AJAX中的dataType(数据格式)-text、json
因为经常使用数据格式,所以将它封装成类,J这样就不会用到时就写了,直接调用写好的类就可以了
(1)dataType数据格式为:TEXT格式的数据是字符串的数据,在“ajax对数据进行删除和查看”的那篇博客中说过,这里在说下
结果不会每个传输的都是字符串,有时是二维数组,这样就要转换为字符串格式了
class DBDA
{
public $host="localhost"; //数据库连接
public $uid="root"; //用户
public $password="123"; //用户密码
public $dbname="test2"; //用到的数据库名字
//返回字符串的方法
public function StrQuery($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->password,$this->dbname); //造一个新对象
$r = $db->query($sql); //sql语句
if($type==1) //判断语句
{
$attr = $r->fetch_all();
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|"; //拼接数组为字符串
}
return substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示
}
else
{
return $r;
}
}
}
这就把转换字符串封装成了一个类:运用一下
$.ajax({
url:"xianshicl.php", //处理页面中进行查数据库
dataType:"TEXT", //用的text的数据类型
success: function(data){
//这里是处理页面执行结束后在执行的语句
}
})
处理页面的查数据库
<?php
include("DBDA.class.php"); //调用封装好的类文件
$db = new DBDA(); //造新对象
$sql = "select * from fruit"; //查数据库的内容语句
echo $db->StrQuery($sql); //1.引用封装好的类中的转换字符串的方法
/* //2.不想调用,可以自己写,不过就是麻烦点,因为这样会每次用到时都要写
$attr = $db->Query($sql);
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|"; //拼接数组为字符串
}
echo substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示
*/
?>
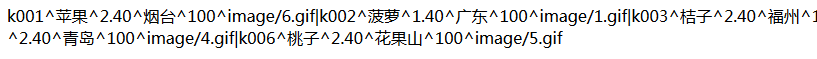
这里是处理页面执行语句的效果:

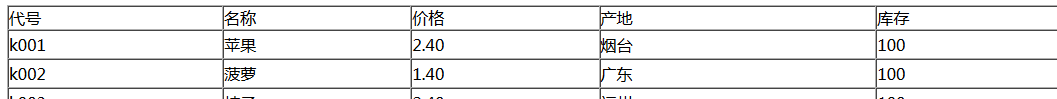
然后在ajax中进行拆分后就可以了:
success: function(data){
var hang = data.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td></tr>"; //直接找索引号
}
$("#bg").html(str);
}

(2)dataType数据格式为:JSON比较像关联数组:所以在引用时,数组是要关联数组的,不能是索引数组
我们也把这个封装成一个类,既然是关联数组,在遍历时的函数值应该是fetch_all(MYSQLI_ASSOC)
class DBDA
{
public $host="localhost"; //数据库连接
public $uid="root"; //用户
public $password="123"; //用户密码
public $dbname="test2"; //用到的数据库名字
//返回JSON
function JSONQuery($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->password,$this->dbname);
$r = $db->query($sql);
//和字符串不同的地方
if($type==1)
{
//json是关联数组:fetch_all(MYSQLI_ASSOC)
return json_encode($r->fetch_all(MYSQLI_ASSOC)); //转化成json:json_encode()必须是utf-8的服务
}
else
{
return $r;
}
}
}
这就把json封装成了一个类:运用一下
$(document).ready(function(e) {
$.ajax({
url: "scl.php", //处理页面
dataType:"json", //数据类型是JSON
success: function(data){
//处理页面结束后执行的语句写这里
}
})
});
处理页面的语句:
<?php
include("DBDA.class.php"); //调用封装的类
$db = new DBDA();
$sql = "select * from fruit";
echo $db->JSONQuery($sql); //这里就是引用的封装好的JSON方法
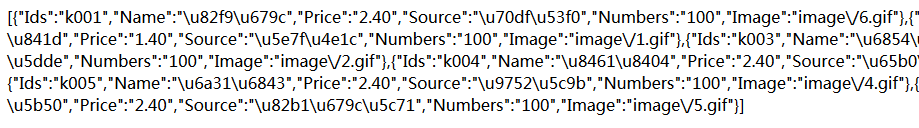
执行下,看下这个方法和TEXT的区别(这个就是个数组,还是个关联的数组)

处理页面执行成功后执行下面语句
var str = "";
for( var k in data)
{
str +="<option value='"+data[k].Ids+"'>"+data[k].Name+"</option>"; //找到k的Code,这里的Code要和数据库中的列名一致
}
$("#fruit").html(str);
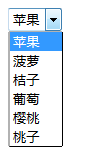
下面就把整体的效果看下,上面做了个下拉列表,找的是数据库中水果表的名称,如下:

TEXT是直接遍历索引号,而JSON是列名
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td></tr>"; //直接找索引号
str +="<option value='"+data[k].Ids+"'>"+data[k].Name+"</option>"; //找到k的Code,这里的Code要和数据库中的列名一致
需要注意,JSON是关联数组,要用MYSQLI_ASSOC这个值,
转换成JSON的方法是:json_encode()
使用这个方法服务必须是utf-8的服务




 浙公网安备 33010602011771号
浙公网安备 33010602011771号