XE8 for iOS 状态栏的几种效果
XE8 实现 iOS 状态栏的几种效果:
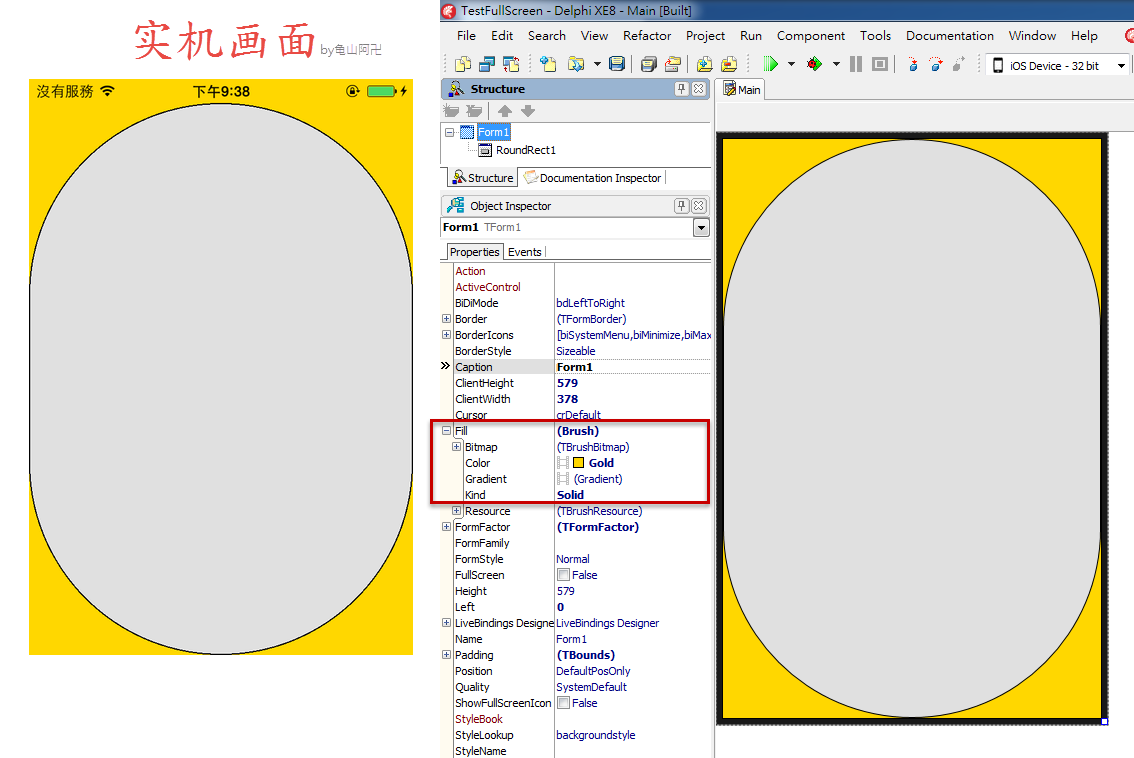
一、状态栏底色:
- 开一个新工程。
- 设定 Fill.Color 颜色属性。
- 设定 Fill.Kind = Solid。
- 无需修改任何官方源码。

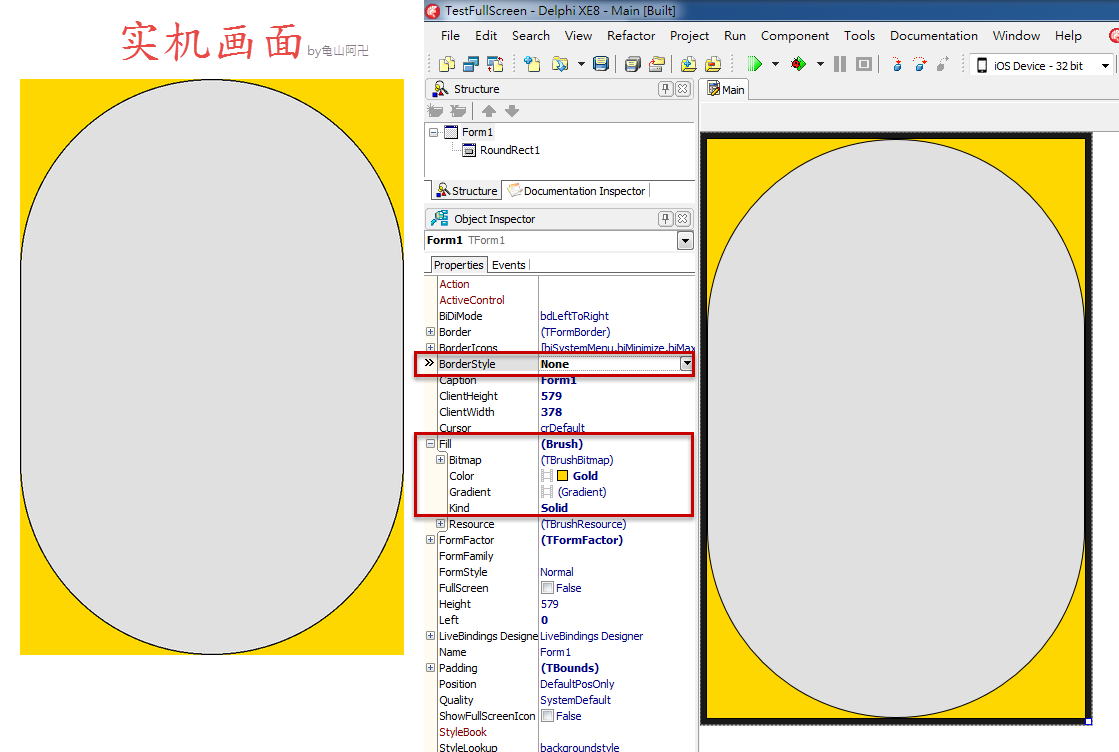
二、隐藏状态栏(全屏):
- 开一个新工程。
- 设定 BorderStyoe = None。
- 无需修改任何官方源码。

