Android 状态栏通知Notification、NotificationManager详解
在Android系统中,发一个状态栏通知还是很方便的。下面我们就来看一下,怎么发送状态栏通知,状态栏通知又有哪些参数可以设置?
首先,发送一个状态栏通知必须用到两个类: NotificationManager 、 Notification。
NotificationManager : 是状态栏通知的管理类,负责发通知、清楚通知等。
NotificationManager 是一个系统Service,必须通过 getSystemService()方法来获取。
1 |
<code>NotificationManager nm = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);</code> |
Notification:是具体的状态栏通知对象,可以设置icon、文字、提示声音、振动等等参数。
下面是设置一个通知需要的基本参数:
- An icon (通知的图标)
- A title and expanded message (通知的标题和内容)
- A
PendingIntent (点击通知执行页面跳转)
可选的设置:
- A ticker-text message (状态栏顶部提示消息)
- An alert sound (提示音)
- A vibrate setting (振动)
- A flashing LED setting (灯光)
- 等等
一、创建Notification
通过NotificationManager 的 notify(int, Notification) 方法来启动Notification。
第一个参数唯一的标识该Notification,第二个参数就是Notification对象。
二、更新Notification
调用Notification的 setLatestEventInfo方法来更新内容,然后再调用NotificationManager的notify()方法即可。(具体可以看下面的实例)
三、删除Notification
通过NotificationManager 的cancel(int)方法,来清除某个通知。其中参数就是Notification的唯一标识ID。
当然也可以通过 cancelAll() 来清除状态栏所有的通知。
四、Notification设置(振动、铃声等)
1. 基本设置:
01 |
//新建状态栏通知 |
02 |
baseNF = new Notification(); |
03 |
|
04 |
//设置通知在状态栏显示的图标 |
05 |
baseNF.icon = R.drawable.icon; |
06 |
07 |
//通知时在状态栏显示的内容 |
08 |
baseNF.tickerText = "You clicked BaseNF!"; |
09 |
10 |
//通知的默认参数 DEFAULT_SOUND, DEFAULT_VIBRATE, DEFAULT_LIGHTS. |
11 |
//如果要全部采用默认值, 用 DEFAULT_ALL. |
12 |
//此处采用默认声音 |
13 |
baseNF.defaults = Notification.DEFAULT_SOUND; |
14 |
15 |
//第二个参数 :下拉状态栏时显示的消息标题 expanded message title |
16 |
//第三个参数:下拉状态栏时显示的消息内容 expanded message text |
17 |
//第四个参数:点击该通知时执行页面跳转 |
18 |
baseNF.setLatestEventInfo(Lesson_10.this, "Title01", "Content01", pd); |
19 |
20 |
//发出状态栏通知 |
21 |
//The first parameter is the unique ID for the Notification |
22 |
// and the second is the Notification object. |
23 |
nm.notify(Notification_ID_BASE, baseNF); |
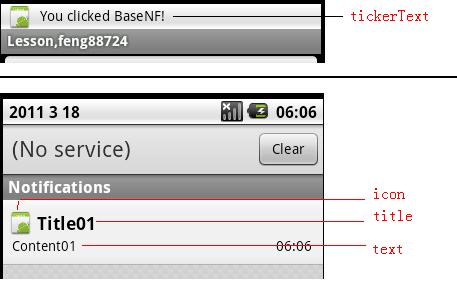
配一张图作说明:

2. 添加声音
如果要采用默认声音,只要使用default就可以了。
1 |
baseNF.defaults = Notification.DEFAULT_SOUND; |
如果要使用自定义声音,那么就要用到sound了。如下:
1 |
notification.sound = Uri.parse("file:///sdcard/notification/ringer.mp3"); |
上面这种方法,使用的是自己的铃声,如果想用系统自带的铃声,可以这样:
1 |
notification.sound = Uri.withAppendedPath(Audio.Media.INTERNAL_CONTENT_URI, "6"); |
需要注意一点,如果default、sound同时出现,那么sound无效,会使用默认铃声。
默认情况下,通知的声音播放一遍就会结束。 如果你想让声音循环播放,需要为flags参数加上FLAG_INSISTENT。 这样声音会到用户响应才结束,比如下拉状态栏。
1 |
notification.flags |= notification.FLAG_INSISTENT; |
3. 添加振动
如果是使用默认的振动方式,那么同样也是使用default。
1 |
notification.defaults |= Notification.DEFAULT_VIBRATE; |
当然也可以自己定义振动形式,这边需要用到Long型数组。
1 |
long[] vibrate = {0,100,200,300}; |
2 |
notification.vibrate = vibrate; |
这边的Long型数组中,第一个参数是开始振动前等待的时间,第二个参数是第一次振动的时间,第三个参数是第二次振动的时间,以此类推,随便定义多长的数组。但是采用这种方法,没有办法做到重复振动。
同样,如果default、vibrate同时出现时,会采用默认形式。
另外还需要注意一点:使用振动器时需要权限,如下:
1 |
<uses-permission android:name="android.permission.VIBRATE"></uses-permission> |
4. 闪光
使用默认的灯光,如下:
1 |
notification.defaults |= Notification.DEFAULT_LIGHTS; |
自定义:
1 |
notification.ledARGB = 0xff00ff00; |
