【Dojo 1.x】笔记7 配置对象dojoConfig的内容1:has属性、加载器的属性
说完了出身,即出身自dojo/_base/目录下的config模块,那就要好好讲讲这对象有什么可以写的属性了。
1. has属性
官方说是用于更好的特征检测的,具体有什么用现在还不得知。
例如:
<script> dojoConfig = { has: { "dojo-amd-factory-scan": false } }; </script>
和
<script> dojoConfig = { has: { "dojo-firebug": true, "dojo-debug-messages": true } }; </script>
其中,dojo-amd-factory-scan子属性表示AMD工厂扫描;
dojo-firebug子属性为true表示在没有调试面板的浏览器中增加一个调试区域,对应dojo/_base/config模块的isDebug属性;如果浏览器有调试面板,那这个相当于没设置。
dojo-debug-message子属性表示在调试面板时控制是否出现警告信息。
has属性大概是为了调试或者某些SDK环境特性而生的吧。
2. ▲模块加载器相关属性:[baseUrl、packages、map、paths、async、parseOnLoad、deps、callback、waitSeconds、cacheBust]
模块加载器在dojo 1.7支持AMD后进行了重写,所以为了更方便加载异步js模块,模块加载器就要进行手工配置了。
模块加载器在后台工作,我们只需要了解dojoConfig中所需要配置的10个属性,本篇介绍几个比较重要的,下篇介绍剩余的。
2.1 baseUrl
基础目录。即指明所有的模块及模块的相对目录所在的目录,绕口是有点绕口。
打个比方,世界上有很多个儿子,但是你儿子不是我儿子,说儿子的时候必须说是谁家的。这个儿子,就是模块,孙子也是模块,那么当我指明了是哪个家族(基础目录)的时候,这些儿子孙子就能精确的找到是谁了。
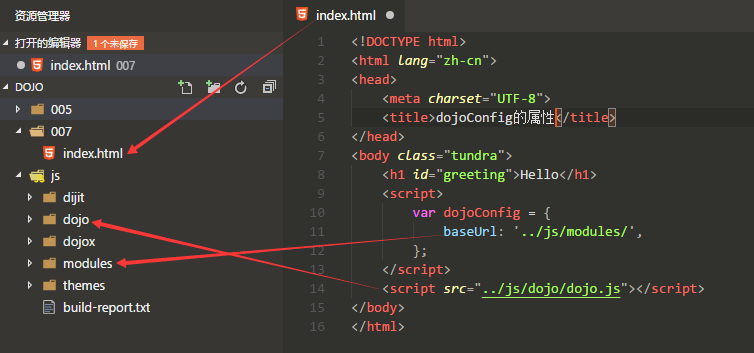
看图:

代码即为:
baseUrl: '../js/modules/'
2.2 packages
一个包名(包是文件夹)和包的位置(文件夹的位置)键值对的对象数组。
举例如下:

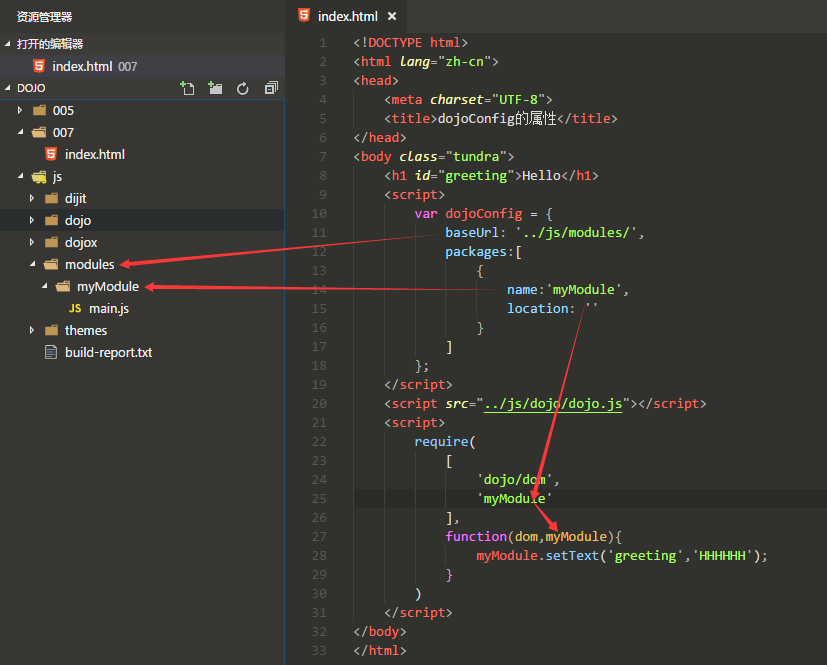
因为在上方指明了baseUrl,所以packages的第一个对象(包和路径键值对)中的路径属性location可以是空,当然,如果包还要继续钻下去,location就要指定一下了。
在packages中声明的包,其内必须有main.js入口文件。声明后,例如图上的myModule包,就可以在全局入口require函数中调用了,无需再写路径。
这个包的效果就是把节点名称是"greeting"的HTML元素的内容换为字符串'HHHHHH'。
ps:我感觉理解还不是很深刻,日后继续更新此处。
2.3 paths
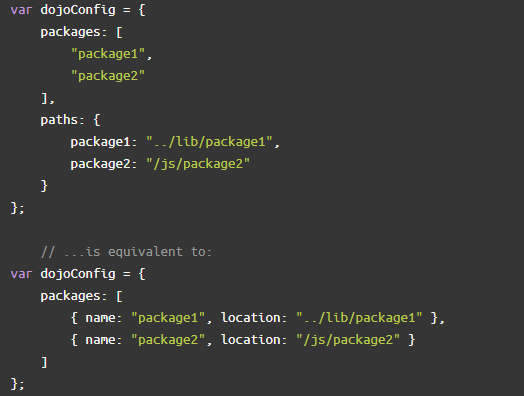
把packages属性中的对象进行拆分,packages变为包名的字符串数组(原来的name子属性),而paths属性则把原来的location子属性记录下来。
见下:

上下两个dojoConfig是一样的效果。
2.4 async
这个属性很简单,若为true表示对包和模块进行异步加载,若为false则全部加载(一般true好,包和模块用到再取,节约内存)
2.5 parseOnLoad
当HTML中有DOM元素用于构造Dijit的UI控件、或者有模块要进行交叉引用时,需要用这个属性配合dojo/parser模块进行解析整个页面。
Dojo官方推荐把这个解析关掉,默认就是false的状态:
parseOnLoad: false
而推荐用dojo/parser模块的parse()方法进行解析整个页面。
有关parser解析页面的例子待模块加载器的这10个属性写完的时候,会给一个例子进行解释,此处留伏笔。


