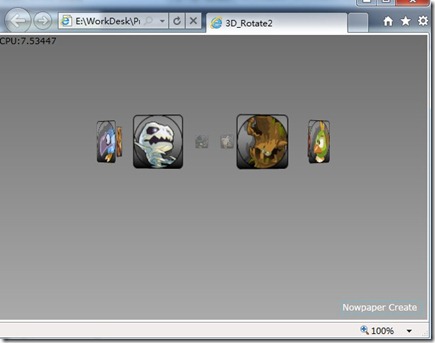
昨夜元宵佳节,各种灯会热闹非凡,伴随烟火灿烂好不热闹,可惜一点也没看着T_T,那就写一个跑马灯吧,可是跑马灯并不稀奇,各位高手们已经写过而且都各有特点,所以,写也要写点有特色的才好,游戏中经常能看到一种带有透视的选人界面,上次写的是一个固定效果,那么这次带上点动画,结合一个Silverlight的MVC开发小技巧快速完成它。
仍然继续偷懒,借用之前的控件:Silverlight 游戏开发:简单的技能条系统
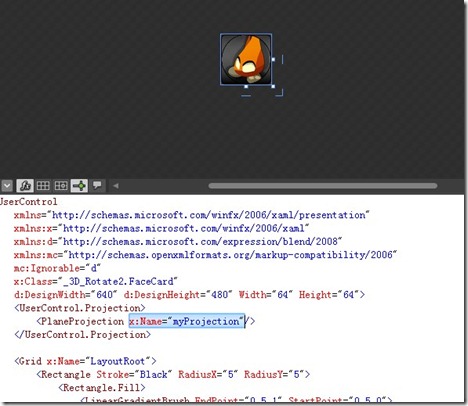
把Card控件拿出来,然后做一下简单的修改,然后打开XAML文件,填入如下的代码:
这是给UserContrl增加了一个Projection,这是3D变换方面的属性,注意后面的x:Name="myProjection"是给这个对象做了一个命名,这样就可以在.cs中直接访问控制,而不需要麻烦的增加新的代码。
看代码中可以直接使用这个对象,这应该算是Silverlight优秀的便捷开发技巧。
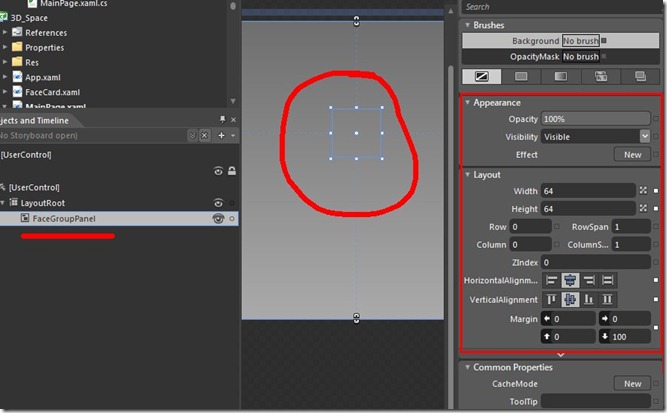
现在在MainPage中增加一个用来放图标的容器
将它放置在中间或者其他你想要的位置。
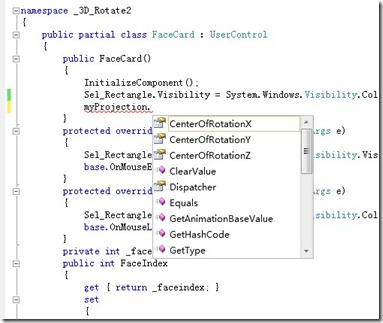
现在需要写代码了,为FaceCard类增加如下代码:
{
InitializeComponent();
Sel_Rectangle.Visibility = System.Windows.Visibility.Collapsed;
myProjection.CenterOfRotationZ = -200;
}
public double AngleY
{
get { return myProjection.RotationY; }
set
{
myProjection.RotationY = value;
if (value > 0)
this.Opacity = Math.Abs(value % 360 - 180) / 180 + 0.2;
else
this.Opacity = Math.Abs(value % 360 + 180) / 180 + 0.2;
myTransform.ScaleX = myTransform.ScaleY = Opacity + 0.1;
}
}
注意在构造函数中,对旋转的中心进行了设置,为Z轴的-200位置,也就是说,所有的旋转都会围绕(0,0,-200)3D空间点上旋转,而AngleY是围绕Y轴进行旋转数值,它可以通过RotagtionY来获得,在赋值的代码中,进行了一个处理,就是当旋转到后面的时候,就会不清晰,这样看起来更加真实,当然了也可以通过Effect来完成。
下面打开MainPage类,做一些改造:
{
public const int MaxFaceSum = 10;
public const double Speed = 10;
public MainPage()
{
InitializeComponent();
for (int i = 0; i < MaxFaceSum; i++)
{
var face = new FaceCard();
face.FaceIndex = i % MaxFaceSum;
FaceGroupPanel.Children.Add(face);
face.AngleY = (360 / MaxFaceSum) * i;
}
CompositionTarget.Rendering += new EventHandler(CompositionTarget_Rendering);
}
double mouseOffset;
protected override void OnMouseMove(MouseEventArgs e)
{
var aw = App.Current.Host.Content.ActualWidth / 2;
mouseOffset = (aw - e.GetPosition(null).X) / aw * Speed;
base.OnMouseMove(e);
}
void CompositionTarget_Rendering(object sender, EventArgs e)
{
for (int i = 0; i < MaxFaceSum; i++)
{
var face = FaceGroupPanel.Children[i] as FaceCard;
if (face != null)
face.AngleY += mouseOffset;
}
}
}
代码很简洁,我使用CompositionTarget.Rendering作为循环逻辑,并增加了10个小图标,这个初始最大值写成const以方便随时修改,在MouseMove事件中,做了个数值计算得出一个偏移数值,而这个数值将会影响到旋转,参见CompositionTarget_Rendering(object sender, EventArgs e) 中的写法,考虑扩展性,可以修改速度等参数来达到一些效果。
现在已经完成,运行起来看看如何呢,在这个基础上,我们能够做一些广告效果,或者游戏中的选人选物品的功能,我估计最刺激的是,如果能做成开宝箱的转盘就有意思了。
本篇工程源代码下载地址如下:点击直接下载
本篇文章的作者:Nowpaper
推荐Silverlight游戏开发博客:深蓝色右手


 昨夜元宵佳节,各种灯会热闹非凡,伴随烟火灿烂好不热闹,可惜一点也没看着T_T,那就写一个跑马灯吧,可是跑马灯并不稀奇,各位高手们已经写过而且都各有特点,所以,写也要写点有特色的才好,游戏中经常能看到一种带有透视的选人界面,上次写的是一个固定效果,那么这次带上点动画,结合一个Silverlight的MVC开发小技巧快速完成它。
昨夜元宵佳节,各种灯会热闹非凡,伴随烟火灿烂好不热闹,可惜一点也没看着T_T,那就写一个跑马灯吧,可是跑马灯并不稀奇,各位高手们已经写过而且都各有特点,所以,写也要写点有特色的才好,游戏中经常能看到一种带有透视的选人界面,上次写的是一个固定效果,那么这次带上点动画,结合一个Silverlight的MVC开发小技巧快速完成它。