三、透明状态栏(能见底图):
- 开一个新工程。
- 设定底图 Fill.Bitmap.Bitmap
- 设定 Fill.Bitmap.WrapMode = TitleStretch
- 设定 Fill.Kind = Bitmap
- 设定 FullScreen = True
- 设定 BorderStyle = ToolWindows。(利用修改源码,让指定為 ToolWindows 来显示透明效果)
- 需修改源码 FMX.Platform.iOS.pas

支持 iOS 5.x
与上述做法相同,只需再多加一个设定:
Project > Options > Version Info (在表格上按鼠标右键来增加)
| Key | Value |
| UIStatusBarStyle | UIStatusBarStyleBlackTranslucent |

修改方法:
请将源码 FMX.Platform.iOS.pas 复制到自己的工程目录里,再进行修改。
找到 TPlatformCocoaTouch.CalculateFormViewFrame 加入下面代码:
function TPlatformCocoaTouch.CalculateFormViewFrame(const AForm: TCommonCustomForm): NSRect; var Orientation: NSUInteger; StatusBarHeight: Single; Tmp: Single; begin if IsPopupForm(AForm) then Result := CGRectMake(AForm.Left, AForm.Top, AForm.Width, AForm.Height) else begin Result := FMainScreen.bounds; StatusBarHeight := 0; {+++>} // 加入下面代码 if AForm.BorderStyle = TFmxFormBorderStyle.ToolWindow then begin StatusBarHeight := 0; FStatusBarHeight := 0; Result.origin := CGPointMake(0, 0); end else {<+++} // 加入上面代码 if AForm.BorderStyle <> TFmxFormBorderStyle.None then begin ... 略 ... end;
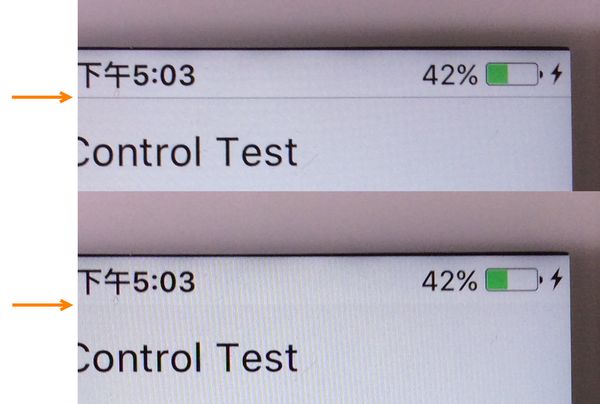
状态栏下方线 (2015/12/15 补充):
目前在某些真机的状态栏下方会显示一条线,见下图:

实测有线:iPhone 6s Plus (只有真机才看的到),(其它皆无此线,如:iPad mini 2, iPhone 4, iPhone 4s)
问题造成原因:不清楚,猜测应该是 Delphi 的问题(如果在意此问题,请自行去提交 QC)。
暂时解决方案:
- 将 Form.Transparency 设为 True
- 放一个 TRectangle 到 Form 里
- Rectangle1.Align 设为 Contents
- Rectangle1.Stroke.Kind 设为 None
- Rectangle1.Fill.Color 设为 $FFFEFEFE
- Rectangle1.HitTest 设为 False
- 设定好以上,发布到真机,状态栏下方的线就看不见了。