2 |
notification.ledOnMS = 300; |
3 |
notification.ledOffMS = 1000; |
4 |
notification.flags |= Notification.FLAG_SHOW_LIGHTS; |
其中ledARGB 表示灯光颜色、 ledOnMS 亮持续时间、ledOffMS 暗的时间。
注意:这边的颜色跟设备有关,不是所有的颜色都可以,要看具体设备。
5. 其他有用的设置:
flags:
Notification.FLAG_INSISTENT; //让声音、振动无限循环,直到用户响应
Notification.FLAG_AUTO_CANCEL; //通知被点击后,自动消失
Notification.FLAG_NO_CLEAR; //点击'Clear'时,不清楚该通知(QQ的通知无法清除,就是用的这个)
下面附上我做的例子,供大家参考。 里面包括创建通知、更新通知、清除通知、设置自定义铃声、自定义振动、自定义通知视图等。


附上代码:
主类:
001 |
package com.yfz; |
002 |
import android.app.Activity; |
003 |
import android.app.Notification; |
004 |
import android.app.NotificationManager; |
005 |
import android.app.PendingIntent; |
006 |
import android.content.Intent; |
007 |
import android.net.Uri; |
008 |
import android.os.Bundle; |
009 |
import android.provider.MediaStore.Audio; |
010 |
import android.util.Log; |
011 |
import android.view.View; |
012 |
import android.view.View.OnClickListener; |
013 |
import android.widget.Button; |
014 |
import android.widget.RemoteViews; |
015 |
import android.widget.SeekBar; |
016 |
import android.widget.TextView; |
017 |
/** |
018 |
* Notification |
019 |
* @author Administrator |
020 |
* |
021 |
*/ |
022 |
public class Lesson_10 extends Activity { |
023 |
|
024 |
//BaseNotification |
025 |
private Button bt01; |
026 |
|
027 |
//UpdateBaseNotification |
028 |
private Button bt02; |
029 |
|
030 |
//ClearBaseNotification |
031 |
private Button bt03; |
032 |
|
033 |
//MediaNotification |
034 |
private Button bt04; |
035 |
|
036 |
//ClearMediaNotification |
037 |
private Button bt05; |
038 |
|
039 |
//ClearALL |
040 |
private Button bt06; |
041 |
|
042 |
//CustomNotification |
043 |
private Button bt07; |
044 |
|
045 |
//通知管理器 |
046 |
private NotificationManager nm; |
047 |
|
048 |
//通知显示内容 |
049 |
private PendingIntent pd; |
050 |
|
051 |
@Override |
052 |
public void onCreate(Bundle savedInstanceState) { |
053 |
super.onCreate(savedInstanceState); |
054 |
/*加载页面*/ |
055 |
setContentView(R.layout.lesson10); |
056 |
|
057 |
init(); |
058 |
} |
059 |
|
060 |
private void init() { |
061 |
bt01 = (Button)findViewById(R.id.le10bt01); |
062 |
bt02 = (Button)findViewById(R.id.le10bt02); |
063 |
bt03 = (Button)findViewById(R.id.le10bt03); |
064 |
bt04 = (Button)findViewById(R.id.le10bt04); |
065 |
bt05 = (Button)findViewById(R.id.le10bt05); |
066 |
bt06 = (Button)findViewById(R.id.le10bt06); |
067 |
bt07 = (Button)findViewById(R.id.le10bt07); |
068 |
|
069 |
bt01.setOnClickListener(onclick); |
070 |
bt02.setOnClickListener(onclick); |
071 |
bt03.setOnClickListener(onclick); |
072 |
bt04.setOnClickListener(onclick); |
073 |
bt05.setOnClickListener(onclick); |
074 |
bt06.setOnClickListener(onclick); |
075 |
bt07.setOnClickListener(onclick); |
076 |
|
077 |
nm = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); |
078 |
|
079 |
Intent intent = new Intent(this,Lesson_10.class); |
080 |
|
081 |
pd = PendingIntent.getActivity(Lesson_10.this, 0, intent, 0); |
082 |
