF8E3;width:40px;height:50px;">right</div> </div> </body> </html>
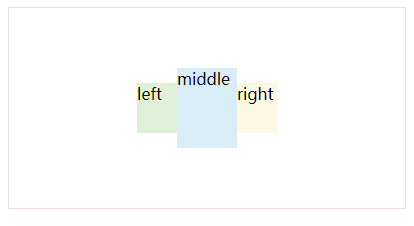
效果: