ArcGIS API for JavaScript 4.3 与ArcGIS Server联动使用【地图服务】
【前言】
有好些网友问我怎么使用Server发布的地图服务了,其实非常的简单。
我在这里先声明:不提供Server软件,需要的请自行使用互联网搜索资源;
不阐述Server如何发布各各种服务,但是我会给出官方的文档(点我),发布服务其实各种老教程都很多了。
【软件准备】
·Windows 64位以上的系统,XP可以歇菜了,Server是64位原生软件;//Linux发行版也可以,能用Server就行
·ArcGIS for Server 10.x版本
·ArcGIS for Desktop(用于发布服务)
如果有自己的服务器,可以在服务器端安装ArcServer,但是ArcServer对服务器的性能、带宽和存储有要求,请自行参考官方文档。
当然也可以在本地安装Server,用本机构建B/S架构。
ArcGIS桌面软件用于发布服务,数据自己准备。
一枚浏览器,推荐WebKit内核的Chrome、火狐等。
一个能写Web前端的编辑器,本人使用VSCode.
其中后两个必须,前三个非必需,只要得到下文提到的REST URL就可以进行AJS编程。
好,上课。
话说有一阵子没写博客了,忙啊,看学校,复习,各种乱七八糟的事情,AJS的笔记也没跟上,卡在一个空间查询的例子上了。
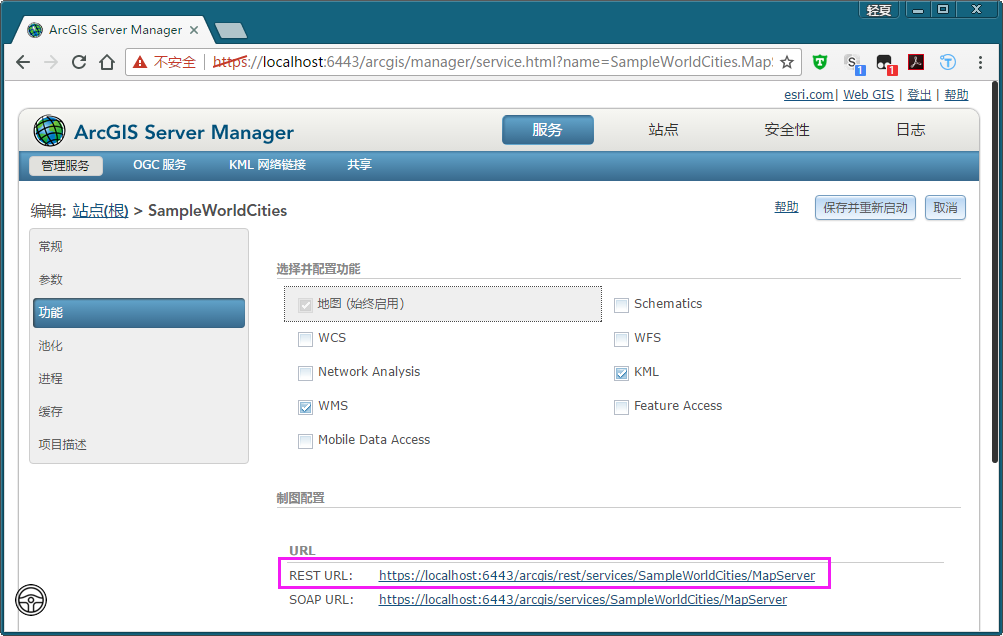
一般安装好ArcGIS for Server后,进入管理页面就有一个示例服务:

