学习Jquery EasyUI的添加,修改,删除,查询等基本操作
初识Jquery EasyUI看了一些博主用其开发出来的项目,页面很炫,感觉功能挺强大,效果也挺不错,最近一直想系统学习一套前台控件,于是在网上找了一些参考示例。写了一些基本的增删改查功能,算是对该控件的基本入门。后续有时间继续深入学习。
在学习jquery easyui前应该先到官网下载最新版本http://www.jeasyui.com/download/index.php
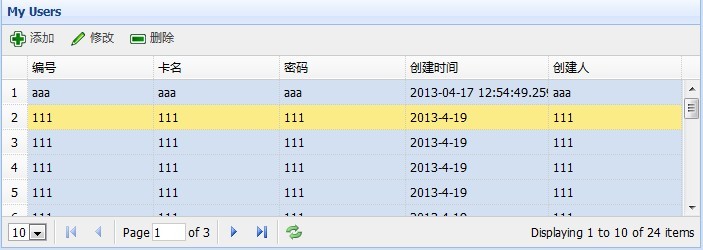
先看一下运行后的页面
1、列表展示

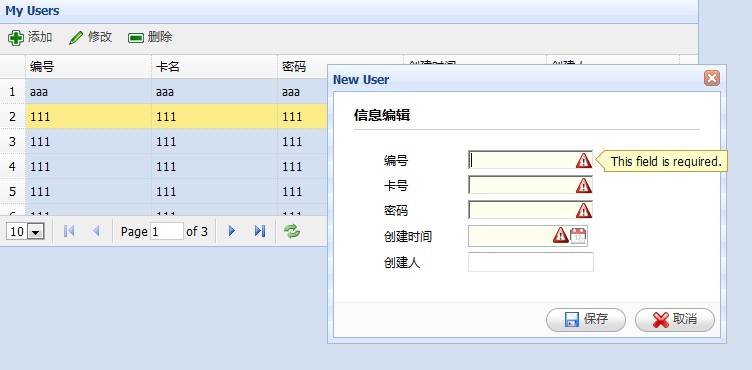
2、新增页面

3、修改页面

把jquery easyui下载好之后,一般引用下页几个文件
<link href="http://www.cnblogs.com/Resources/easyui/css/default.css" rel="stylesheet" type="text/css" />
<link href="http://www.cnblogs.com/Resources/easyui/js/themes/default/easyui.css" rel="stylesheet"
type="text/css" />
//页面图标样式
<link href="http://www.cnblogs.com/Resources/easyui/js/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="http://www.cnblogs.com/Resources/easyui/js/jquery-1.7.2.min.js" type="text/javascript"></script>
//jquery easyui主要的js
<script src="http://www.cnblogs.com/Resources/easyui/js/jquery.easyui.min.js" type="text/javascript"></script>
首先是列表展示数据
<table id="dg" title="My Users" class="easyui-datagrid" style="width: 700px; height: 250px" url="http://www.cnblogs.com/GetJson/CreateJson.aspx" toolbar="#toolbar" pagination="true" rownumbers="true" fitcolumns="true" singleselect="true"> <thead> <tr> <th field="AccountCode" width="50"> 编号 </th> <th field="AccountName" width="50"> 卡名 </th> <th field="AccountPwd" width="50"> 密码 </th> <th field="CreateTime" width="50"> 创建时间 </th> <th field="CreateName" width="50"> 创建人 </th> </tr> </thead> </table>
jquery easyui是用datagrid对数据进行展示的,所以class要选择easyui-datagrid;url是本列表的一个json格式的数据来源toobar后面跟着的"#toobar"是列表的一个工具栏,本示例在列表上显示的是添加,修改,删除功能按钮对数据进行操作。pagination是否显示分页,rownumbers显示行数,分页时向后台传去两个参数,一个就是当前页数另一个就是每页显示行数;fitcolumns:自适应列宽;singleselected:单选。
工具条代码
<div id="toolbar"> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-add" onclick="newuser()" plain="true">添加</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-edit" onclick="edituser()" plain="true">修改</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-remove" plain="true">删除</a> </div>
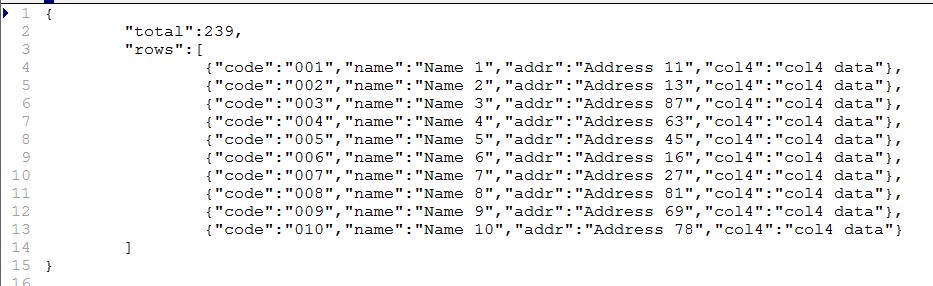
数据源格式
数据源添加弹出框
<div id="dlg" class="easyui-dialog" style="width: 400px; height: 280px; padding: 10px 20px;"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">
信息编辑
</div>
<form id="fm" method="post">
<div class="fitem">
<label>
编号
</label>
<input name="AccountCode" class="easyui-validatebox" required="true" />
</div>
<div class="fitem">
<label>
卡号</label>
<input name="AccountName" class="easyui-validatebox" required="true" />
</div>
<div class="fitem">
<label>
密码</label>
<input name="AccountPwd" class="easyui-validatebox" required="true" />
</div>
<div class="fitem">
<label>
创建时间</label>
<input name="CreateTime" class="easyui-datebox" required="true" />
</div>
<div class="fitem">
<label>
创建人</label>
<input name="CreateName" class="easyui-vlidatebox" />
</div>
<input type="hidden" name="action" id="hidtype" />
