Object.create(null)和{}
今天看了一篇有关Object.create(null)的文章,理解后,将自己的理解记下来。
1.在面向对象时,看过简单的对象继承,可以这么写
var student { name:'student', setAge: function(age){ return age; } } var xiaoming = Object.create(student)
student是小明的原型对象。
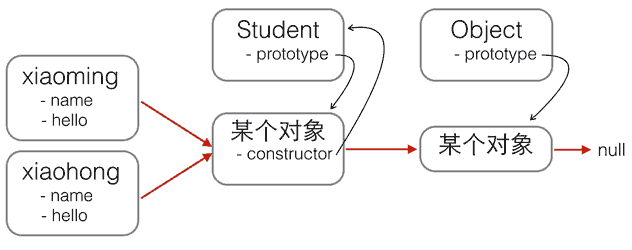
2.原型链:
当前的原型链是这样的

可以看到最终继承是null,那么可否认为,Object.create(null)是创建一个没有任何属性的对象;
从而所谓的{}空对象,是继承自Object
{} //那么这两类声明得到的结果是一样的 Object.create(Object.prototype)
3.分析
(1)MDN上的Object.create()的定义

const student={ name:'student', setAge: function(age){ return age; } }; 子对象自身的属性class必须声明为对象 const xiaoming= Object.create(student,{ //class属性可以修改 class:{ writable:true, configurable:true, value:'B' } });
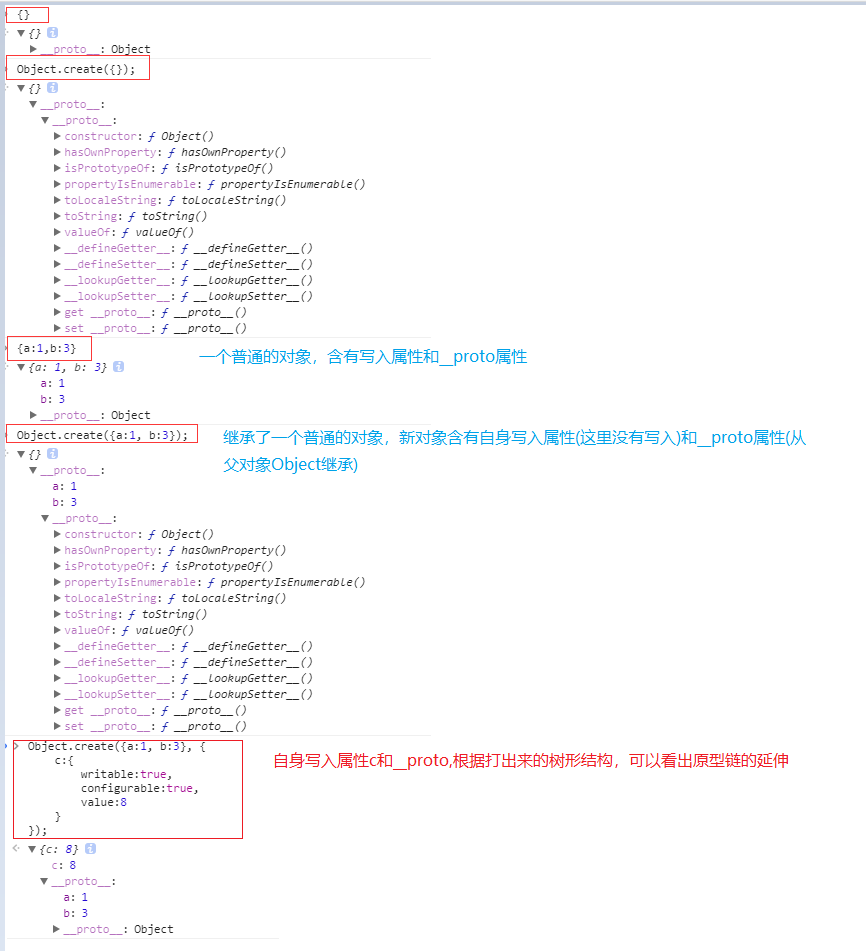
(2)打印分析
仔细回顾了一下对象和继承:

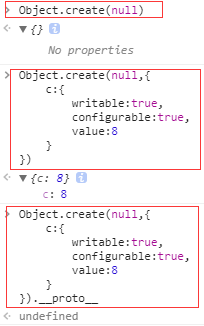
那么,Object.create(null),根据上图推测,下拉展开,应该是子对象自身属性和__proto,此处的__proto__指向null,在MDN中,null的定义:

所以得到的结果是:没有任何属性的对象,纯粹的空。

借鉴了MDN、廖雪峰的JavaScript面向对象详解、及文章 https://mp.weixin.qq.com/s/bPpPnzmOJtBdEmdcLeyHQw,谢谢。


