【Dojo 1.x】笔记2 使用服务器环境及使用模块
又开坑了。上次静态html页面完成本地module的引用,算是成功了,但是并不知道是怎么运作的,没关系慢慢来。
我用的环境是VSCode,这次因为官方说要在服务器环境下运行,所以就用上了VSCode的简单服务器插件Live Server.
1. 构造起目录

一个js文件,用于定义自己的模块,用define方法。
一个html文件,组织页面,调用js文件里写好的模块。
关于js文件怎么写,代码给出:

define( [ 'dojo/dom' ], function(dom) { var oldText = {}; return { setText: function(id, text) { var node = dom.byId(id); oldText[id] = node.innerHTML; node.innerHTML = text; }, restoreText: function(id) { var node = dom.byId(id); node.innerHTML = oldText[id]; delete oldText[id]; } }; } );
出效果再看解释。
html:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Tutorial: Hello Dojo!</title> </head> <body> <h1 id="greeting">Hello</h1> <script> var dojoConfig = { async: true, packages: [{ name: "modules", location: location.pathname.replace(/\/[^/]*$/, '') + '/modules' }] }; </script> <script src="https://cdn.bootcss.com/dojo/1.10.4/dojo.js" data-dojo-config="async: true"></script> <script> require([ 'modules/myModule' ], function(myModule) { myModule.setText('greeting', 'Hello Dojo!'); setTimeout(function() { myModule.restoreText('greeting'); }, 3000); }); </script> </body> </html>
2. 运行效果与代码解释
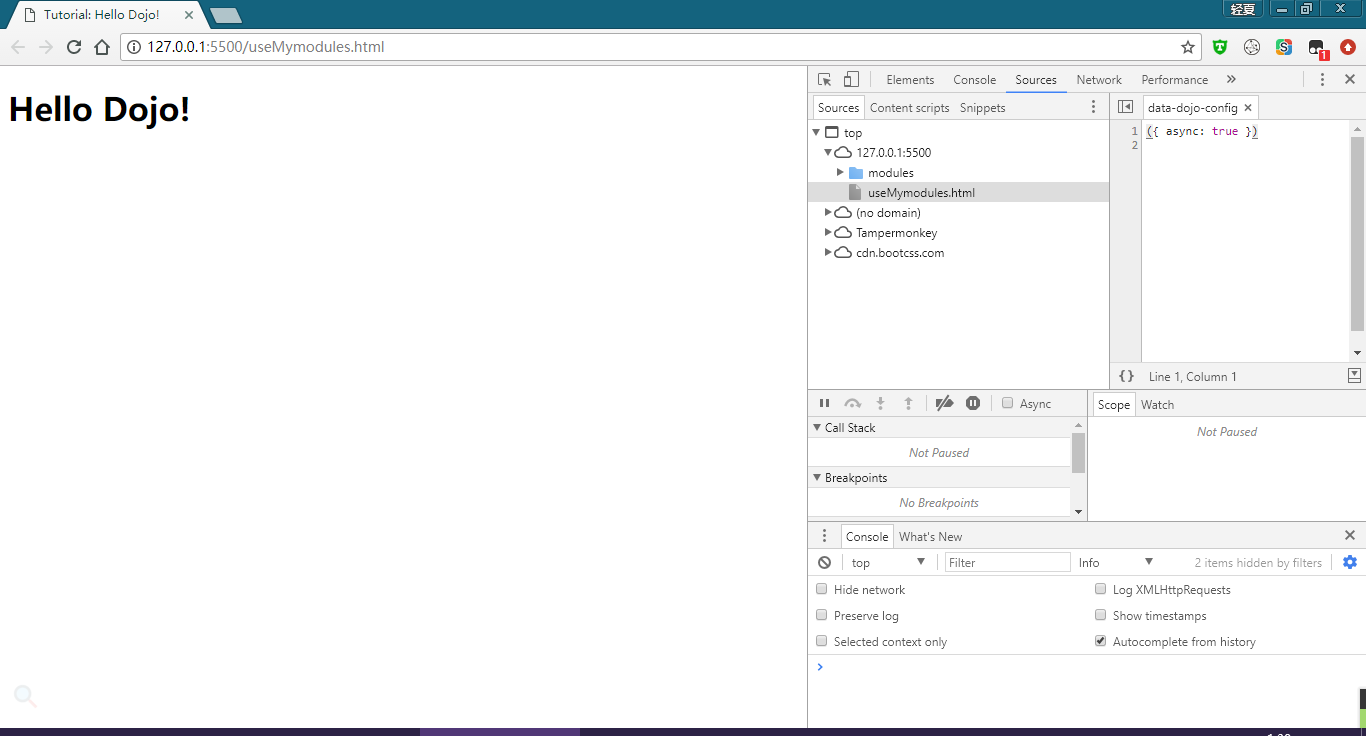
按下VSCode右下角的GoLive图标,直接在服务器环境执行html文件。

出现文字,Hello Dojo!,三秒后变成Hello。
接下来对js文件里定义的模块进行解释。
2.1 模块代码解释
define方法有两个参数,一个是这个模块需要用到的其他模块名称,这里是dojo下的dom模块(自带模块)

第二个参数是方法,此方法的参数与第一个参数(字符串数组)顺序严格对应,名字随意,用于传递模块的实例。
它返回了一个匿名对象,包含setText和restoreText两个方法,意思是填入文本、恢复原来文本。
这就对应了三秒的“Hello, Dojo!”和恢复“Hello”的两个动作了。
整个模块定义不难理解,设置返回值即可(暴露出去,让外部访问该模块的功能)
2.2 HTML代码解释
var dojoConfig = ...这个代码是script标签里的,其中packages属性很重要,目前不知道是什么,大概是模块登记表吧。
require方法,调用了myModule这个模块,用法和上次笔记类似。
回调函数也容易懂,即对myModule的两个方法进行使用而已。

3 总结
没啥好总结的,那个dojoConfig现在比较感兴趣,以后学习深入应该会知道干嘛用的吧。