} |
083 |
|
084 |
OnClickListener onclick = new OnClickListener() { |
085 |
|
086 |
//BASE Notification ID |
087 |
private int Notification_ID_BASE = 110; |
088 |
|
089 |
private Notification baseNF; |
090 |
|
091 |
//Notification ID |
092 |
private int Notification_ID_MEDIA = 119; |
093 |
|
094 |
private Notification mediaNF; |
095 |
|
096 |
@Override |
097 |
public void onClick(View v) { |
098 |
switch(v.getId()) { |
099 |
case R.id.le10bt01: |
100 |
//新建状态栏通知 |
101 |
baseNF = new Notification(); |
102 |
|
103 |
//设置通知在状态栏显示的图标 |
104 |
baseNF.icon = R.drawable.icon; |
105 |
|
106 |
//通知时在状态栏显示的内容 |
107 |
baseNF.tickerText = "You clicked BaseNF!"; |
108 |
|
109 |
//通知的默认参数 DEFAULT_SOUND, DEFAULT_VIBRATE, DEFAULT_LIGHTS. |
110 |
//如果要全部采用默认值, 用 DEFAULT_ALL. |
111 |
//此处采用默认声音 |
112 |
baseNF.defaults |= Notification.DEFAULT_SOUND; |
113 |
baseNF.defaults |= Notification.DEFAULT_VIBRATE; |
114 |
baseNF.defaults |= Notification.DEFAULT_LIGHTS; |
115 |
|
116 |
//让声音、振动无限循环,直到用户响应 |
117 |
baseNF.flags |= Notification.FLAG_INSISTENT; |
118 |
|
119 |
//通知被点击后,自动消失 |
120 |
baseNF.flags |= Notification.FLAG_AUTO_CANCEL; |
121 |
|
122 |
//点击'Clear'时,不清楚该通知(QQ的通知无法清除,就是用的这个) |
123 |
baseNF.flags |= Notification.FLAG_NO_CLEAR; |
124 |
|
125 |
|
126 |
//第二个参数 :下拉状态栏时显示的消息标题 expanded message title |
127 |
//第三个参数:下拉状态栏时显示的消息内容 expanded message text |
128 |
//第四个参数:点击该通知时执行页面跳转 |
129 |
baseNF.setLatestEventInfo(Lesson_10.this, "Title01", "Content01", pd); |
130 |
|
131 |
//发出状态栏通知 |
132 |
//The first parameter is the unique ID for the Notification |
133 |
// and the second is the Notification object. |
134 |
nm.notify(Notification_ID_BASE, baseNF); |
135 |
|
136 |
break; |
137 |
|
138 |
case R.id.le10bt02: |
139 |
//更新通知 |
140 |
//比如状态栏提示有一条新短信,还没来得及查看,又来一条新短信的提示。 |
141 |
//此时采用更新原来通知的方式比较。 |
142 |
//(再重新发一个通知也可以,但是这样会造成通知的混乱,而且显示多个通知给用户,对用户也不友好) |
143 |
baseNF.setLatestEventInfo(Lesson_10.this, "Title02", "Content02", pd); |
144 |
nm.notify(Notification_ID_BASE, baseNF); |
145 |
break; |
146 |
|
147 |
case R.id.le10bt03: |
148 |
|
149 |
//清除 baseNF |
150 |
nm.cancel(Notification_ID_BASE); |
151 |
break; |
152 |
|
153 |
case R.id.le10bt04: |
154 |
mediaNF = new Notification(); |
155 |
mediaNF.icon = R.drawable.icon; |
156 |
mediaNF.tickerText = "You clicked MediaNF!"; |
157 |
|
158 |
//自定义声音 |
159 |
mediaNF.sound = Uri.withAppendedPath(Audio.Media.INTERNAL_CONTENT_URI, "6"); |
160 |
|
161 |
//通知时发出的振动 |
162 |
//第一个参数: 振动前等待的时间 |
163 |
//第二个参数: 第一次振动的时长、以此类推 |
164 |
long[] vir = {0,100,200,300}; |
165 |
mediaNF.vibrate = vir; |
166 |
|
167 |
mediaNF.setLatestEventInfo(Lesson_10.this, "Title03", "Content03", pd); |
168 |
|
169 |
nm.notify(Notification_ID_MEDIA, mediaNF); |
170 |
break; |
171 |
|
172 |
case R.id.le10bt05: |
173 |
//清除 mediaNF |
174 |
nm.cancel(Notification_ID_MEDIA); |
175 |
break; |
176 |
|
177 |
case R.id.le10bt06: |
178 |
nm.cancelAll(); |
179 |
break; |
180 |
|
181 |
case R.id.le10bt07: |
182 |
