【Dojo 1.x】笔记5 使用本地引用
习惯用CDN引用的同学肯定会知道还有一种叫本地引用,这篇笔记测试本地引用。
Dojo SDK下载地址:点我
下载中间的Release Package即可,如果希望下载完整包(Full Source),估计体积会略大。下载解压就OK。
1. 文件结构
都知道CDN有时候不方便,那就来设置一下本地路径:

myModule.js是前几篇文章提到的自定义模块。
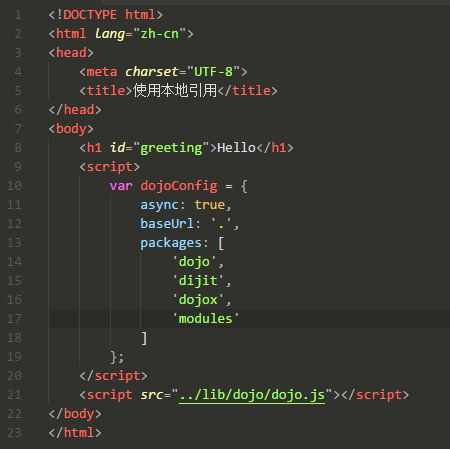
网页html内容组织如下:

2. 效果

没有报错,证明加载成功。
3. dojoConfig
更新后的dojoConfig
var dojoConfig = { async: true, baseUrl: '.', packages: [ 'dojo', 'dijit', 'dojox', 'modules' ] };
dojoConfig对象是1.7版本后的Dojo开始推荐用的,以前用的是djConfig,这个对象必须位于dojo.js引用前写明(见上方html)
貌似是对页面的dojo进行模块配置的一个对象,相比较之前好像packages属性有变化。packages属性是每个Dojo模块文件夹对应的名字?
在页面没报错的情况下,这个对象也不确定有没有写对,以后的笔记慢慢解析dojoConfig对象吧。
4. 接下来要做什么
更多朋友跟我说,让我关注和深入了解一下dojo的DOM操作和事件,对watch和when的新写法多关注。我本人除此之外还想了解了解dijit的UI控件及简单了解动画效果。
至于模块化闭包、AMD等前端新潮元素还是往后推一推吧,或许学到的时候自然就懂了呢。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号