jQuery Colorpicker Spectrum api 中文 文档 属性 事件 方法
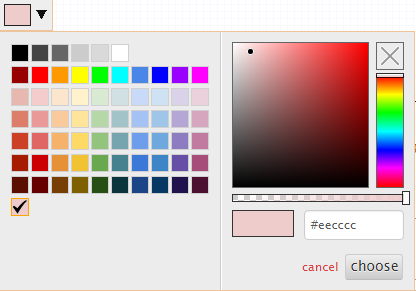
jQuery Colorpicker Spectrum

所需的CSS和JavaScript文件:
<script src='spectrum.js'></script> <link rel='stylesheet' href='spectrum.css' />
属性:
// Options color: false,//初始化颜色 flat: false,//全尺寸, 定位一个inline-block元素 showInput: false,//显示输入 allowEmpty: false,//允许为空,显示清楚颜色按钮 showButtons: true,//隐藏选择取消按钮 clickoutFiresChange: true,//单击选择器外部,如果颜色有改变则应用 showInitial: false,//显示初始颜色,提供现在选择的颜色和初始颜色对比 showPalette: false,//显示选择器面板 showPaletteOnly: false,//只显示选择器面板 hideAfterPaletteSelect: false,//选择颜色后自动隐藏面板 togglePaletteOnly: false,//切换面板 showSelectionPalette: true,//记住选择过的颜色 localStorageKey: false,//把选择过的颜色存在浏览器上 appendTo: "body",//选择选择器容器是附加到哪个元素 maxSelectionSize: 7,//记住选择过的颜色的最大数量 cancelText: "cancel",//取消按钮,按钮文字 chooseText: "choose",//选择按钮,按钮文字 togglePaletteMoreText: "more",//展开面板,按钮文字 togglePaletteLessText: "less",//收缩面板,按钮文字 clearText: "Clear Color Selection",//清楚,按钮文字 noColorSelectedText: "No Color Selected", preferredFormat: false,//输入框颜色格式,(hex十六进制,hex3十六进制可以的话只显示3位,hsl,rgb三原色,name英文名显示) className: "", // Deprecated - use containerClassName and replacerClassName instead. containerClassName: "",//引用类选择器,可以改变颜色选择器面板的样式 replacerClassName: "",//引用类选择器,可以改变颜色选择器的样式 showAlpha: false,//显示透明度选择 theme: "sp-light", palette: [["#ffffff", "#000000", "#ff0000", "#ff8000", "#ffff00", "#008000", "#0000ff", "#4b0082", "#9400d3"]],//选择器面板颜色设置 selectionPalette: [], disabled: false,//禁用选择器 offset: null
事件:
// Callbacks beforeShow: noop,//选择器面板显示之前触发,返回false时不显示 move: noop,//选择器右边面板移动时触发 change: noop,//关闭面板或点击选择按钮,颜色变化时触发 show: noop,//选择器面板显示时触发 hide: noop,//选择器面板隐藏时触发
方法:
$("#picker").spectrum("show");//显示面板
$("#picker").spectrum("hide");//隐藏面板
$("#picker").spectrum("toggle");//切换面板
$("#picker").spectrum("get");//得到选择器当前颜色
$("#picker").spectrum("set", colorString);//设置选择器当前颜色
$("#picker").spectrum("container");//检索器的容器元素
$("#picker").spectrum("reflow");//重置容器元素的定位
$("#picker").spectrum("destroy");//选择器初始化
$("#picker").spectrum("enable");//启用
$("#picker").spectrum("disable");//禁用
$("#picker").spectrum("option", optionName);//得到属性值
$("#picker").spectrum("option", optionName, newOptionValue);//设置属性值
实例:
<input id="full" />
$("#full").spectrum({
allowEmpty:true,
color: "#ECC",
showInput: true,
containerClassName: "full-spectrum",
showInitial: true,
showPalette: true,
showSelectionPalette: true,
showAlpha: true,
maxPaletteSize: 7,
preferredFormat: "hex",
localStorageKey: "spectrum.demo",
move: function (color) {
updateBorders(color);
},
show: function () {
},
beforeShow: function () {
},
hide: function (color) {
updateBorders(color);
},
palette: [
["rgb(0, 0, 0)", "rgb(67, 67, 67)", "rgb(102, 102, 102)", /*"rgb(153, 153, 153)","rgb(183, 183, 183)",*/
"rgb(204, 204, 204)", "rgb(217, 217, 217)", /*"rgb(239, 239, 239)", "rgb(243, 243, 243)",*/ "rgb(255, 255, 255)"],
["rgb(152, 0, 0)", "rgb(255, 0, 0)", "rgb(255, 153, 0)", "rgb(255, 255, 0)", "rgb(0, 255, 0)",
"rgb(0, 255, 255)", "rgb(74, 134, 232)", "rgb(0, 0, 255)", "rgb(153, 0, 255)", "rgb(255, 0, 255)"],
["rgb(230, 184, 175)", "rgb(244, 204, 204)", "rgb(252, 229, 205)", "rgb(255, 242, 204)", "rgb(217, 234, 211)",
"rgb(208, 224, 227)", "rgb(201, 218, 248)", "rgb(207, 226, 243)", "rgb(217, 210, 233)", "rgb(234, 209, 220)",
"rgb(221, 126, 107)", "rgb(234, 153, 153)", "rgb(249, 203, 156)", "rgb(255, 229, 153)", "rgb(182, 215, 168)",
"rgb(162, 196, 201)", "rgb(164, 194, 244)", "rgb(159, 197, 232)", "rgb(180, 167, 214)", "rgb(213, 166, 189)",
"rgb(204, 65, 37)", "rgb(224, 102, 102)", "rgb(246, 178, 107)", "rgb(255, 217, 102)", "rgb(147, 196, 125)",
"rgb(118, 165, 175)", "rgb(109, 158, 235)", "rgb(111, 168, 220)", "rgb(142, 124, 195)", "rgb(194, 123, 160)",
"rgb(166, 28, 0)", "rgb(204, 0, 0)", "rgb(230, 145, 56)", "rgb(241, 194, 50)", "rgb(106, 168, 79)",
"rgb(69, 129, 142)", "rgb(60, 120, 216)", "rgb(61, 133, 198)", "rgb(103, 78, 167)", "rgb(166, 77, 121)",
/*"rgb(133, 32, 12)", "rgb(153, 0, 0)", "rgb(180, 95, 6)", "rgb(191, 144, 0)", "rgb(56, 118, 29)",
"rgb(19, 79, 92)", "rgb(17, 85, 204)", "rgb(11, 83, 148)", "rgb(53, 28, 117)", "rgb(116, 27, 71)",*/
"rgb(91, 15, 0)", "rgb(102, 0, 0)", "rgb(120, 63, 4)", "rgb(127, 96, 0)", "rgb(39, 78, 19)",
"rgb(12, 52, 61)", "rgb(28, 69, 135)", "rgb(7, 55, 99)", "rgb(32, 18, 77)", "rgb(76, 17, 48)"]
]
});
function updateBorders(color) {
var hexColor = "transparent";
if(color) {
hexColor = color.toHexString();
}
$("#docs-content").css("border-color", hexColor);
}
浏览器支持:
- IE6+
- Chrome4+
- Firefox3.6+
- Safari4+
- Opera11.1+
- iOS
官方文档:http://bgrins.github.io/spectrum/