点击紫色框框的a标签,进入这个服务的具体信息的功能页

找到REST URL,复制下来。
现在使用AJS 4.3来构建一个最基本的SceneView网页,代码如下:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>FeatureLayer - 4.3</title> <link rel="stylesheet" href="https://js.arcgis.com/4.3/esri/css/main.css"> <script src="https://js.arcgis.com/4.3/"></script> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <script> require([ "esri/Map", "esri/views/SceneView", "esri/layers/FeatureLayer", "dojo/domReady!" ], function( Map, SceneView, FeatureLayer ) { var map = new Map({ basemap: "hybrid" }); var view = new SceneView({ container: "viewDiv", map: map, }); var featureLayer = new FeatureLayer({ url: "https://localhost:6443/arcgis/rest/services/SampleWorldCities/MapServer" }); map.add(featureLayer); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
其中最关键的就是:
var featureLayer = new FeatureLayer({ url:"https://localhost:6443/arcgis/rest/services/SampleWorldCities/MapServer" });
url就是刚刚复制下来的REST URL,REST URL的构成大概是
“https://IP地址:端口/用户信息(用户群组、用户名等)/rest/services/服务名称/服务类型/子项”
或者
“https://域名/后面相同”
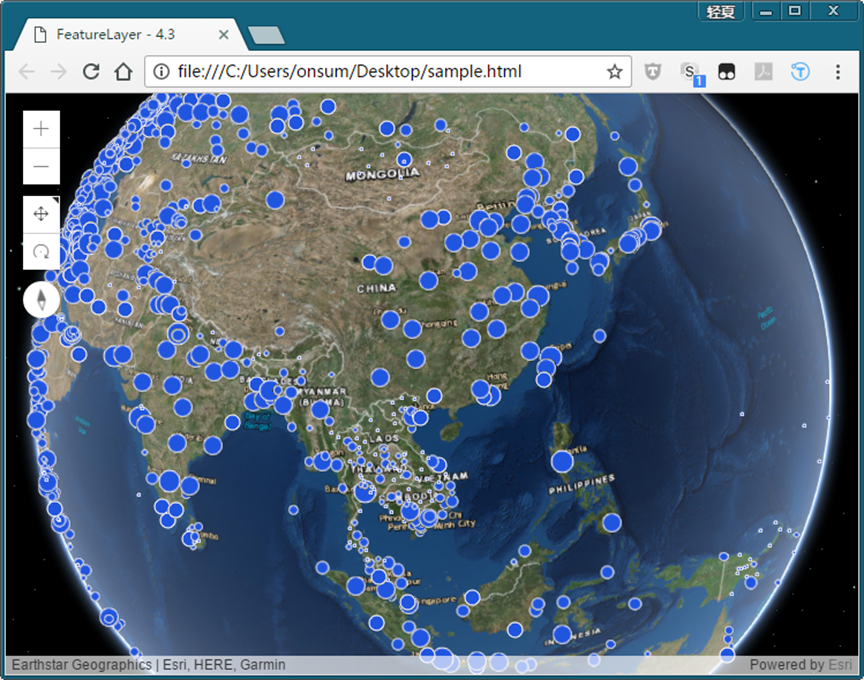
运行起来就是:

请注意,直接复制我的的代码是不能跑出来这个效果的,请使用能用的REST URL,AJS 4.X的示例代码中有一些例子的URL可以测试,请自行查找。
那么怎么知道哪些服务对应哪些AJS 类呢?
在Layer中,官方展示页面如下:
我直接列出一些常用的好了:

问题来了,除了MapServer、FeatureServer等服务,还有NAServer很多,哪里能用上呢?
AJS能用上的服务有限,Server本身并不只是单独针对AJS使用的。
在AJS的网络分析示例中,就可以使用NAServer:
var routeTask = new RouteTask({ url: "https://route.arcgis.com/arcgis/rest/services/World/Route/NAServer/Route_World" });
还有很多服务能在AJS的例子中找到,由于AJS的笔记还没写完,我日后发现一个就更新一个。
Server的各种服务在AJS4.x中的具体运用
RouteTask(路径分析)
routeTask类的url可以使用NAServer;发布网络分析服务可以查看这里:点我
相关网络分析服务见这里:点我
QueryTask(查询)
QueryTask的url可以使用MapServer、FeatureServer
FindTask(查找)
FindTask可以使用MapServer实例化。
IdentifyTask(识别)
IdentifyTask可以使用MapServer实例化。
Geoprocessor(GP)
Geoprocessor可以使用GPServer实例化,可以根据子项进行不同的分析。在AJS的例子中,使用了可视域分析和热力图分析,GPServer(地理处理服务)的不同子项而已。
关于GPServer的发布与使用,可以查看Server的帮助文档:点我
其实就是ArcMap的各种处理。
PointCloudLayer(点云图层)
点云图层可以为其url属性赋一个SceneServer的URL来实例化。
ClosestFacilityTask(最近设施)
使用NAServer。
GeometryService(几何服务)
使用GeometryServer;如
var geoSer = new GeometryService({url:"https://sampleserver6.arcgisonline.com/arcgis/rest/services/Utilities/Geometry/GeometryServer"});
Locator(定位)
使用GeocodeServer(地理编码服务)。
如:
var locator = new Locator({url:"http://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer"});
ServiceAreaTask(服务区)
使用NAServer。(疑似)
ImageServiceIdentifyTask(影像服务识别)
疑似为MapServer,与IdentifyTask类似。



