ArcGIS API for JavaScript 4.2学习笔记[18] 搜索小部件
这个例子很简单,作为开学后(暴露出学生党的本质)的开胃菜是再合适不过了。
不过,博主提前警告一下:接下来的例子会相当的长、烦、难。我还会用“引用”-“函数参数骨架”-“逐级分解代码”的模式,从上往下解读一些更难的AJS代码。
现在上课!
空间查询,是GIS的一个重头戏,除了基础定义(坐标系统、投影、符号等)、数据准备外,紧接着就是空间查询和下一章的空间分析。
对于AJS的小部件,我们已经接触了两个了,如2D地图中的指北针和上一章的弹窗(Popup)。这个例子也是小部件的应用,名为:“Search”。
本例是最普通的空间查询,即在3D地图中搜索地物。
举例:

在搜索小部件中输入上海,结果就会以goTo()动画跳转到搜索结果中。
给出引用
require( [ "esri/Map", "esri/views/SceneView", "esri/widgets/Search", "dojo/domReady!" ], function(Map, SceneView, Search) { } );
可以看到,使用了widgets/Search引用。
函数参数骨架
function(Map, SceneView, Search){ var map = Map({...}); var view = SceneView({...}); var searchWidget = new Search({...}); view.ui.add(searchWidget, {...}); }
是不是很简单?
在常规的map和view实例化后,实例化一个Search对象,名为searchWidget,然后在view.ui属性中添加即可,空间搜索原来这么容易?
我们展开Search({...})和add()中的内容。
var searchWidget = new Search({ view: view }); view.ui.add(searchWidget, { position: "top-left", index: 0 });
要不要太简单?
Search()中是把view属性绑定到上方的view对象,add()中是确定搜索小部件的位置信息。
于是这个例子就完了。
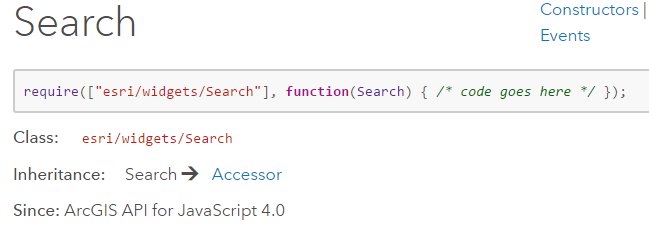
查阅API:

Search是个类,继承自Accessor类。
它提供了为地图搜索地物的功能,对于要素图层,用空间查询更佳。
它显示为:

它的属性和方法很多,列举几个:
属性:view、popupTemplate、sources、viewModel、container,等等。
方法:on()、search()、clear()、destroy(),等等。
可以看出,Search类支持定义弹窗模板。
view.ui
ui是DefaultUI类的属性,在MapView的帮助文档中,查阅得到常用的方法是:
add()、remove()、move()、empty()。
而DefaultUI类继承自UI类,UI类继承自Accessor类。
add()方法接受两个参数,前一个参数是html元素(组),这里是searchWidget;后一个参数是小部件的位置,有两个可选参数:position和index。