//自定义下拉视图,比如下载软件时,显示的进度条。 |
183 |
Notification notification = new Notification(); |
184 |
|
185 |
notification.icon = R.drawable.icon; |
186 |
notification.tickerText = "Custom!"; |
187 |
|
188 |
RemoteViews contentView = new RemoteViews(getPackageName(), R.layout.custom); |
189 |
contentView.setImageViewResource(R.id.image, R.drawable.icon); |
190 |
contentView.setTextViewText(R.id.text, "Hello, this message is in a custom expanded view"); |
191 |
notification.contentView = contentView; |
192 |
|
193 |
//使用自定义下拉视图时,不需要再调用setLatestEventInfo()方法 |
194 |
//但是必须定义 contentIntent |
195 |
notification.contentIntent = pd; |
196 |
|
197 |
nm.notify(3, notification); |
198 |
break; |
199 |
} |
200 |
} |
201 |
}; |
202 |
|
203 |
|
204 |
} |
主页面:
01 |
<?xml version="1.0" encoding="utf-8"?> |
02 |
<LinearLayout |
03 |
xmlns:android="http://schemas.android.com/apk/res/android" |
04 |
android:layout_width="fill_parent" |
05 |
android:layout_height="fill_parent" |
06 |
android:orientation="vertical"> |
07 |
<Button |
08 |
android:id="@+id/le10bt01" |
09 |
android:layout_width="fill_parent" |
10 |
android:layout_height="wrap_content" |
11 |
android:text="BaseNotification" |
12 |
/> |
13 |
<Button |
14 |
android:id="@+id/le10bt02" |
15 |
android:layout_width="fill_parent" |
16 |
android:layout_height="wrap_content" |
17 |
android:text="UpdateBaseNotification" |
18 |
/> |
19 |
<Button |
20 |
android:id="@+id/le10bt03" |
21 |
android:layout_width="fill_parent" |
22 |
android:layout_height="wrap_content" |
23 |
android:text="ClearBaseNotification" |
24 |
/> |
25 |
<Button |
26 |
android:id="@+id/le10bt04" |
27 |
android:layout_width="fill_parent" |
28 |
android:layout_height="wrap_content" |
29 |
android:text="MediaNotification" |
30 |
/> |
31 |
<Button |
32 |
android:id="@+id/le10bt05" |
33 |
android:layout_width="fill_parent" |
34 |
android:layout_height="wrap_content" |
35 |
android:text="ClearMediaNotification" |
36 |
/> |
37 |
<Button |
38 |
android:id="@+id/le10bt06" |
39 |
android:layout_width="fill_parent" |
40 |
android:layout_height="wrap_content" |
41 |
android:text="ClearALL" |
42 |
/> |
43 |
<Button |
44 |
android:id="@+id/le10bt07" |
45 |
android:layout_width="fill_parent" |
46 |
android:layout_height="wrap_content" |
47 |
android:text="CustomNotification" |
48 |
/> |
49 |
</LinearLayout> |
自定义视图页面:
01 |
<?xml version="1.0" encoding="utf-8"?> |
02 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
03 |
android:orientation="horizontal" |
04 |
android:layout_width="fill_parent" |
05 |
android:layout_height="fill_parent" |
06 |
android:padding="3dp" |
07 |
> |
08 |
<ImageView android:id="@+id/image" |
09 |
android:layout_width="wrap_content" |
10 |
android:layout_height="fill_parent" |
11 |
android:layout_marginRight="10dp" |
12 |
/> |
13 |
<TextView android:id="@+id/text" |
14 |
android:layout_width="wrap_content" |
15 |
android:layout_height="fill_parent" |
16 |
android:textColor="#000" |
17 |
/> |
18 |
</LinearLayout> |