<input type="hidden" name="ID" id="Nameid" />
</form>
</div>
<div id="dlg-buttons">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="saveuser()" iconcls="icon-save">保存</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="javascript:$('#dlg').dialog('close')"
iconcls="icon-cancel">取消</a>
</div>
注:class为弹出框类型;closed:当前显示状态为隐藏;buttons:弹出框的功能按钮;
对弹出的添加页面添加样式
<style type="text/css">
#fm
{
margin: 0;
padding: 10px 30px;
}
.ftitle
{
font-size: 14px;
font-weight: bold;
padding: 5px 0;
margin-bottom: 10px;
border-bottom: 1px solid #ccc;
}
.fitem
{
margin-bottom: 5px;
}
.fitem label
{
display: inline-block;
width: 80px;
}
</style>
js实现对数据的添加修改删除
<script type="text/javascript">
var url;
var type;
function newuser() {
$("#dlg").dialog("open").dialog('setTitle', 'New User'); ;
$("#fm").form("clear");
url = "UserManage.aspx";
document.getElementById("hidtype").value="submit";
}
function edituser() {
var row = $("#dg").datagrid("getSelected");
if (row) {
$("#dlg").dialog("open").dialog('setTitle', 'Edit User');
$("#fm").form("load", row);
url = "UserManage.aspx?id=" + row.ID;
}
}
function saveuser() {
$("#fm").form("submit", {
url: url,
onsubmit: function () {
return $(this).form("validate");
},
success: function (result) {
if (result == "1") {
$.messager.alert("提示信息", "操作成功");
$("#dlg").dialog("close");
$("#dg").datagrid("load");
}
else {
$.messager.alert("提示信息", "操作失败");
}
}
});
}
function destroyUser() {
var row = $('#dg').datagrid('getSelected');
if (row) {
$.messager.confirm('Confirm', 'Are you sure you want to destroy this user?', function (r) {
if (r) {
$.post('destroy_user.php', { id: row.id }, function (result) {
if (result.success) {
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
}, 'json');
}
});
}
}
</script>
var url;
var type;
function newuser() {
$("#dlg").dialog("open").dialog('setTitle', 'New User'); ;
$("#fm").form("clear");
url = "UserManage.aspx";
document.getElementById("hidtype").value="submit";
}
function edituser() {
var row = $("#dg").datagrid("getSelected");
if (row) {
$("#dlg").dialog("open").dialog('setTitle', 'Edit User');
$("#fm").form("load", row);
url = "UserManage.aspx?id=" + row.ID;
}
}
function saveuser() {
$("#fm").form("submit", {
url: url,
onsubmit: function () {
return $(this).form("validate");
},
success: function (result) {
if (result == "1") {
$.messager.alert("提示信息", "操作成功");
$("#dlg").dialog("close");
$("#dg").datagrid("load");
}
else {
$.messager.alert("提示信息", "操作失败");
}
}
});
}
function destroyUser() {
var row = $('#dg').datagrid('getSelected');
if (row) {
$.messager.confirm('Confirm', 'Are you sure you want to destroy this user?', function (r) {
if (r) {
$.post('destroy_user.php', { id: row.id }, function (result) {
if (result.success) {
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
}, 'json');
}
});
}
}
</script>

